Orice cod HTML, inclusiv HTML5, pentru afișare prin sistem.
Cerințe privind codul HTML (pentru dezvoltatorii de coduri)
Pregătiți codul HTML, respectând cerințele codului:
1 # 46; Numărul maxim de caractere permise în HTML este de 65.000.
2 # 46; Conectarea fișierelor la codul HTML:
În cazul în care codul HTML are fișiere atașabile (js, css, imagini, flash), în loc de referințe la fișiere, utilizați variabilele:
Fișierul 1 - fișierul 5. Atunci când creați un banner în ADFOX la variabilele dorite, managerul va descărca fișierele. Legăturile la fișiere vor fi înlocuite de server în codul HTML utilizând variabile.
Toate variabilele formularului% variable_name%, cum ar fi, de exemplu,% user1%,% reference%,% target%,% eventHTML1%, etc. poate fi folosit numai în câmpul "Cod HTML". În fișierele atașate, variabilele nu vor funcționa, în loc de variabile, trebuie să utilizați referințe absolute.
Exemplu de conectare a fișierelor js și css:
Dacă există mai mult de 5 fișiere, puteți utiliza referințe absolute la fișiere. Astfel, fișierele ar trebui să fie accesibile. Nu este permis în cod să folosească căi relative la fișiere.
3 # 46; Numărarea clicurilor în banner
4 # 46; Numărarea clicurilor din mai multe linkuri într-un banner HTML
Corespondența referințelor și a variabilelor trebuie raportată managerului care adaugă bannerul la ADFOX.
5 # 46; Manager, adăugând un sistem banner:

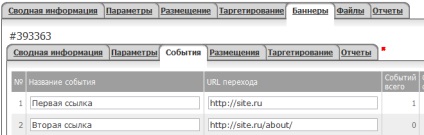
În statisticile pentru banner va fi considerat numărul total de afișări și conversii, iar în fila Evenimente puteți obține datele de tranziție direct din fiecare legătură.
Sunt disponibile pentru utilizare evenimentele de la 1 la 29. "Event # 30" (event_30) este deja folosit în codul de șablon.
6 # 46; Informații despre containerul la care va fi încărcat codul HTML al bannerului
Pe codul de inserare sincronă:
Pe codul de introducere asincronă:
7 # 46; Dacă se utilizează o etichetă de textare în cod HTML, trebuie să scăpați de eticheta de închidere cu un backslash.
Instrucțiuni pentru pregătirea HTML5 de la Swiffy
Swiffy este un convertor flash Google în HTML5.
2 # 46; Urmați linkul și convertiți filmul Flash în cod HTML5.

3 # 46; Codul rezultat trebuie convertit, puteți utiliza Generatorul de coduri
sau modificați manual codul conform instrucțiunilor. Aflați mai multe
În codul HTML rezultat, eliminați tot codul din al doilea script, fără etichetele de script
și salvați-l ca fișier swiffyobject.js
4 # 46; Pentru eticheta script a cărei conținut a fost salvat în fișier, adăugați atributele:
5 # 46; Pentru a număra clicurile, adăugați următorul cod:
- înainte de linia "var stage =":
# 45; și după linia "var stage =" și înainte de linia "stage.start":
6 # 46; Ștergeți liniile:
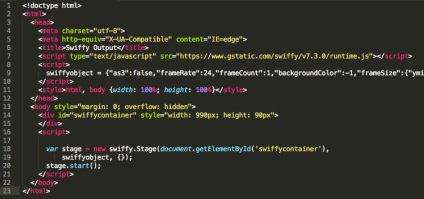
Ca rezultat, obținem:
# 45; fișierul swiffyobject.js
# 45; Codul HTML5 al bannerului, care va arăta astfel:
Ghidul de pregătire HTML5 pentru Adobe Edge Animate
În Adobe Edge faceți clic pe butoane pentru un clic, adăugați codul, unde N este numărul de link de la 1 la 29:

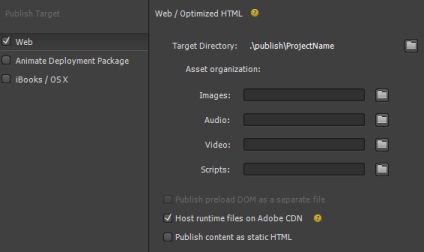
Proiectul creat în Adobe Edge Animate include următorul set de fișiere:
În fișierele primite este necesar să se efectueze următoarele modificări:
Aflați mai multe
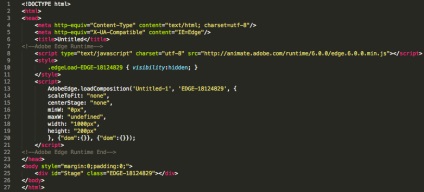
1 # 46; Deschideți fișierul HTML principal [Project Name] .html în Notepad.

În codul HTML al bannerului, după etichetă
Articole similare
Trimiteți-le prietenilor: