sprijin larg pentru @ font-face în browsere face minuni în tipografie web, oferindu-ne posibilitatea de a utiliza orice fonturi, la discreția noastră. Dar varietatea de fonturi disponibile nu este toata tipografia. Există și alte lucruri importante pentru o lungă perioadă de timp nu au fost puse în aplicare pe Web, cum ar fi despărțirea în silabe corectă a cuvintelor lungi, precum și utilizarea de fonturi suplimentare caracteristici OpenType - ligatura, spațierea, și alte accidente vasculare cerebrale.
În acest articol, vom examina unele dintre aceste caracteristici noi.
O secțiune ar putea fi numită "rezolvarea problemei cuvintelor lungi, textului aliniat în lățime", dar nu ar fi mai puțin teribil decât problema în sine. Pe scurt, problema este că încă nu putem folosi text-align: justify în web, pentru că pare îngrozitor.

Din fericire, acum avem modalitățile de a rezolva această problemă. Cele mai bune dintre acestea sunt proprietățile căsuțelor CSS. Adăugați cratițele acolo unde este necesar și creați o impresie vizuală că cuvintele continuă pe următoarea linie. Prin ruperea cuvintelor lungi, lățimea coloanei este umplută mai uniform, cu mai puține treceri. Codul arată astfel:

Există, de asemenea, alte valori pentru cratime: niciuna nu va închide toate cratițele, inclusiv cele manuale, iar manualul va lăsa doar liniuțele stabilite manual ‐ (este afișată întotdeauna o cratimă normală) sau (o cratimă moale, este afișată numai în timpul transferului - există servicii speciale pentru aranjarea în cratime a textului). Pentru ca această proprietate să funcționeze pe test, trebuie specificat atributul lang. iar dicționarul ar trebui să fie integrat în linia de distribuire a browserului. În acțiune, puteți verifica acest lucru într-o demonstrație într-unul din browserele acceptate.
Redarea textului
Proprietatea de redare a textului oferă motorului de redare a browserului informații despre ce ar trebui să optimizeze pentru redare. Sunt disponibile următoarele valori:
- auto. lasă alegerea la discreția browserului. Viteza, claritatea sau precizia geometrică pot fi optimizate. În browserele WebKit / Blink, viteza implicită este optimizată, în Firefox - viteza pentru fonturi de maximum 20 pixeli și claritate pentru fonturile mari.
- optimizeSpeed. browserul optimizează viteza, dezactivând caracteristici inutile, cum ar fi kerning și ligaturi.
- OptimizeLegibility - browserul optimizează claritatea, realizând toate frumoasele care sunt disponibile în font.
- geometricPrecizia - browserul optimizează precizia geometrică, ceea ce înseamnă că unele aspecte ale fontului care nu sunt scalabile liniar vor scala mai ușor cu zoom diferit. În Firefox, această valoare este tratată identic cu cea a optimizabilității.
Gestionarea redării fonturilor este disponibilă în Firefox, Chrome și Safari cu limitările de mai sus.
Configurarea capabilităților de fonturi
font-feature-setări este o caracteristică nouă mare, care vă permite să gestionați utilizarea hieroglife alternative disponibile în fișierele cu fonturi (OTF, unele dintre ele), cum ar fi accidente vasculare cerebrale și ligaturi.
Cum pot afla ce caracteristici de fonturi sunt disponibile?
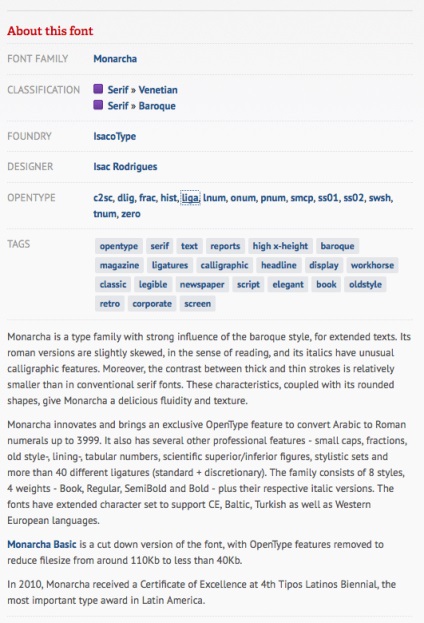
Aceasta este o întrebare bună. Și este destul de complex, deoarece descrierile de fonturi transmit în mod surprinzător o astfel de informație. Din fericire, această informație a devenit recent disponibilă datorită serviciilor de găzduire a fonturilor, cum ar fi Fontdeck.

După ce ați aflat despre opțiunile disponibile pentru fonturi, puteți începe să le configurați utilizând proprietatea font-feature-settings. Valorile sale reprezintă o listă de coduri care prezintă posibilități diferite de fonturi, de exemplu:
Firefox și IE11 nu mai au nevoie de prefixe ale furnizorilor, dar le-am lăsat pentru cei care folosesc versiuni vechi de browsere. Browserele bazate pe Blink și WebKit au nevoie de prefixe, precum și de Internet Explorer 10.
Să aruncăm o privire asupra opțiunilor individuale disponibile când configurați capacitățile de fonturi.
Ligaturi și ligaturi discrete
Acestea sunt combinații speciale de anumite litere, de exemplu, "oo" sau "th".
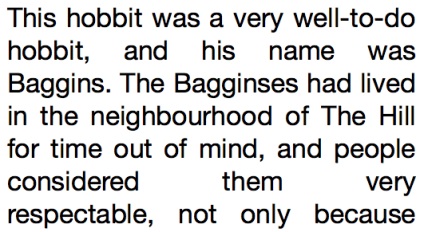
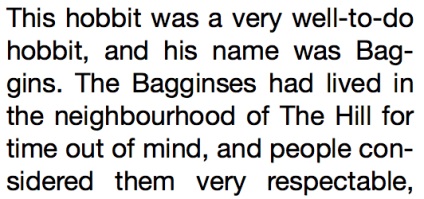
Această imagine prezintă fontul Monarcha Book pe Fontdeck cu ligaturi discrete activate (dlig).
Numere, fracțiuni și numere ordinale
Există, de asemenea, opțiuni separate pentru schimbarea tipului de cifre în fonturi într-o varietate de moduri. De exemplu:
Eu folosesc din nou fontul Monarcha cu Fontdeck pentru a verifica setările posibile.
Numărul de tabele (tnum) și proporțional (pnum), ca regulă, sunt foarte asemănătoare, precum și efectul produs de aceste setări. Numerele tabelelor sunt optimizate pentru afișare în tabele, sunt mai uniforme, clare, cu liniuțe egale și dimensiuni proporționale - proporționale.
Formatele în stilul vechi (onum) sunt mai puțin standardizate, multe dintre ele nu stau pe linia de bază, au înălțimi diferite.
În exemplele de mai jos puteți vedea reprezentarea originală a numerelor, în prima imagine, care este proporțională (pnum) și tabelul (tnum), pe a doua și a treia cifre ale stil vechi (onum).
Unele fonturi au, de asemenea, ghilimele speciale pentru fragmente - aceasta este activată de setarea frac. Iată un exemplu al acțiunii sale:
Capital scazut (capital)
Capitalul este o litere majuscule reduse folosite ca litere mici, în CSS există o opțiune pentru variante de fonturi pentru aceasta: capace mici:
Această imagine prezintă litere majuscule reduse (smcp) pe fontul deja familiar al cărții Monarcha cu Fontdeck.
Kerning este ajustarea distanțelor dintre perechi de simboluri individuale, oferindu-le o mai mare naturalitate și lizibilitate. Acestea sunt perechi precum "Wo", "Na" și mai multe personaje unghiulare. Unele fonturi au informații despre kerning și, prin urmare, pot fi activate. Iată un exemplu evident:
Un exemplu este făcut cu fontul Magneta Book Italic, disponibil pe Fontdeck.
Seturi de stil și alte efecte
Și, în sfârșit, să trecem la efectele rămase, foarte diferite. Veți găsi fonturi cu o difuzare diferită a literelor sau cu curse și formulare de litere care apar doar într-un anumit context.
- ss = set de stil.
- swsh = stil accident vascular cerebral.
- cswh = accident vascular cerebral contextual.
- calt = alternativă contextuală.
Există și alte setări, dar le vom mai aminti.
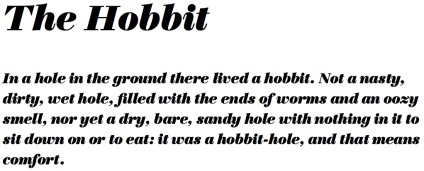
Cursuri de stil ne vom uita la exemplul fontului Trilogy Fatface Regular cu Fontdeck:
Și obținem următorul rezultat:


Seturile de stil sunt chiar mai interesante. Fontul Majestic Mishmash conține seturi de stil complet diferite:
Imaginea de mai jos afișează acest font în forma obișnuită (standard, fără a utiliza setările pentru fonturi):
Acum, să adăugăm CSS:
Iată rezultatul:
Sfaturi pentru utilizarea caracteristicilor fontului
Pentru a extinde complet subiectul, vă voi oferi câteva sfaturi despre utilizarea caracteristicilor fontului.
Creați fișiere de testare
Când sunteți determinat cu alegerea unui font, va fi frumos să creați un fișier de testare cu diferite secțiuni ale textului, pe care le puteți stiliza cu toate mijloacele disponibile în el. Apoi, puteți verifica și celălalt font din pagină și verificați modul în care capabilitățile adiționale ale fontului afectează randarea.
Faceți seturi speciale cu fonturile de care aveți nevoie
De regulă, nu sunteți interesat de faptul că sunt aplicate caracteristici suplimentare ale fonturilor pe întreaga pagină. Cel mai probabil, doriți doar să înlocuiți anteturile sau secțiunile individuale ale textului. În multe cazuri, puteți salva traficul și resursele utilizând mici eșantioane din fontul care conțin caracterele și funcțiile dorite.
Materiale suplimentare
Articole similare
Trimiteți-le prietenilor: