Adaugă o umbră la element. Este permisă utilizarea mai multor umbre, indicând parametrii lor printr-o virgulă, cu umbră, prima umbră din listă va fi mai mare, aceasta din urmă mai mică. Dacă un element specifică raza de rotunjire prin proprietatea razei de margine. atunci umbra se va întoarce și cu colțuri rotunjite. Adăugarea unei umbre mărește lățimea elementului, astfel încât să puteți vedea o bară orizontală de defilare în browser.
Informații succinte
Valoare implicită
La toate elementele
Sintaxa?
medalion <сдвиг по x> <сдвиг по y> <размытие> <растяжение> <цвет>
denumiri
Indică tipul valorii.
Valorile trebuie afișate în ordinea indicată.
<размер> <цвет>
Indică faptul că trebuie selectată numai una dintre valorile sugerate (A sau B).
Fiecare valoare poate fi utilizată singură sau în combinație cu altele în orice ordine.
none Anulează adăugarea unei umbre. inset Umbra este afișată în interiorul elementului. <сдвиг по x> Umbra se schimbă orizontal în raport cu elementul. Valoarea pozitivă a acestui parametru stabilește deplasarea umbrei spre dreapta, valoarea negativă spre stânga. <сдвиг по y> Umbra se deplasează vertical față de element. O valoare pozitivă stabilește schimbarea umbrei în jos, valoarea negativă - în sus. <размытие> Specifică raza de neclaritate a umbrelor. Cu cât această valoare este mai mare, cu atât umbra mai tare se întărește, devine mai lată și mai deschisă. Dacă acest parametru nu este setat, setarea implicită este setată la 0, umbra va fi clară, dar nu este neclară. <растяжение> O valoare pozitivă întinde umbra, negativul, dimpotrivă, comprimă. Dacă acest parametru nu este setat, implicit este 0, iar umbra va avea aceeași dimensiune ca elementul. <цвет> Culoarea umbrei în orice format CSS disponibil, umbra implicită este neagră.
Este permisă specificarea mai multor umbre, care separă parametrii unul cu celălalt cu o virgulă. Următoarea comandă este luată în considerare: prima umbră din listă este plasată chiar în partea superioară, ultima în lista din partea de jos.
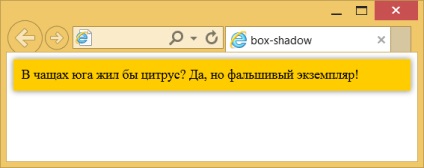
Rezultatul exemplului este arătat în Fig. 1.

Modelul obiect
remarcă
Safari versiunea 5.1, Chrome până la versiunea 10.0, versiunea Android 4.0 suportă proprietatea -webkit-box-shadow.
Firefox la versiunea 4.0 acceptă proprietatea -moz-box-shadow.
Internet Explorer până la versiunea 9.0 nu acceptă proprietatea box-shadow. în schimb, puteți utiliza proprietatea filtrului:
Aici: offX - schimbarea umbră orizontal; offY - deplasarea umbrei de-a lungul verticalei; culoarea este culoarea umbrei.
Folosirea filtrului de tip dropshadow oferă o umbră ascuțită și ascuțită, astfel încât să puteți folosi filtrul de umbră pentru efectul de estompare.
Aici: direcția - direcția umbrei de la 0 la 360 °; culoarea - culoarea umbrei; puterea - deplasarea umbrei în pixeli.
Specificații?
specificație
Fiecare specificație trece prin mai multe etape de aprobare.
Browsere?
Următoarele simboluri sunt utilizate în tabelul browserului.
- - Proprietatea este pe deplin acceptată de browser cu toate valorile valide;
- - proprietatea browserului nu este percepută și ignorată;
- - În timpul lucrului pot apărea diverse erori sau proprietatea este doar parțial suportată, de exemplu, nu toate valorile valide sunt valide sau proprietatea nu este aplicată tuturor elementelor specificate în caietul de sarcini.
Numărul indică versiunea browserului din care este suportată proprietatea.
recomandat
Proprietăți CSS
Valorile proprietatii
Site-ul conține directoare pe diverse tehnologii web, precum și ghiduri privind aspectul paginilor web și dezvoltarea aplicațiilor mobile.
Trimiteți-le prietenilor: