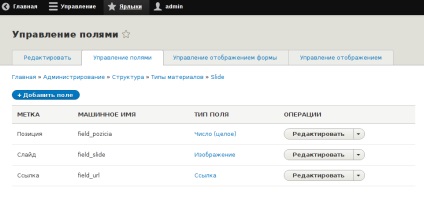
Cum arată funcția SlideShow
Acest modul utilizează biblioteca jquery (încorporată în nucleul Drupal 8) și biblioteca jquery.cycle. După instalarea acestui modul, Afișare format - Prezentare de diapozitive apare în Vizualizări. Pentru a crea un cursor, trebuie să creați o vizualizare cu afișarea diapozitivului Format, să afișați vizualizarea într-un bloc și să plasați blocul în regiunea dorită a șablonului site-ului.
Instalarea prezentării de diapozitive
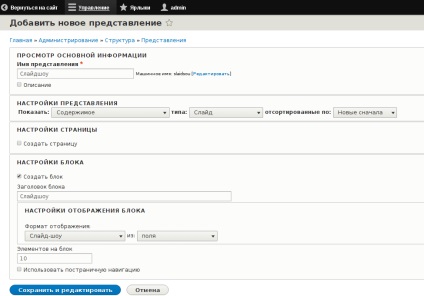
Crearea unei vizualizări "Slideshow"

Apoi, creați o vizualizare de diapozitive cu ieșirea din materiale de tip Slide, creând un bloc prin afișarea câmpurilor.
În setările acestei vizualizări, setați formatul afișajului la prezentare de diapozitive.

Primul pas în crearea unei vizualizări "Slideshow".
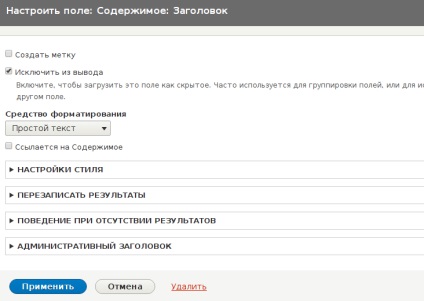
Setări pentru câmpul de prezentare Prezentare diapozitive
Câmpul Antet trebuie ascuns - Excludeți de la ieșire. Nu marcați caseta de selectare "Consultați conținutul" pentru Antet.

De asemenea, dacă doriți, puteți seta parametrul "Text în titlu" prin specificarea jetonului câmpului de titlu din acesta, astfel încât diapozițiile să conțină atributul titlu al etichetei , dar acesta este un CEO suplimentar.
Adăugați criteriul de sortare - poziționați-l și mutați-l în primul loc, astfel încât diapozitivele dvs. să fie sortate nu după data adăugării, ci prin câmpul Poziție special creat.
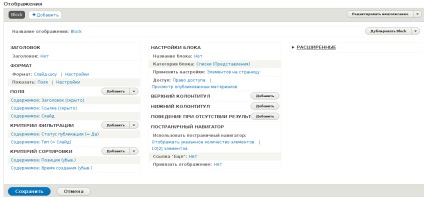
Ca rezultat, setările de vizualizare "Slideshow" arată astfel:

Blochează rezultatul de prezentare
Deschideți pagina Diagramă structură / bloc / admin / structură / bloc și plasați blocul de diapozitive în regiunea dorită. Puteți limita vizibilitatea pentru acest bloc numai pe pagină
Veți avea o prezentare de diapozitive.
Dar nu există controale în ea.
Controale - săgeți și navigator de pagină
Editați prezentarea de diapozitive Vizualizați și faceți clic pe Setări din linia Format: Slideshow. Printre altele, există setări de control.
Selectați în Widgets - partea de jos a secțiunii "Controls" a Widgeturilor - astfel veți vedea legăturile Înainte și Înapoi pe diapozitive. Pentru a le plasa corect și pentru a face fotografii, vă sugerăm imagini și CSS:
Trebuie să puneți fotografiile în dosarul imagini al temei.
Cel mai probabil, în acest cod va trebui să schimbați numele claselor. Pentru a face acest lucru, studiați codul html al prezentării folosind FireBug.
Această prezentare de diapozitive se adaptează ecranelor mici, dar nu se poate adapta la modificarea dimensiunii ecranului fără a reîncărca pagina.
Articole similare
Trimiteți-le prietenilor: