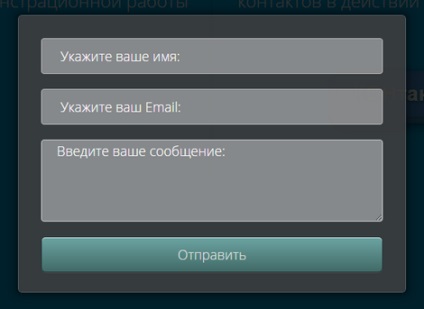
Formular de contact modal pe CSS3

Înainte de a proceda la analiza tuturor componentelor, am să acorde o atenție la faptul că această metodă funcționează corect în toate browserele moderne: Chrome, Firefox, Opera, Safari, la fel ca și în Internet Explorer, începând cu versiunea 9, este susținută printr-o operație stabilă a deciziei.
Cea mai interesantă, după părerea mea, este că utilizează un standard de contacte structurat în html, legat de blocul modal format în css. Chiar și așa, forma în sine este dotată cu funcții de ferestre modale folosind css3.
HTML Marcarea formularului de contact
Pentru a construi un formular, utilizați eticheta
După cum puteți vedea, nimic neobișnuit, forma ca formă, cu excepția faptului că folosiți atributul substituent pentru a scoate textul în câmpurile care dispare atunci când primesc focalizare. Cu toate acestea, în toate browserele, textul dispare în moduri diferite, unele la focalizarea (IE 10+ și Safari), în cealaltă, în prezența a cel puțin un caracter introdus (Chrome și Firefox). Ceea ce ar localiza în toate browserele în același loc, a prescris reguli speciale CSS:
Deci, fără probleme, am continuat să creăm stiluri în CSS, atât forma însăși, cât și elementele interne.
După cum am scris mai sus, formularul este executat în tonuri întunecate, câmpurile de introducere și butonul sunt evidențiate cu nuanțe mai deschise. La înregistrare s-au folosit rotunjirea colțurilor, transparența ușoară a fundalului principal și umplutura de gradient pentru butonul "trimite". Ca bază, cu unele modificări, ținând seama de modalitatea formei viitoare, a fost luată o serie de reguli și proprietăți ale CSS, o formă despre crearea căreia i-am spus mai devreme. Apropo, în același loc veți găsi descrierea formei în culori deschise și nu va fi dificil să o faceți modală.
Stilul de formă poate fi absolut orice, iar modalitatea sa este rezolvată prin adăugarea cea mai simplă a unei etichete
3. Formulare CSS. Toate stilurile sunt împachetate și redate într-un fișier separat stil-form.css. Puteți să-l conectați la document scriind în secțiune
. sau prin copierea întregului conținut în foaia de stil principală a site-ului dvs.Articole similare
Trimiteți-le prietenilor: