Trebuie să adăugăm următoarele funcționalități:
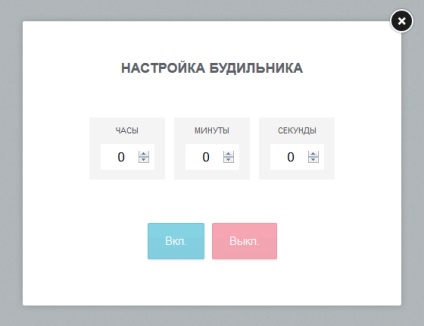
- oferă posibilitatea de a seta și edita ceasul de alarmă, care necesită o casetă de dialog cu câmpurile corespunzătoare.
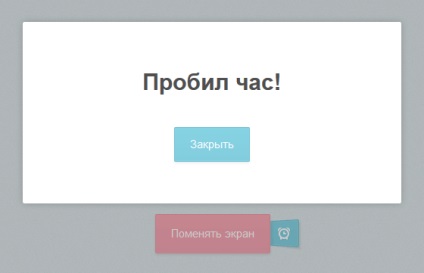
- Trebuie să verificăm fiecare secundă, dacă a venit timpul pentru apel. Dacă ora sa rupt, porniți fișierul audio și afișați caseta de dialog "Ora a venit".

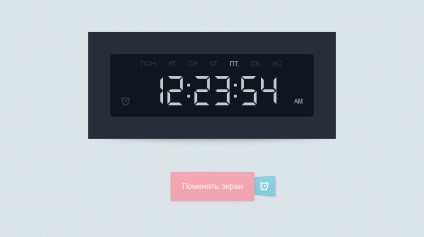
Vom avea două casete de dialog. Prima este pentru setarea și editarea alarmei, iar cea de-a doua va fi afișată la momentul potrivit.

Apoi, avem nevoie de o etichetă audio HTML5. Acesta conține etichete sursă cu două surse audio diferite pentru compatibilitate maximă cu diferite browsere.
atribut preîncărcarea notifică browser-ul că fișierele audio trebuie să fie descărcate în avans pentru a obține acces imediat la ele atunci când doriți să joace alarma (cu excepția cazului când primul apel, sunetul este întârziat atât timp cât fișierul de sunet va fi descărcat).
Apoi, trebuie să verificăm dacă funcția de alarmă este activată.

Adăugarea unui ceas cu alarmă la un ceas digital
Ultimul lucru pe care trebuie să-l facem este să aflăm caseta de dialog "Setarea ceasului de alarmă" și mai multe butoane:
În codul de mai sus există câteva locuri importante. Observați cum folosim validitatea proprietății încorporate. Ne spune dacă conținutul introdus este un număr mai mare decât zero (veți reține că valoarea 0 este valoarea minimă).
codul pentru caseta de dialog de alarmă va învăța, de asemenea, modul în care a organizat cu atenție, cu ajutorul unor evenimente personalizate: spectacol înseamnă că evenimentul a început, am rămas vyschislyaem ore, minute și secunde, până când ceasul cu alarmă. Această valoare este afișată apoi în câmpul de introducere.

- unitate
Articole similare
Trimiteți-le prietenilor: