Formularul de contact 7 este un plugin foarte flexibil pentru crearea de formulare în WordPress. Așa cum am scris deja în articol, formularul poate fi stilizat așa cum doriți.
În acest articol, vom descrie modul de creare a unui formular la cerere în două coloane utilizând formularul de contact 7, pas cu pas.
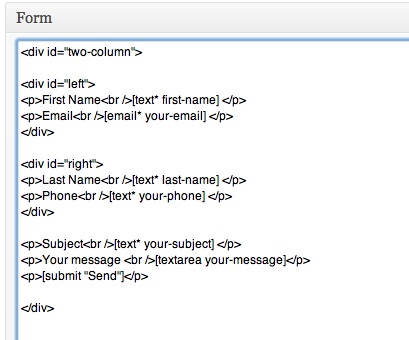
1. Folosind formularul de formular, creați un nou formular. Pentru a modela corespunzător, formăm formularul în clasele corespunzătoare.

Este necesar să ne amintim câteva lucruri.
a. Fiecare element al formularului trebuie să fie încadrat de eticheta "p", inclusiv numele câmpului. Am adăugat la întreaga etichetă "br" între numele câmpurilor și între elementele formularului.
b. Întregul formular este înfășurat într-un css id numit # două coloane
c. Elementele care vor fi pe stânga sunt încadrate într-un css id numit # stânga.
d. Elementele care vor fi pe dreapta sunt încadrate într-un css id numit # dreapta.
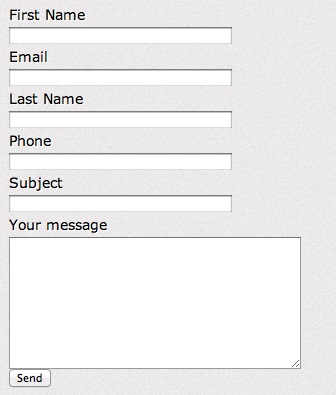
2. Adăugați formularul în pagină și publicați-l. Forma ta va arăta așa. Aspectul depinde în mare măsură de tema WordPress.

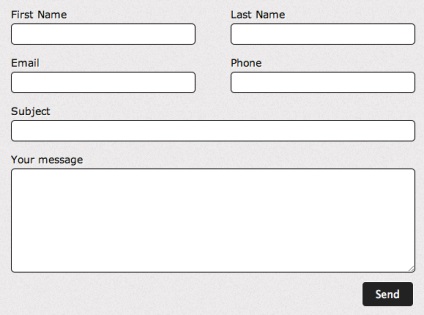
3. Acum vom adăuga un pic de CSS în foaia de stil temă pentru a face formularul de contact cu două coloane și pentru a îmbunătăți ușor aspectul.
4. Prin urmare, formularul dvs. va arăta astfel:

Articole similare
Trimiteți-le prietenilor: