Designul plat (design plat) - una dintre principalele tendințe de astăzi, atât în domeniul designului web, cât și a tehnologiilor pentru crearea de interfețe utilizator. Din cele mai recente exemple, cel mai notabil va fi: o mișcare decisivă de către Microsoft în această direcție, cu Windows 8 și cu noul design Google, cu o demonstrație clară a dorinței de a se scufunda în minimalism.
Iată exemple de elemente care definesc stilul unui design plat.

Viața după Web 2.0
Ne mișcăm de la realitatea designului web 2.0 sub formă de forme rotunjite de elemente cu tot felul de efecte - 3D, umbre, accente și reflexii, gradienți, ștanțare. Pe scurt, creează adâncime și volum. Controalele mari, strălucitoare, luciul, folosirea texturilor și alte modalități similare de a arăta originalitatea dau loc unei vizualizări simple și bidimensionale a obiectelor vizuale.

Tipografia bazată pe stil
Rețineți că aceasta este baza pentru construirea unui site "plat". Simplitatea elementelor de design plat, ca și principiile minimalismului, consolidează importanța tipografiei. Conținutul textului poate, în principiu, înlocui unele dintre graficele sau imaginile grele. Astăzi, pe multe site-uri, tipografia a devenit elementul principal al designului. Desigur, deoarece designul în stilul plat este adesea minimalist, atunci caracterul fonturilor trebuie să fie coordonat cu schema generală, stilul și compoziția. De exemplu, de exemplu, majusculă este adesea folosită pentru elemente de navigație sau anteturi.

Paleta de culori de design plat
Designul plat se mișcă și spre extinderea diversității culorilor. Designerii web folosesc din ce în ce mai mult paleta de culori pentru a pune în aplicare, probabil, principiul de bază al designului: site-ul ar trebui să fie diferit de el însuși.
Vezi și: Psihologia influenței culorii asupra conversiei sitului

Spațiu liber, obiecte mari
Designul plat de la început până la sfârșit are o bază minimă și, prin urmare, adoptă și principiile sale de bază: blocuri mari de conținut, elemente mari, o mulțime de spațiu liber, lipsa agitației excesive și pretentiozitate.

Designul plat al icoanelor, butoanelor, ilustrațiilor
Butoanele, icoanele, icoanele și ilustrațiile fac de asemenea o vedere bidimensională. Acestea ar trebui să corespundă stilului dat pe toate paginile site-ului, să transmită starea de spirit a site-ului și să fie ușor de înțeles pentru orice utilizator.
Alegerea culorilor pentru icoane, cum ar fi icoanele în sine, nu este o sarcină ușoară. Puteți utiliza culori pure. Într-un efort de a decora design-ul, trebuie să vă gândiți cum să faceți site-ul ușor de utilizat. Pe de o parte, este important să nu rupeți stilul, dar, pe de altă parte, este necesar să facem icoanele vizibile. Vizitatorul nu ar trebui să depună eforturi, căutându-i. În ilustrații, ne străduim să minimalizăm, evitând efectele 3D atât de populare.

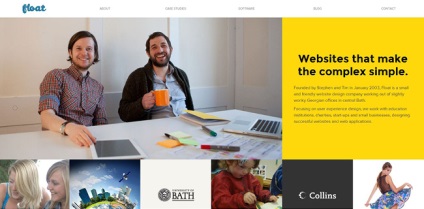
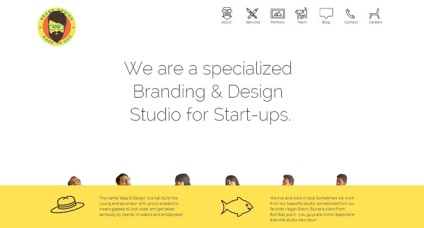
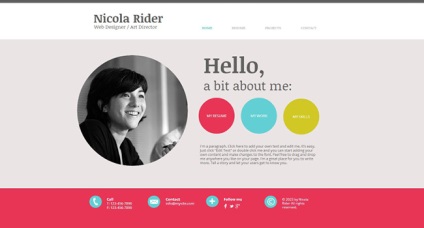
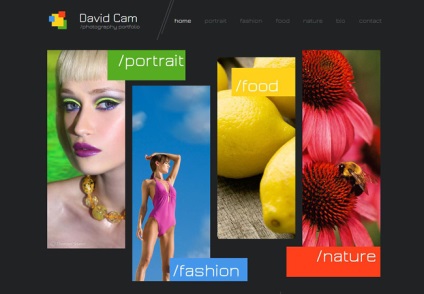
Exemple de șablon flat site site-uri Flat UI




Exemple de site-uri în stilul de design plat
83 Design colectiv

Articole similare
-
Principiile și trăsăturile principale ale răspândirii excitației în SNC
-
Principiile de bază ale tehnicii de conducere a unei mașini cu o cutie de viteze manuală - reparații
-
La care grup de amortizare din clasificarea activelor fixe se numără o blată cu chiuvetă și
Trimiteți-le prietenilor: