Bloc CSS și model de linie
Element de umbrire în CSS
În acest articol, manualul se va ocupa de lucrul cu limitele elementelor, vom lua în considerare exemple în care vom învăța cum să controlam lățimea granițelor, culorilor și chiar stilul frontierelor. În plus, vom învăța să stilizăm limitele individuale ale elementelor și să luăm în considerare exemplele în care vom rotunji unghiurile elementelor.
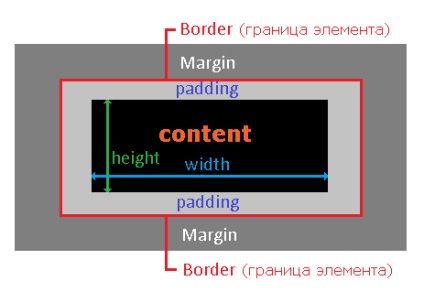
Care este limita unui element? Frontiera este linia obișnuită care se află între interiorul (indentarea) și indentarea marginală în jurul conținutului elementului.

Fig. 82 Limitele elementului în CSS.
Folosind frontiera element are o aplicație foarte largă, de exemplu, separarea pieselor semantice ale paginii, adăugând la elementele listele de mai jos limite, creând cadrul imaginii, alocarea unității de informații, și altele asemenea.
Următoarele proprietăți universale sunt utilizate pentru a adăuga un tip de contur de elemente speciale la CSS:
Puteți defini culoarea de margine în orice sistem de setare a culorilor (HEX, RGB, RGBA, HSL, HSLA, culori predefinite). Dacă ați pierdut tema "Design de culori în CSS", atunci puteți să vă întoarceți să o studiați.
Pentru simplitate și înțelegere a principiului specificării culorii granițelor, luați în considerare un exemplu folosind culori predefinite:
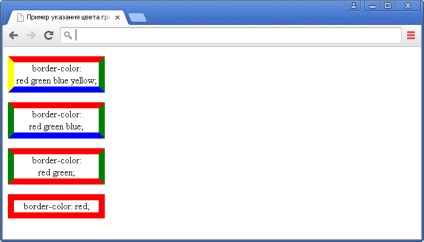
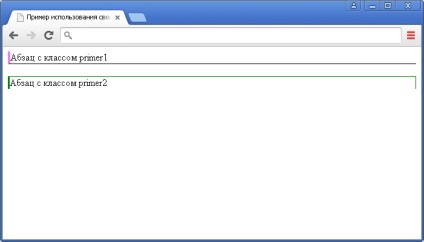
În acest exemplu, am creat patru clase diferite. care determină culoarea limitelor elementului. Pentru primul paragraf am folosit patru culori (culori diferite pentru fiecare parte), pentru al doilea - trei culori (una la stanga si la dreapta, alte culori diferite), pentru al treilea - doua culori (una la stanga si la dreapta, și din partea de jos a elementului) și, în final, pentru al patrulea paragraf, a fost indicată o valoare de culoare pentru toate limitele elementului.
Rezultatul exemplului nostru:

După cum puteți vedea, în acest exemplu am folosit și proprietăți universale, care sunt responsabile pentru lățimea (lățimea marginii) și stilul de frontieră (stil de frontieră).
Să examinăm următorul exemplu:
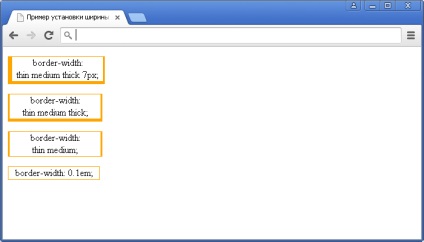
În acest exemplu, am creat patru clase diferite. care determină lățimea limitelor elementului. Pentru primul paragraf am folosit patru valori (lățimi diferite pentru fiecare parte), pentru cea de-a doua - trei valori (o lățime la stânga și la dreapta, la alte laturi lățimea diferită), pentru a treia - două valori determină lățimea marginii din partea de sus și de jos a elementului) și, în sfârșit, pentru al patrulea paragraf, a fost indicată o valoare de lățime pentru toate limitele elementului.
Rezultatul exemplului nostru:

Am întâlnit adesea elemente de stil de frontieră, dar în același timp am folosit o graniță solidă (valoarea solidă), să luăm în considerare toate valorile posibile care pot fi utilizate:
Setează culoarea frontală. Implicit este culoarea elementului.
Să examinăm următorul exemplu:
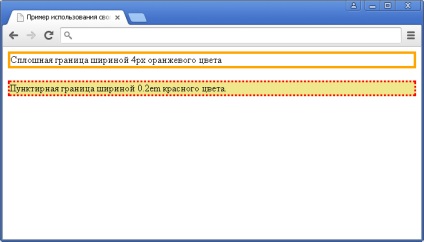
În acest exemplu, pentru primul bloc, am indicat o margine solidă, de 4px lățime portocalie, iar pentru al doilea bloc marginea punctată cu o lățime de 0.2mm de culoare roșie:
Rezultatul exemplului nostru:

Vă atrag atenția că dacă utilizați un granițe punctate sau punctate pentru elementul, să fie apoi pregătit pentru faptul că locul browsere mărginește linia de pe partea de sus a culorii de fundal, adică, aceasta înseamnă că culoarea de fundal va fi vizibil în spațiile libere dintre punctele sau liniuțe - l valoarea implicită pentru toate articolele. Într-un timp scurt, într-un articol al manualului „Lucrul cu un element de fond în CSS“, vom lua o privire mai atentă cu tine pentru a lucra cu elementul posterior al fundalului, și să învețe să identifice zona elementului pentru care va fi dat în contextul în care ne va permite să se evite o astfel de situație, dacă este necesar.
Utilizarea proprietăților pentru granițe unice
Fig. 88. Un exemplu al muncii la frontiera universală a proprietății.
În acest exemplu, definim o margine solidă cu o lățime de 10 pixeli negru pentru marginea superioară.
Să examinăm un exemplu de consolidare a cunoștințelor:
În acest exemplu, un paragraf cu clasa am arătat proprietate universală de frontieră solide primer1 stânga de frontieră de pe partea stângă a lățimii pixelilor de 4 purpuriu, și a indicat că va fi o lățime 0.1em continuă (implicit negru) pentru limita inferioară.
Pentru un paragraf cu clasa frontiera de proprietate universal primer2 am arătat pentru toate părțile elementul de frontieră solid de 1 pixel este verde, proprietatea-stil de fund de frontieră, cu o valoare de nici unul, am eliminat frontiera din partea de jos, și de frontieră din stânga-lățime de proprietate a crescut dimensiunea frontierei de pe stânga pentru a 3 pixeli.
Rezultatul exemplului nostru:

Rotunjirea colțurilor elementului.
CSS 3 ne-a oferit o proprietate universală ca rază de graniță. ne permite să determinăm forma limitelor unui element. Această proprietate este o intrare scurtă pentru următoarele patru proprietăți:
- border-top-left-radius (definește forma colțului din stânga sus).
- border-top-right-radius (definește forma colțului din dreapta sus).
- border-radius (definește forma colțului din dreapta jos).
- raza de jos-stânga (definește forma colțului din stânga jos).
Raza de rotunjire este aplicată întregului fundal sau imaginii de fundal (chiar dacă elementul nu are margini).

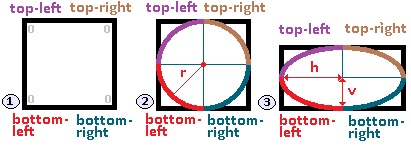
Fig. 90 Principiul proprietății razei de frontieră.
- Imaginea numărul 1 - fără rotunjire a colțurilor. Valoarea pentru elementul implicit este 0 (zero).
- Imaginea sub numărul 2 este rotunjirea colțurilor (după tipul de arc al cercului). Valoarea lui / -th (de la unu la patru) este specificată în unități CSS (px, em și așa mai departe) și definește rotunjirea (rază). Valorile pentru fiecare rază sunt date în următoarea ordine: sus-stânga, dreapta-sus, dreapta-jos, stânga-jos.
- Această proprietate ne permite să creăm nu numai unghiuri rotunjite, dar și unghiuri eliptice. Închiderea colțurilor are loc ca un arc al unei elipse - imaginea 3. Valorile sunt specificate în unități de CSS (px, em și așa mai departe).
- Ordinea valorilor cu rotunjire la următorul arc de tip elipsă (figura de mai jos): setpoint / th (una la patru) h orisontal (orizontal) raze de racordare, și o bară oblică setpoint / th (una la patru) v (verticale). Este permisă specificarea valorilor în procente. Valorile negative nu sunt permise.
Fig. 91 Valori de comandă pentru proprietatea radius-limită
(cu colțuri rotunjite în funcție de tipul de arc al elipsei).
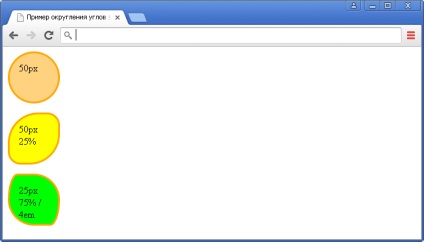
În acest exemplu, am setat lățimea și înălțimea pentru toate blocurile la 50 de pixeli. a indicat liniuțele exterioare și interioare și a indicat o margine solidă de 3 pixeli de culoare portocalie.
Pentru a demonstra proprietatea razei de graniță, au fost create trei clase diferite:
- .portocaliu - rotunjirea tuturor colțurilor unui element prin tipul de arc al unui cerc. O valoare pentru toate unghiurile.
- .lămâie - rotunjirea tuturor colțurilor unui element în funcție de tipul unui arc de cerc. Specificați 2 valori pentru unghiurile, dintre care: prima valoare este de sus și din dreapta-jos. în partea de sus-dreapta și în partea de jos-stânga.
- .var - rotunjirea tuturor colțurilor unui element prin tipul de arc al unei elipse. Am specificat două valori pentru raza orizontală (prima valoare este din stânga sus și din dreapta jos, al doilea este din dreapta sus și din stânga), iar a treia valoare prin slash indică raza verticală a tuturor celor patru colțuri.
Rezultatul exemplului nostru:

În ceea ce privește rotunjirii colțurilor individuale, principiul de funcționare este același ca atunci când specificați valori pentru toate unghiurile, cu excepția faptului că în cazul în care există o rotunjire a arcului de tip elipsă, apoi a doua valoare este indicată printr-un spațiu, nu o bară oblică.
De exemplu, raza din stânga-dreapta-stânga (definește forma colțului din stânga jos):
Fig. 93 Principiul proprietății de rază-stânga-stânga-rază.
- Numărul imaginii 1 - lipsește colțul din stânga jos. Valoarea implicită a elementului este 0 (zero).
- Imaginea sub numărul 2 este rotunjirea colțului din stânga jos (cu tipul de arc al cercului). Valoarea este specificată în unități de CSS (px, em și așa mai departe) și definește rotunjirea (rază). Este permisă specificarea valorilor în procente. Valorile negative nu sunt permise.
- Imaginea sub numărul 3 este rotunjirea colțului din stânga jos (cu tipul de arc al elipsei). Valorile sunt specificate în unități CSS (px, em, și așa mai departe), prima valoare determină h orisontal rază (orizontală) de curbură, iar al doilea v ertical (vertical). Este permisă specificarea valorilor în procente. Valorile negative nu sunt permise.
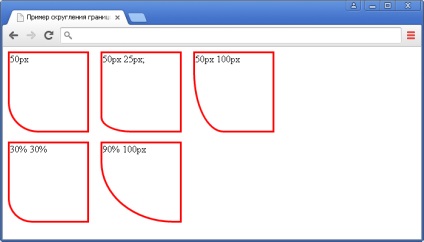
Să aruncăm o privire la un exemplu în care specificăm diferite valori pentru proprietatea cu raza de fund-stânga-stânga și pentru a vedea ce se întâmplă:
Rezultatul exemplului nostru:

Am examinat 25 de proprietăți de bază. de care veți avea nevoie în lucrul zilnic cu limitele elementelor. Cu un studiu suplimentar al CSS, vom reveni în mod repetat la aceste proprietăți.
Probleme și sarcini pe această temă
Înainte de a trece la următorul subiect, treceți prin sarcinile practice:
- Pentru a finaliza sarcina, va trebui să descărcați arhiva și să copiați conținutul arhivei (două fișiere HTML) în orice folder de pe hard disk:

- Folosind cunoștințele obținute, efectuați următorul meniu de paginare pe pagină:
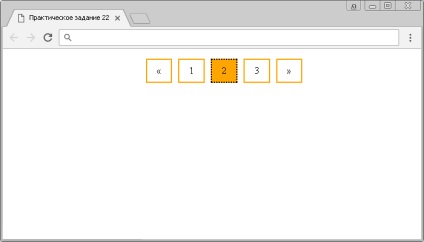
Număr de sarcină practică 22.

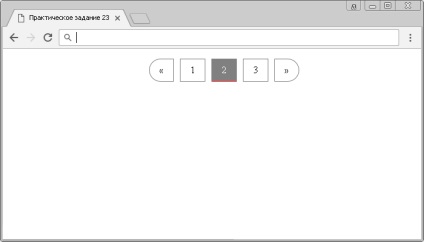
Activitate avansată (compilarea unui meniu de paginare cu margini rotunjite la săgeți):
Număr de sarcină practică 23.
O sugestie. rețineți că în exemplul nostru toate elementele sunt primii copii ai părinților lor, dar avem atât elementul prim și ultimul copil
- în interiorul părintelui tău
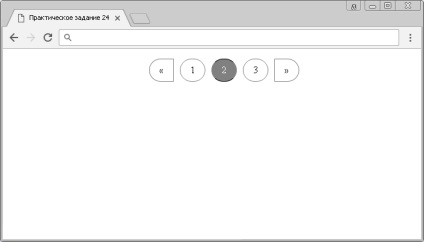
Activitate avansată (compilarea unui meniu de paginare cu margini rotunjite pentru elemente cu stiluri diferite când se mișcă):
Număr de sarcină practică 24.
O sugestie. studiați cu atenție exemplul înainte de execuție, rețineți că săgețile atunci când se deplasează sunt diferite de alte elemente stil.
Dacă aveți dificultăți în îndeplinirea unei sarcini practice, puteți deschide întotdeauna exemplul într-o fereastră separată și puteți inspecta pagina pentru a vedea ce cod CSS a fost utilizat.
Bloc CSS și model de linie
Element de umbrire în CSS
Articole similare
Trimiteți-le prietenilor: