
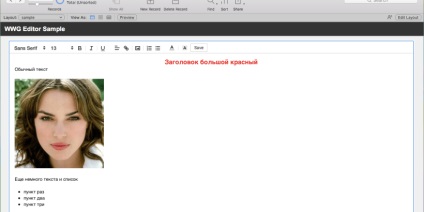
În primul rând, bara de instrumente formatări Bar este afișată pe întreaga lungime a ferestrei care dă impresia utilizatorului, el poate aplica formatarea în oricare dintre domeniile de pe ecran, în timp ce dezvoltatorul poate fi nu este necesar. Prin urmare, pentru a evita orice tentație de dezvoltator este obligat să controleze care câmp este activ în prezent, și în funcție de aceasta pentru a afișa sau a ascunde formatul panoului de comandă Permite formatări Bar. Acest lucru creează un efect de "flicker" pe ecran. Ar fi mai evident dacă bara de formatare ar apărea deasupra câmpului în sine.
În al doilea rând, posibilitățile de formatare de la FileMaker sunt limitate. În primul rând, utilizatorii se plâng deseori de lipsa abilității de a crea liste.
Cum funcționează?
Pregătirea pentru muncă.
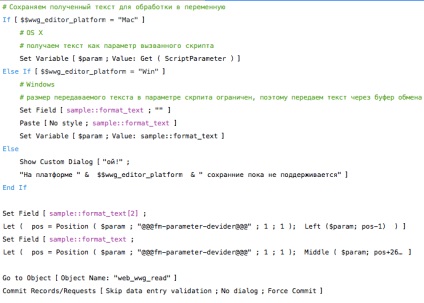
Când fișierul fmp12 este deschis, rulează un script special wwg_editor_init, ceea ce face următoarele:

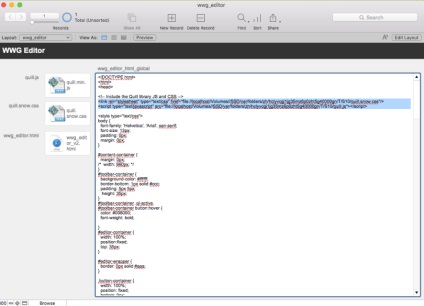
În exemplul meu, am decis să utilizez abilitatea minunată a câmpurilor FileMaker - Repetiții. Câmpul format_text din fișierul de probă conține două repetări. Primul este pentru stocarea textului, al doilea pentru stocarea html. De fapt, a doua repetare apare ca o proprietate suplimentară a câmpului.

Butonul Editare apelează un script cu comanda Go to Object numai pentru a comuta la cel de al doilea diapozitiv, unde este localizat și webvier.

De data aceasta folosesc funcția personalizată wwg_editor_create (html; script_name; text_init) pentru a genera codul pentru webviwer. Această funcție simplă are trei parametri:
Codul funcției wwg_editor_create este foarte simplu - funcția înlocuiește cuvintele cheie din html-ul trecut cu datele necesare:
Pentru a apela scriptul de fișiere din cadrul webviwer, folosim proprietatea window.location, atribuindu-i un link fișierului nostru de fișiere. În acest scop, atunci când generăm codul webviver, am trecut anterior șirul "fmp: // $ /" la funcția wwg_editor_create Obțineți (FileName). Prefixul «FMP: // $ /» notifică webviwer, că, atunci când link-uri deschise ar trebui să fie utilizat protocolul FMP (suportul este instalat în sistem la instalarea FileMaker), iar semnul $ informează că te (filename) trebuie să fie căutat printre dosarele deja deschise.
Șablonul de legătură arată astfel (similar cu utilizarea apelului FileMaker Server xml):

Distribuiți acest link:
PS. Obțineți hml în interiorul hml unele markup html este extrem de problematică (în experiența mea). Nu am reușit să rezolv această problemă.
Lasă un răspuns Anulează răspunsul
Trimiteți-le prietenilor: