
Orice pagină a site-ului conține etichete HTML. În mod obișnuit, etichetele HTML indică browser-ului cum să afișeze informațiile care se află în interiorul etichetei. În același mod, micro-marcajul Schema.org informează motoarele de căutare în cazul în care există una sau alte informații importante pe pagină.
Dacă nu v-ați întâlnit înainte cu micro-marcare și ați auzit despre aceasta pentru prima dată, atunci înainte de a citi acest articol, studiați următoarele:
Nu voi scrie prea multe despre Micro Scara.org în acest articol, deoarece am acoperit totul în detaliu în ultimul articol.
Cu ajutorul micro-marcajului corespunzător al Schema.org, puteți îmbunătăți cu adevărat indexarea site-ului dvs. de către motoarele de căutare. Deoarece puteți transfera cele mai importante date și specificați ce articole ar trebui să fie indexate din nou dacă au fost modificate. Adică informațiile despre robotul de căutare sunt hrănite imediat "pe o tavă de argint". În acest scop, micro-marcajul a fost creat de motoarele de căutare.
Cum pot verifica "corectitudinea" programului Micro Schema.org?

Pentru a verifica validarea ("corectitudinea") micro-marcajului, sunt create servicii speciale dezvoltate de motoarele de căutare. Vom verifica micro-marcajul pentru motorul de căutare Yandex și Google în acest articol.
Iată linkurile către cele două servicii de validare microdefinită Schema.org:
- Validatorul Google pentru micro-marcare
- Microdevice validator de la Yandex
Vreau doar să avertizez: dacă pagina dvs. a fost validată pentru un singur serviciu, aceasta nu înseamnă că va trece și pe alta. Prin urmare, pentru a face o validare completă pentru cele două motoare de căutare, va trebui să înțelegeți puțin ce faceți și nu doar să copiați și să lipiți codul din acest articol.
Cum se utilizează validatoarele de micro-marcare?

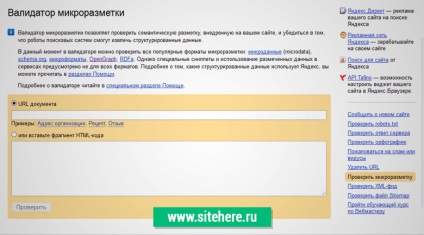
Deci, să începem cu validatorul de la Google. Pagina este după cum urmează:

Există două opțiuni pentru validarea paginii:
Prima versiune a testului este mai potrivită pentru a găsi doar versiunea corectă de microfibră și apoi a le transfera într-un site real. Acest lucru este mult mai rapid decât schimbarea constantă pe site-ul dvs. de lucru și verificarea acestuia prin introducerea adresei URL a paginii.
A doua versiune a testului ar trebui să fie utilizată atunci când ați făcut deja un micro-markup pe site-ul dvs. Acest lucru se face chiar la sfârșit.
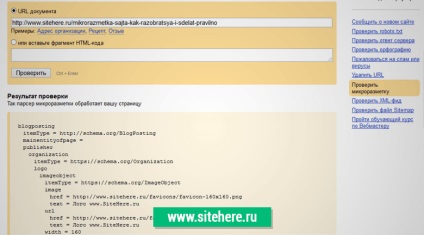
După ce ați verificat validatorul Google, codul paginii dvs. HTML va apărea spre stânga și spre dreapta - ce fel de micro-marcare există și dacă există erori:

Cu validatorul Google, cred că totul este clar. Să trecem la validatorul de la Yandex.
Când te duci la site-ul cu validatorul microdetachment de la Yandex, vei vedea o imagine ușor diferită, dar înțelesul rămâne același:

Aici interfața este ușor mai simplă și din nou există două opțiuni pentru verificarea codului dvs. HTML: inserând codul sursă al paginii sau inserând doar adresa URL a paginii obligatorii.
După ce ați verificat pagina pentru valabilitatea micro-marcajului, Yandex va afișa erorile sale într-un format puțin diferit, chiar lângă micro-marcare:

Validatorul Yandex și Google vă vor oferi imediat recomandări în limba rusă. Dar acest lucru se întâmplă și puțin, deoarece toate erorile sunt diferite și depind de contextul specific al paginii și de structura HTML.
Acum știți unde să vă verificați micro-marcajul. Prin urmare, mergeți imediat la site-ul dvs., copiați URL-ul linkului primului articol și verificați-l pentru validare.
Multe greșeli? Nu vă faceți griji, totul poate fi repetat. Principalul lucru pe care trebuie să-l înțelegem este de a corecta treptat toate greșelile.
Pasul 1. Ce trebuie să marcați pe pagină?

Prin urmare, primul pas este de a determina șablonul de bază și de ao pregăti corect. Și apoi este transferat la un site real.
Apoi, trebuie să determinăm entitatea din dicționarul pe care îl vom folosi. Resursa oficială Schema.org are următoarea structură: Articolul. Dar în interiorul ei există substructuri pe care le putem folosi. Mergând mai adânc prin substructuri, am găsit următorul tip: BlogPosting. Este o versiune privată a articolului. Și este minunat pentru marcarea înregistrărilor pe bloguri.
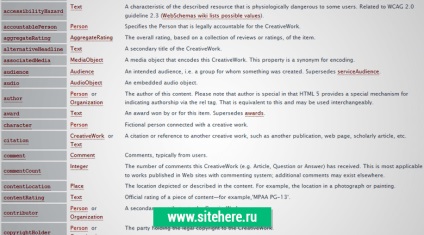
Acum determina structura. Există o mulțime de proprietăți acolo. Iată o captură de ecran a unei mici părți a tuturor posibilităților:

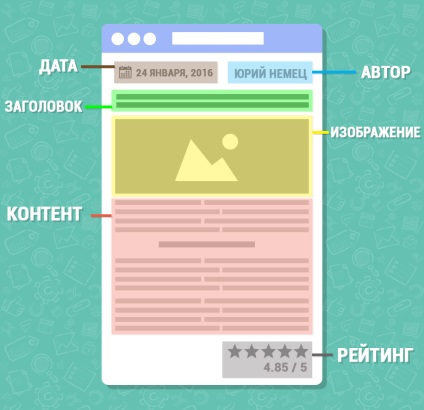
Dar, din fericire, nu toate proprietatile sunt obligatorii. Îi place. Iată un bun exemplu de aspect al paginii:

Acum înțelegeți ce proprietăți avem nevoie pentru a marca pagina. Am făcut această imagine pentru a vă arăta exact ce trebuie să specificați folosind micro-marcajul Schema.org. Din imaginea de mai sus este clar că trebuie să marcați cele mai importante domenii ale documentului. Bineînțeles, în imagine nu am arătat toate micro-mărcile pe care le vom folosi, dar acum trebuie să înțelegeți de ce vom face acest lucru și ce anume va intra sub aspectul paginii.
Pasul 2. Creați un șablon micro-layout

Ce anume vom marca a devenit clar. Rămâne să strângem structura corectă.
Esența principală a micro-marcării (din punct de vedere tehnic): adăugați atribute suplimentare tagurilor necesare. Uneori adăugați etichete suplimentare pentru structură.
Fără preliminariile, să mergem direct la subiect. După numeroasele încercări de a face micro-marcajul Schema.org valabil pentru Google și Yandex, s-a dovedit următoarea structură:
Dacă înțelegeți structura schemei microdisplay Schema.org pentru articol, ați făcut deja 80% din lucrare. Un pic rămâne, dar această "mică" necesită cunoștințe tehnice. Deoarece acum este necesară transferarea acestei structuri într-un loc de lucru real.
Pasul 3. Introducem micro-markup Schema.org pe site-ul real

Mulți oameni folosesc CMS diferit. Prin urmare, un cod unic care ar funcționa imediat pe orice site. Dar aveți un cod de micro-marcare pe care l-am primit în cursul numeroaselor căutări. Veți introduce treptat acest marcaj pe site-ul dvs. web. Și acum voi da sfaturi care vă vor ajuta în acest sens:
Mulți, poate, vor începe să se îndoiască de faptul că nu există o soluție gata făcută, pe care toată lumea o aștepta atât de mult. Toată lumea dorește o pastilă magică: "copiat-> introdus." Acest lucru nu se va întâmpla dacă doriți rezultate reale și tangibile. Aveți un șablon individual care are o structură proprie. Prin urmare, fiți răbdători și înțelegeți cum este aranjată schema.org cu microdisplay.
În ceea ce privește partea tehnică, voi spune acest lucru: dați-i fie profesionistului, fie înțelegeți în mod independent ceea ce am descris în acest articol
Bună ziua, Diana!
Pentru a marca un articol pe site pe tema rețetelor, trebuie să utilizați următoarea entitate de micro-marcare: accesați Schema.org.
La sfârșitul paginii, există exemple de marcare. Trebuie să selectați fila (este a doua pe stânga) "Microdata" și să vedeți cum este marcat totul. De asemenea, veți găsi acolo cum puteți marca în mod corespunzător o imagine pe un exemplu specific al codului sursă.
M-am uitat la specificații, dar aparent nu am ajuns la exemplul din partea de jos a paginii specificate!
Totul sa dovedit a fi simplu:
\
Mai degrabă nimic nu sa schimbat și un blogger a fost frică să introducă date despre lățimea și înălțimea imaginii pentru imagine
Alo Din ce domeniu face Yandex o fotografie pentru rețete de snippet? Realizat pe site:
- a trebuit să se ascundă: desktop: nici unul;
Apropo, Google dă o eroare ca acest câmp.
și există:
și pentru Google:
În Google, imagini au apărut în fragment, dar încă în Yandex, s-ar putea să nu fi scris corect ceva, spune-mi. Motorul DLE.
Yuri, mulțumesc pentru articol.
Dar câte persoane nu se uită la diferite articole despre micro-marcare, nu este clar ce este cel mai important pentru mine:
Cum de a alege un anumit tip?
Și ce "marchează" pe site?
De exemplu, site-ul unui avocat. Există contacte în antet și pe pagina de contacte.
Sper să vă sugerăm, sau o sugestie a altcuiva care poate explica. La urma urmei, de la aspectul corespunzător depinde de ce informații vor intra în Google și Yandex, vreau să fac cea mai corectă opțiune.
Dacă îl cunoști pe Yuri și poate să o completeze în articol, atunci va fi cel mai complet pe care l-aș putea găsi.
Sincer, Dmitry.
Bună ziua, Dmitry!
Astfel, puteți introduce în această entitate câte câmpuri sunt prezentate în această pagină: Du-te. Dar acest lucru nu înseamnă că trebuie să plasați totul pe o singură pagină. Deoarece acesta este un site, nu de împrumut, informațiile în sine vor diferi de la pagină la pagină, dar esența ar trebui să rămână una - "LegalService".
Pentru mulțumiri geo speciale. În afara site-ului nu a găsit un exemplu
Trimiteți-le prietenilor: