
Luați în considerare modul de instalare și de a ajusta punctele de vedere modul de prezentare drupal 7. Apoi instalați modulul flexslider suplimentar pentru a conferi flexibilitate glisorul la diferite rezoluții de afișare.
Mai întâi trebuie să instalați următoarele module:
Instalarea modulelor pentru cursor
În Drupal 7, modulele pot fi instalate prin secțiunea de administrare. În ciuda faptului că mulți folosesc metoda veche și dovedită de instalare prin directorul dosarului cu numele / site-urile / toate / modulele. Sunt obișnuit să copiez un link către modulul necesar de pe site-ul drupal.org și să instalez module / să instalez un nou modul prin secțiunea de administrare.
După instalarea modulelor de mai sus, accesați pagina tuturor modulelor, le vom activa secvențial:
(1) Vizualizari (2) Views UI (3) Vederi Slideshow (4) Instrumente de Chaos (5) Link (6) Biblioteci (7) Jeton
Crearea de imagini cache
În Drupal 7, imaginile memorate în cache fac parte din funcționalitatea încorporată numită Stiluri de imagine. Deci, să creăm stiluri de imagine pentru cursor. În acest tutorial folosesc imagini cu dimensiunea de 920 * 480 pixeli (puteți alege orice dimensiune în funcție de nevoile dvs.).
Personalizați stilurile de imagine:
Accesați secțiunea stiluri multimedia / imagini și faceți clic pe linkul Adăugați stil. Introduceți numele stilului, de exemplu "images_for_slider".
În fereastra care se deschide, selectați efectul. Am ales "Redimensionare". Faceți clic pe butonul Adăugați. În fereastra care se deschide, introduceți dimensiunile dorite pentru imaginile noastre: lățime - 920 pixeli. înălțime - 480 de pixeli (introduceți dimensiunile de care aveți nevoie). Adăugați acest efect, apoi faceți clic pe butonul Actualizare stil.
Creați un nou tip de material
Să adăugăm un nou tip de material. Accesați meniul administrativ din secțiunea Structură / Tipuri materiale / Adăugare tip material:
Crearea de noi câmpuri
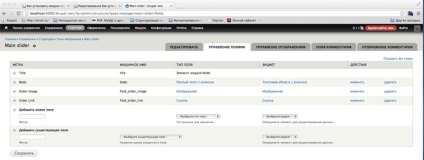
În acest exemplu, am creat două câmpuri - câmpul de imagine și câmpul de referință. Câmpul pentru imaginea pe care o vom folosi pentru a încărca imaginea pe cursor și un câmp de referință pentru posibilitatea de a trece la materialul corespunzător. Setarea câmpului pentru imagine:
În câmpul Adăugați un nou, introduceți:
- Numele câmpului pentru imagine, de exemplu, Slider Image.
- Alegeți tipul câmpului - imaginea.
- Widget este o imagine.
- Apoi, faceți clic pe Salvați. În fereastra care se deschide, lăsați setările implicite și faceți clic pe Salvare setări câmp.
Parametrii de setare ai câmpului creat Slider_Image pe care îl puteți defini singur. Am marcat câmpul Obligatoriu și am specificat și un director separat slider_images, în care vor fi stocate imagini pentru cursor. Dați clic pe Salvați.
Setarea câmpului pentru link

Afișarea gestiunii
Eliminăm eticheta din câmpul Slider Image și de asemenea definim linkul Slider Link drept ascuns.
Creați conținut pentru cursor
Creați o vizualizare nouă pentru cursor
Acum este momentul să creați o prezentare pentru glisorul nostru. Accesați secțiunea Structură / Vizualizări / Adăugați o nouă vizualizare.
- Adăugați numele vizualizării, de exemplu glisorul principal
- Puteți specifica o descriere suplimentară pentru descrierea suplimentară a acestei vizualizări
- Afișare - Conținut, tip - Glisor principal
- Debifați Creare pagină și selectați Bloc nou
- Afișare format - Slideshow din câmp
- Elemente pe pagină - 3 și faceți clic pe Continuați editare
Setări de afișare
Criteriile de filtrare
În modulul de vizualizări, filtrele sunt adăugate imediat, adică înainte ca câmpurile să fie create. Dacă aveți nevoie de filtre suplimentare, le puteți crea aici.
Format - Setări diapozitive
Alegeți să fie afișată ca listă marcată. Clasele de linii și clasele de benzi pot fi dezactivate. Puteți lăsa clasa de ambalaj ca atare. Tipul de prezentare - un ciclu.
Pentru a instala plug-inul descărcat pe site, trebuie să creați folderul de biblioteci din folderul site / all și folderul jquery.cycle din acesta. Este în acest dosar și trebuie să copiați scriptul descărcat.
Acum va fi posibilă modificarea opțiunilor de prezentare a ciclului. Efectul poate fi ales oricare, am ales să se estompeze. Setările rămase pot fi modificate în funcție de nevoile dvs.
Pentru a afișa cursorul, accesați secțiunea Blocuri. Aici, în partea inferioară, găsiți glisorul principal al blocului anterior creat și trageți-l în regiunea corespunzătoare, în care trebuie să afișați cursorul.
Să eliminăm numele Glisorului principal de deasupra glisorului și să ascundem link-urile pentru fiecare imagine. Du-te la unitățile și în numele blocului pus ⟨none⟩ (pentru a afișa cursorul pe pagina de start doar aici în setările de afișare câmp de text set ⟨front⟩).
Instalarea cursorului Flex
După instalarea și activarea modulului (am selectat toate elementele sale) mergeți la vizualizarea creată a cursorului principal. Găsiți formatul elementului - prezentare diapozitive - setări. În setări, schimbați tipul Slideshow la Flex Slider. Câmpul Setare opțiune este lăsat implicit, câmpul Caption Field nu este.
Totul! Dispozitivul de reacție este gata! Pentru a personaliza efectele și întârzierile în timp, în secțiunea Configurație - Multimedia - Flex.
De asemenea, aș dori să notez câteva nuanțe în stilul cursorului. Pentru a afișa lățimea dorită a cursorului și alinierea pe orizontală necesare fișier popravmit flexslider_img.css este site-urile de aici / toate / module / flexslider / active / css / flexslider_img.css:
Acum, cursorul de aliniere orizontală este complet adaptabil la toate rezoluțiile posibile ale afișajului.
Bine ai venit! Multumesc pentru articol! Eu personal am ajutat cu adevărat! Sa dovedit aproape totul! Ultimul pas este modulul FlexSlider. Instalat modulul, activat toate cele patru care au fost cu el. Mă duc în prezentări -> format - slideshow - setări. În setările din lista de prezentări de diapozitive de tip nu există niciun element -> Glisorul Flex. Am actualizat pagina cu F5. (asta e tot ce știu) Dar nimic nu iese. Nu există niciunul în lista tipurilor de prezentări. Prompt vă rog! Este posibil prin poștă.
Prin JS puteți fie un cursor
Bună ziua! Ajutați, vă rog, să rezolvați problema. Previzualile sunt aranjate cu încăpățânare de o listă verticală (mai degrabă decât de o panglică orizontală de sub imagine). Care ar putea fi problema?
Și aici aveți scris: Format: "Alegeți să fie afișată ca o listă cu marcatori." Unde este necesar să o alegi? În setările de prezentare de diapozitive, nu văd o astfel de alegere. Poate acesta este motivul?
Dacă este posibil, dați un link către site-ul dvs. Cel mai probabil cu ceva CSS. Afișarea formatului este selectată în vizualizarea cursorului propriu-zis.
Articole similare
Trimiteți-le prietenilor: