Cele mai recente tendințe în design demonstrează încă o dată avantajele unui stil plat. Dar, în ciuda faptului că o puteți întâlni mai des, nu toți designerii știu de unde să înceapă. În acest manual. care va reuni o serie de articole sub titlul "Flat Design", vom pregăti materiale, tutoriale, șabloane psd. fonturi pregătite, site-uri de probă și multe alte "elemente" cu o construcție plat. Prin urmare, oricine este interesat de acest concept sau stil va găsi cu siguranță ceva nou pentru ei înșiși.
Înainte de scufundări în material, dorim să reamintim un lucru foarte important - nu utilizați elemente plate în fiecare proiect, adăugându-le oriunde doriți. Ca și în alte părți, elementele ar trebui utilizate numai atunci când se potrivesc împreună. În caz contrar, vom obține ceva neinteligibil, care nu va fi absolut combinat cu împrejurimile. Dar, dacă direcția este aleasă corect și "detaliile" site-ului sunt perfect combinate și completate, constatăm că designul arată simplu, frumos și ușor de farmecat pe orice utilizator de mulți ani.

Popularitatea designului plat
Cu fiecare lună, designul plat devine din ce în ce mai popular. Principalele caracteristici, datorate cărora câștigă popularitatea - eliminarea paginilor din texturi complexe, modele, umbre, gradiente etc. și concentrându-se pe simplitate. Butoanele cu butoane arata interactiv si campurile pentru introducerea informatiilor arata ca si campurile de editare. În același timp, site-ul nu pierde dinamică, dimpotrivă, datorită elementelor mai simple, el dobândește noi efecte și caracteristici. Rețineți că majoritatea chips-urilor CSS3 sunt utilizate atunci când se dezvoltă interfețe plate.
Dar, de fapt, desenele au fost și mai devreme? Bine. Dar, din cauza actuale caracteristici de design de piață au fost, să spunem, nu este popular, și chiar uitat, dacă nu ... Microsoft cu UI lor Metro și Windows 8. Ei au zguduit lumea designului și a arătat că interfața simplă poate fi confortabil, funcțional și, cel mai important, frumos. Astfel, este în măsură să combine aplicația software pentru desktop și mobil într-o singură unitate, eliminând astfel „decalajul“ între dispozitive.
Cel mai problematic loc pe care proiectanții l-au întâlnit la începutul formării planei au fost elemente interactive. Vizitatorii ar fi trebuit să știe care dintre zonele și elementele de pe pagină pot fi mutate sau clic și care rămân întotdeauna statice. Soluția problemei a fost folosirea umbrelor ușoare și a efectelor de margine (diferite tipuri de cadre), care au prezentat interactivitate.

Culori strălucitoare
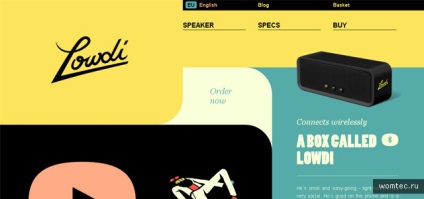
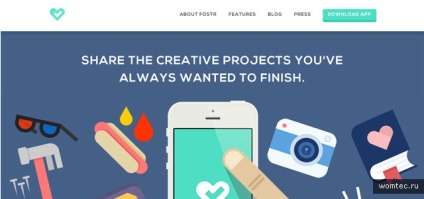
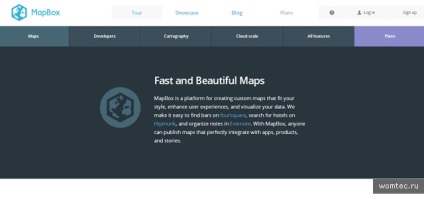
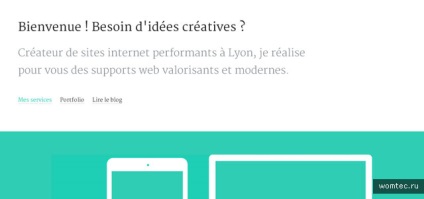
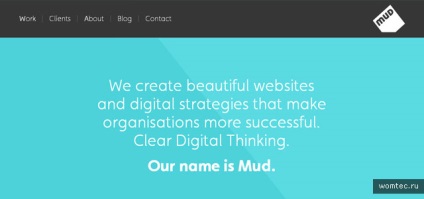
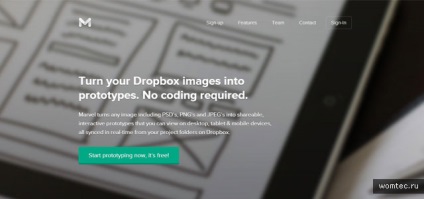
Alegerea designerilor intră deseori pe culori îndrăznețe și strălucitoare. Designul plat vă permite să mergeți la experimente, astfel încât folosirea unor astfel de culori este adesea justificată. În același timp, cinci sau mai multe culori se pot intersecta pe site. Cele mai multe dintre ele, dacă nu toate, au nuanțe bogate care pot fi contraste cu gri sau negru. Rețineți exemplele din articol. Albastru închis, portocaliu, roșu, violet ... toate acestea pot fi găsite pe un singur loc.
Într-un design plat, multe reguli tradiționale de potrivire a culorilor nu mai sunt valabile, ca urmare a faptului că designerii obțin controlul deplin asupra paletei.


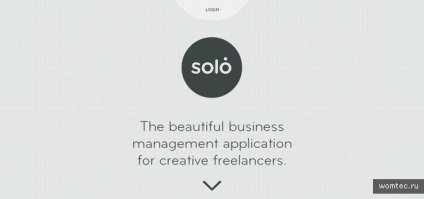
Simpla tipografie
Datorită elementelor simplificate, tipografia a devenit un element extrem de important. Poate chiar mai important decât înainte. Acum, fontul nu trebuie doar să transfere informații pe hârtie, iar în cazul nostru pe pagină, ci să corespundă și schemei generale de proiectare, să se potrivească și să o completeze.
Preferința este dată seturilor fără serifi, iar numărul total de fonturi din proiect, de regulă, nu depășește două. Acest lucru este necesar, atât pentru o simplă și ușor de citit, cât și pentru stilistica în general. Atunci când alegeți un font, trebuie să luați în considerare aspecte precum grosimea liniei, panta literelor, interlinierea și spațierea literelor. Un aspect la fel de important este culoarea. Indiferent de culoarea de fundal, tipul fontului, grosimea acestuia și alți parametri, acesta trebuie să fie vizibil, ușor de citit și ușor de înțeles.


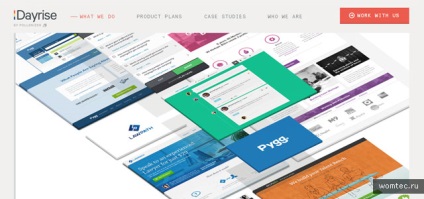
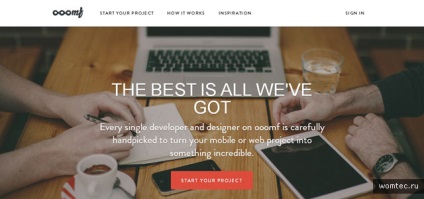
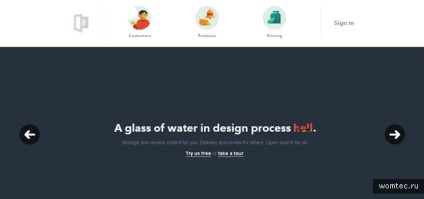
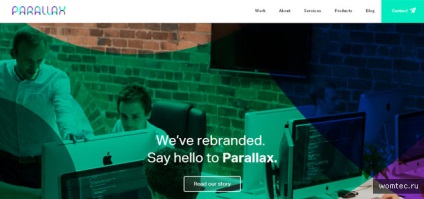
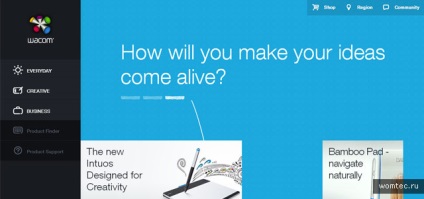
Exemple de situri plate














concluzie
Un concept plat este deja pe deplin utilizat de astfel de giganți de internet precum Google, Microsoft și Yahoo, care subliniază doar relevanța stilului plat. În curând să le pentru a prinde din urmă și alți jucători de pe piață. Doar nu poate lua în considerare noul design al iOS, complet reproiectat în plan. Eliberarea sa va încuraja, fără îndoială, mulți designeri să folosească acest stil cel puțin pentru a se asigura că aplicațiile și site-urile de produse se conformează stilului Apple. Principalul lucru aici nu este să exagerăm ...
Dacă găsiți o eroare gramaticală pe site, selectați-o și apăsați Ctrl + Enter.
Articole similare
Trimiteți-le prietenilor: