Buna ziua dragi prieteni! Astăzi vom vorbi despre crearea unui formular de contact.

Și astfel, să începem să creăm!
Creația vă va lua nu mai mult de zece minute, deoarece vom fi ajutați de un minunat plug-in numit contact-form.
După cum ați înțeles deja, mai întâi trebuie să descărcați formularul de contact plug-in de pe site-ul oficial wordpress. După aceea, instalați-l.
Acum mergeți la panoul de administrare al site-ului dvs. și mergeți la: Setări. Contacte (CA7) ..
Înainte de pagina de setări, la care vedeți imediat o bandă de cod ..
Aici puteți personaliza câmpurile de formular, de exemplu, schimbarea cuvintelor standard în propria dvs.

Deci, pentru a instala codul de securitate, avem nevoie de un alt plug-in - descărcați aici și, desigur, instalați-l.
Acum reveniți la setările formularului de contact ..
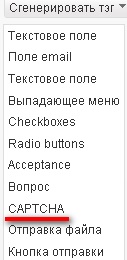
În dreapta, apăsăm. Generați o etichetă. CAPTCHA ..

A existat o generație de două linii, una responsabilă de ieșirea imaginii aleatorii, iar cealaltă pentru introducerea codului.
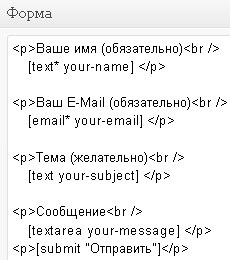
Doar copiați-le și lipiți-le în formă după linii:
De asemenea, puteți adăuga text arbitrar.
Pentru a vă ușura lucrurile, vă voi da un exemplu gata de cod.
Atenție: nu uitați să înlocuiți două rânduri de cod cu codul dvs.! (codul - care a fost generat mai devreme).
Așa arată forma dvs. în versiunea software.
Acum este sigur! Accesând pagina "Contacte" - veți vedea câmpurile pentru completare, precum și codul de securitate din spam.
Dacă trebuie să creați un alt formular de contact, atunci în setările plugin-ului faceți clic pe. Adăugați o nouă ..
De asemenea, cu ajutorul unui cod de securitate, puteți genera astfel de etichete (coduri) ca:
- Butonul radio
- câmp de text
- Câmp de e-mail
- Buton de comutare
- meniu derulant
- Trimiterea unui fișier
După cum puteți vedea, există multe posibilități pentru acest plug-in, este necesar doar să includeți imaginația și să acționați!
În acest sens, această lecție wordpress a ajuns la final, înscrieți-vă pentru actualizări pentru a obține mai întâi lecțiile! Cu tine erai Sergey Oganesyan. La revedere!
Dacă în panoul de administrare totul este bine, atunci în baza de date undeva domeniul vechi, respectiv, va trebui să fie corectate în baza de date.
Articole similare
-
Cum se creează un formular de contact în două coloane utilizând formularul de contact 7
-
Creați un formular de contact încorporat pentru tema wordpress
Trimiteți-le prietenilor: