Crearea unui șablon pentru Joomla nu este dificilă. Trebuie să luați, de exemplu, un șablon gol pentru Joomla și să editați fișierul index.php și templateDetails.xml în el
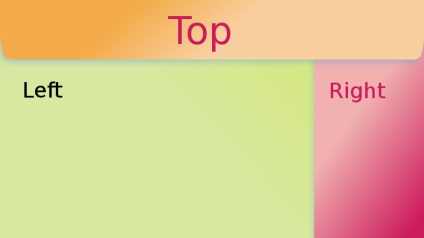
În primul rând, bineînțeles, trebuie să decideți despre aspectul viitorului site. Pentru simplitatea expunerii, permiteți aspectul site-ului să fie alcătuit din 3 zone: de sus, de la stânga și la dreapta (de sus, de la stânga și la dreapta).

Foarte tipic pentru localizarea locațiilor din zone. Puteți face stânga îngustă, dar pe dreapta.
Dacă impune un div pagină HTML care conține, este suficient să se utilizeze un trei bloc de sus și două dedesubt, în cazul în care una dintre unitățile inferioare trebuie să fie plutitoare. De fapt, chiar și în această situație simplă, cu trei unități pot fi o mulțime de opțiuni, dar nu vom insista asupra lor.
Să vedem cum arată fișierul index.php în lumina celor de mai sus:
Rețineți că în poziția stângă Joomla va afișa conținutul principal (componenta) și mesajele de sistem (mesaj). Nu avem în vedere retragerea modulelor în această poziție.
În secțiunea cap html a documentului, instrucțiunea
Numele pozițiilor pe care le-am utilizat în index.php trebuie să fie înregistrate în templateDetails.xml
Setați șablonul și creați-l ca șablon implicit.
Puteți completa foaia de stil template.css după instalarea șablonului în panoul de administrare Joomla.
Articole similare
Trimiteți-le prietenilor: