Salutări pentru dvs., dragi cititori ai blogului meu. Se întâmplă adesea că uneori trebuie să trasăm un tabel online, deoarece este convenabil și poate fi răspândit foarte rapid între utilizatori din rețea. Cu toate acestea, cum să o facem mai bine și ce instrument să folosim?
Pentru a crea o tabelă online, sunt utilizate mai multe metode. Luați în considerare câteva dintre ele.
Foaie de calcul Google
Poate că toți suntem familiarizați cu un motor de căutare ca Google, cu care puteți găsi toate informațiile necesare în rețea. Dar, în plus față de această funcție, Google oferă multe alte posibilități utilizatorilor care sunt înregistrați în acest sistem.

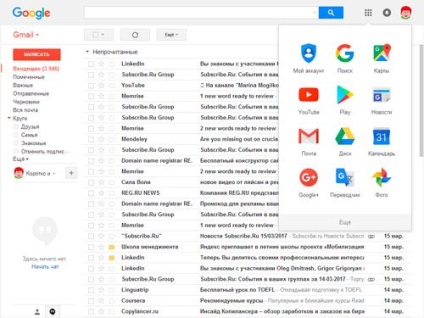
Faceți clic pe "Disc" și vedeți fotografia următoare.

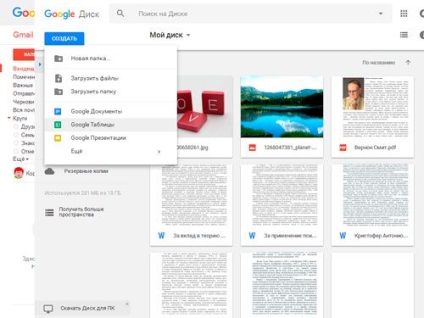
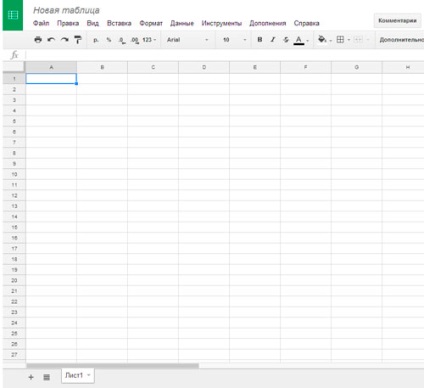
În partea stângă sus, faceți clic pe butonul "Creați" și alegeți din listă "Foi de calcul Google". Apoi ajungem direct la pagina care creează tabelul:

După cum puteți vedea, acest tabel este foarte similar cu tabelele uzuale din Excel și are același set de funcții. Deci, pentru a începe, va trebui să faceți clic pe "tabelul nou" și să vă scrieți propriul nume. Apoi puteți adăuga intrări în celule, puteți schimba lățimea și dimensiunea lor.
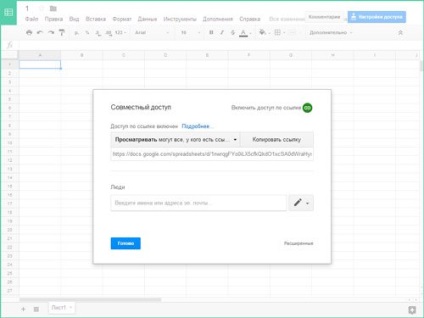
După finalizarea lucrărilor, faceți clic pe butonul "Setări de acces" și selectați drepturile de acces. De obicei, puneți "acces prin referință", deoarece dacă doriți, acesta poate fi transferat altor utilizatori. Va arăta așa.

După cum puteți vedea, crearea unui tabel cu Google și fără a folosi un vierme este destul de ușoară, deoarece nu necesită cunoștințe de specialitate și eforturi speciale. Cu toate acestea, pentru a atinge acest obiectiv, există un alt mod, care necesită deja o anumită iluminare, și anume:
Web Table
Un WebTable este o pagină scrisă în HTML și CSS și afișează un tabel. Dacă cineva nu este familiarizat cu aceste concepte, atunci să le rezolvăm puțin.
HTML - este cadrul oricărei pagini, conține toate funcțiile principale. Dar o pagină scrisă în html pur nu va avea acel aspect frumos pe care îl vedem astăzi pe diverse site-uri. Apoi CSS intră în joc, ceea ce oferă paginii un format frumos și extinde domeniul de aplicare a funcțiilor utilizate.

Pentru a crea diverse elemente pe o pagină Web, se utilizează etichete care servesc la afișarea unor informații pe pagină. De asemenea, tabelul are o astfel de etichetă și se numește
- responsabil pentru afișarea liniilor - responsabil pentru afișarea celulelor - celula este afișată ca antet și este afișată cu caractere aldine
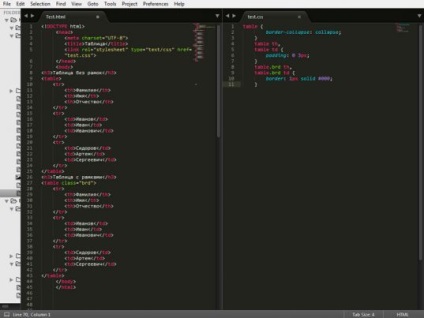
Puteți observa că fiecare element are atât o etichetă de deschidere, cât și o etichetă de închidere. Acest lucru este necesar pentru a introduce unele informații între ele, de exemplu, numele celulei de tabelă. Luați în considerare un exemplu de tabel ordinar în forma sa pură:

În această imagine, puteți observa că, în plus față de etichetele pentru tabel, au fost adăugate și altele. De ce sunt necesare? Luați în considerare această problemă în detaliu.
HTML constă din trei etichete principale care reprezintă scheletul oricărei pagini HTML. Să luăm în considerare fiecare dintre ele:
Acesta este un container care conține tot conținutul unei pagini Web.
Acesta include etichete de servicii și meta-etichete care sunt proiectate să funcționeze cu motoare de căutare și browsere. Conținutul său nu este vizibil pentru utilizatorii obișnuiți și, prin urmare, nimic nu va fi afișat în browser.
Acesta este corpul principal al paginii care conține articole de lucru. Este conținutul pe care îl vede utilizatorul când intră pe pagina web.
Problema este că mai devreme diferite versiuni ale limbajului HTML au avut reguli proprii, care ar putea funcționa doar cu această versiune. Prin urmare, pentru ca browserul să știe cu ce versiune rulează în prezent, aplicați DOCTYPE la o versiune specifică. De exemplu, în versiunea anterioară a documentului DOCTYPE aceasta arată astfel:
Articole similare
Trimiteți-le prietenilor: