Te salut pe blogul meu. Html5 a apărut o lungă perioadă de timp, dar nu toți dintre noi cunosc încă toate caracteristicile și inovațiile sale. Am invatat literalmente ieri o nouă etichetă pe care nu știam că a existat. Bine, astăzi vom lua în considerare o întrebare mai simplă. Anume, cum arată structura paginii în html 5? Întrebarea este destul de importantă, deoarece elementele semantice sunt una dintre principalele inovații ale acestei versiuni a html.
Structura paginii vizual
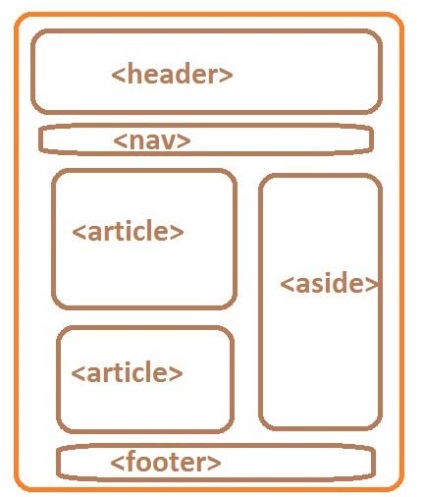
Într-un astfel de articol, nu puteți face fără o imagine, și anume imaginea acestei structuri, așa că am pictat repede o versiune simplă a aspectului pe html5 în vopsea. Curba schemelor, vă rog, iertați-vă, talentul redactatorului este lipsit:

După cum puteți vedea, aici sunt noi etichete care nu au fost în html4. Și aceasta:
Acestea sunt etichetele pe care le puteți vedea în figură. În plus, nu am menționat o altă etichetă importantă. Aceasta este o secțiune sau o secțiune. Cum să o folosiți - întrebarea este, de asemenea, controversată. În general, într-un articol mare, de exemplu, este puternic să faceți mai multe secțiuni. Definiția unei secțiuni este de așa natură încât trebuie să existe un titlu în ea.
În consecință, secțiunea poate fi capul cărții, o subsecțiune a articolului și ceva de genul acesta. În general, gândiți-vă la secțiunile de aplicare pot.
Deci este importantă marcarea ideală?
O să-ți spun imediat - nu. Dacă nu utilizați corect etichetele, nu se va întâmpla nimic catastrofal. Există pur și simplu cea mai bună opțiune, am încercat să vă spun despre acest lucru în acest articol și este mai bine să rămânem la el.
Desigur, nu face greșeli brutale. Nu este necesar să includeți textul principal în eticheta antetului. Nu spun că aceasta este o catastrofă pentru SEO, dar este mai bine să nu faceți asta, pentru a nu mai confunda motorul de căutare încă o dată.
În general, acum știi cât de bine arată structura site-ului pe html5. Adere la această abordare și apoi aspectul dvs. va fi calitativ și semantic.
Plătește / gratuit pentru HTML / HTML5 și CSS / CSS3 pe alte site-uri
Curs ușor de depășit, dar nu rău gratuit
Curs gratuit pe tehnologiile moderne HTML5 și CSS3
Un curs plătit pe HTML5 și CSS3, în care există 3 site-uri (de la simplu la complex)
Curs plătit pe HTML5 și CSS3 cu teorie și exemple de aspecte complexe
Premium lecții premium pe HTML / CSS și alte tehnologii
Ați putea fi, de asemenea, interesat

Astăzi, o notă pe o temă atât de mică, dar poate că cineva dintre voi va fi de folos. în

Astăzi, vă sugerez să faceți o formă frumoasă de căutare în CSS. Sunt de acord, designul standard al formularului în

Buna ziua. Un timp foarte lung nu a scris postări pe tema html / css de lucru. Recent, tocmai a început


Toate binevenite. Astăzi voi scrie un articol destul de interesant despre cum să faci un css

Te salut. Se pare că pe paginile blogului meu nu am descris încă modul în care
Trimiteți-le prietenilor: