Pentru a organiza un astfel de sistem, trebuie să scrieți un script care să selecteze din baza de date, să scrie rezultatele într-un fișier și să le dea utilizatorului să sară. În această lecție, vom demonstra o nouă abordare a acestei sarcini.
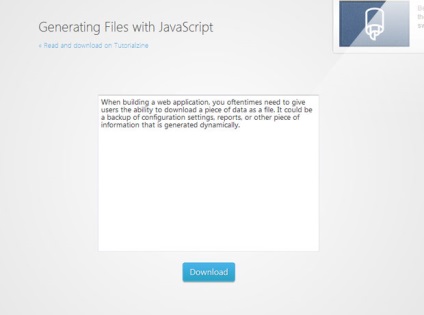
Să începem cu scrierea unui cod HTML simplu, care va conține un câmp de text și un buton.
index.html
În acest exemplu, folosim doctype HTML5 pentru a putea utiliza noile tehnologii. Pentru ca totul să funcționeze în IE, trebuie să conectăm un script special HTML5.
La sfârșitul fișierului vom adăuga o conexiune la jQuery, pluginul generateFile, pe care o vom scrie mai târziu și script.js unde programul va fi gestionat.

download.php
În acest script PHP vom crea un nume de fișier și vom genera antetele de care avem nevoie. Pluginul pe care îl vom scrie va trimite parametri prin solicitarea POST: nume de fișier și conținut. Scriptul va citi datele primite, apoi va crea anteturile și va da fișierul generat saltului.
După cum știați deja, plugin-ul nostru face cererea POST pentru a descărca fișierul download.php. Pentru a transfera date, am putea folosi AJAX, dar nu de data asta.
În exemplul nostru, vom genera o iframe ascunsă, unde vom scrie date din formular și apoi le vom trimite prin cererea POST.
Să începem, în sfârșit:
active / jquery.generateFile.js
Rețineți funcția setTimeout (). Fără aceasta, nu putem folosi iframe-ul în Internet Explorer. În cazul nostru, avem un pic de timp pentru a ajunge la DOM până la sfârșit.
Și aici este aplicarea pluginului nostru:
active / script.js
Când chemați $ .generateFile, trebuie să transferați numele fișierului și textul în fișierul download.php.
În mod similar, puteți crea fișiere doc sau fișiere de alte formate bazate pe Microsoft Office XML. Sper ca lecția să vă fie utilă.
Când vine vorba de securitatea unui site web, expresia "filtra totul, ecran totul" va fi întotdeauna relevantă. Astăzi, să vorbim despre filtrarea datelor.
Expressive 2 acceptă posibilitatea conectării altor componente ZF pe un circuit special. Nu toată lumea îi place această decizie. În acest articol, vom descrie modul de îmbunătățire a procesului de conectare a mai multor module.
Să presupunem că trebuie să trimiteți câteva informații în Google Analytics din scriptul de pe server. Cum se face. Răspunsul este în această notă.
O selecție de mai multe tipuri de nisip PHP. Pe unele veți putea să vă puneți codul online, dar există și soluții pe care le puteți implementa pe site-ul dvs.

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!
Articole similare
Trimiteți-le prietenilor: