Folosim galerii Highslide pe site-ul nostru

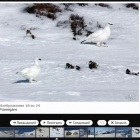
Lung și plictisitor să picteze toate farmecul scenariului nu va fi, deoarece este cel mai bine pentru a vedea exemple de utilizare a Highslide live:
Acum, să examinăm codul sursă al scriptului și să învățăm cum să îl aplicăm pe site-ul dvs.
Deci, de exemplu, pentru a obține efectul creșterii imaginii într-un bloc cu un cadru alb în 10px și umbră, aveți nevoie de etichete
. introduceți următoarele:Nu uitați să prescrieți calea corectă la fișierul foaie de stil, adică să specificați folderul Highslide și fișierul .css în sine
Mai ușor, între etichete
. scrieți următorul cod:Valoarea pentru hs.graphicsDir. este, de asemenea, foarte important să se prescrie în mod corect.
În cele din urmă, pentru a obține rezultatul, rămâne pentru noi să desenăm rezultatul imaginii direct pe pagina HTML.
Acesta va arata astfel:
În corpul paginii în care aveți nevoie, între etichete
Dacă semnătura nu este necesară, puteți trece peste acest pas.
Probabil că toate acestea, cred că vă place acest efect, ar trebui să apară dificultăți speciale în utilizarea sa. Data viitoare, hai să vorbim despre alte posibilități ale unei soluții remarcabile pentru afișarea imaginilor utilizând Highslide.js.
Aș fi recunoscător dacă susțineți proiectul - adăugând un blog la excepțiile AdBlock și partajați un link către intrarea în rețelele dvs. sociale:
Articole similare
Trimiteți-le prietenilor: