Bună, suficient pentru a trece, păstrați un post și spuneți că veți citi "mai târziu". Citiți-o chiar acum, faceți doar câteva minute!
1. Un pic de teorie, pentru a înțelege elementele de bază.
Isaac Newton a fost unul dintre primii care a fost capabil de a sparge lumina soarelui alb pe culoarea spectrului # x200A; - # x200A, mai târziu a fost numit „dispersia luminii.“
Experimentul a fost următorul: el a lăsat lumina soarelui prin prisma. În ea, o rază de lumină era stratificată în culori și afișată pe ecran.

Coperta albumului Pink Floyd "Dark Side of the Moon # xBB; care arată dispersia luminii.
Culorile care au fost extrase sunt numite spectrale sau simple # x200A; - # x200A; culori pure. Ele sunt roșii, portocalii, galbene, verde, albastru și violet.
Un fapt interesant, se pare, numărul de culori în curcubeu, depinde de țara de reședință. Locuitorii din China cred că există cinci culori în curcubeu. Pentru locuitorii Statelor Unite, răspunsul tipic este de șase culori, în timp ce locuitorii Rusiei numără șapte (+ albastru). De fapt, întregul spectru este colectat în curcubeu, dar putem vedea doar câteva dintre ele.
Dacă toate aceste culori sunt trecute înapoi prin prisma de colectare, atunci vom obține din nou o culoare albă.
Dacă colectăm roșu + portocaliu + galben într-o singură culoare și verde + albastru + violet în cealaltă și apoi amestecăm cele două culori rezultate, atunci ajungem albe.
(roșu + portocaliu + galben) + (verde + albastru + violet) = alb
Chiar dacă amestecăm doar culorile opuse roșu + verde, portocaliu + albastru, galben + purpuriu, atunci rezultatul este alb.
Două culori, ale căror unire ne dă o culoare albă, se numesc culori suplimentare.
Exemplu: Dacă eliminăm din spectrul de o singură culoare, cum ar fi de culoare roșie și cu ajutorul lentilelor colecta culorile rămase: portocaliu + galben + verde + albastru + violet, rezultatul vom zelenyytsvet. Deoarece verdele este o culoare suplimentară în raport cu roșul pe care l-am eliminat. De ce exact acest raport "verde # x200A; - # x200A; roșu" este descris mai jos.
În cazul în care partea din față a fasciculului de lumină pentru a pune un filtru care transmite numai culoarea albastră, urmată de filtru transmite numai roșu, ambele filtre împreună nu vor lipsi lumina și să dea culoarea neagră sau întuneric. Deoarece filtrul albastru trece numai culoarea albastră, iar filtrul roșu, la rândul său, absoarbe totul, cu excepția roșu (care a fost deja absorbit de filtrul albastru).
Absorbate într-un experiment fizic, culorile sunt de asemenea numite lizibile.
Tone / Hue # x200A; - # x200A; asta este ceea ce înțelegem prin a spune # xAB; culoare # xBB ;. Albastru, roșu, verde, portocaliu, violet și așa mai departe.
Saturația # x200A; - parametrul de culoare # x200A care caracterizează gradul de puritate al nuanței.
Luminozitate / Luminozitate # x200A; - # x200A; indică gradul de diferență de culoare față de alb sau negru.

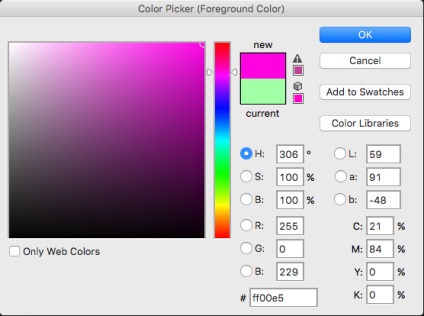
Ce este RGB, CMYK, HEX și cum diferă acestea
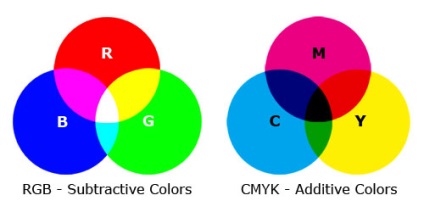
RGB (roșu, verde, albastru) # x200A; - model x200A; aditiv (adițional); Culorile principale sunt roșu, verde și albastru. Aceasta înseamnă că atunci când adăugăm toate culorile, ajungem albi. Acest model este utilizat în toate dispozitivele electronice. Este scris în forma: rgb (0,0,0), fiecare dintre culorile pot varia la 0 la 255 inclusiv, în cazul în care (0,0,0) # x200A; - # x200A, negru, (255255255) # x200A; - # x200A; alb. In plus, poate fi adăugat la al patrulea parametru # x200A; - # x200A; canal alpha, ceea ce înseamnă culoare cât de transparentă. Canalul Alpha poate lua valori de la 0 la 1, de exemplu rgba (31,104,2, 0,8).
HEX # x200A; - # x200A; acesta este RGB în hexazecimal. Se pare că acest număr # 102945, primele două cifre sunt responsabile pentru culoarea roșie, a doua pentru verde și a treia pentru albastru. Fiecare simbol poate lua valorile: 0,1,2,3,4,5,6,7,8,9, a, b, c, d, e, f. Unde # 000000 # x200A; - # x200A; negru și # ffffff # x200A; - # x200A; alb.
CMYK (Cyan, Magenta, Yellow, culoare cheie) # x200A; - # x200A; substractiv (scădere) circuitul de culoare de formare. Se compune din albastru, violet, galben și cheie # x200A; - # x200A; Acest model este utilizat în imprimarea cu imprimare color. Hârtia, ca toate materialele, reflectă lumina, deci ia în considerare cât de multă lumină se reflectă de la suprafață. În ciuda faptului că culoarea neagră poate fi produsă prin amestecarea în proporții egale magenta, cyan și coloranți galben, pentru unele motive (puritate culoare, reumezească hârtie, costul și altele.) Această abordare este nesatisfăcătoare, însă negru este utilizat singur.

De ce vedem culori ca asta?
Undele de lumină nu au culoare. Culoarea apare numai atunci când aceste valuri sunt percepute de ochiul uman și de creier.
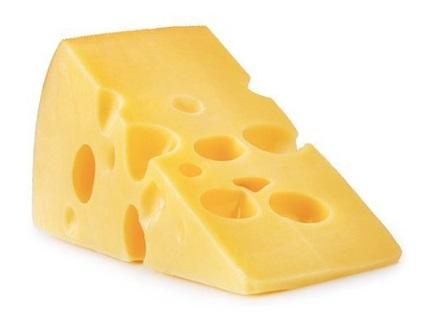
Culoarea obiectelor apare, în principal, în procesul de absorbție a undelor. Brânza galbenă arată galbenă deoarece absoarbe toate celelalte culori ale fasciculului luminos și reflectă numai galbenul. Când spunem: #xAB, această brânză galben # xbb, avem de fapt, în vedere faptul că compoziția moleculară a suprafeței brânzei este de așa natură încât absoarbe toate razele de lumină, cu excepția galben. Brânza însăși nu are nici o culoare, culoarea este creată atunci când este aprinsă.

Dacă hârtia roșie (suprafața absoarbe toate razele, cu excepția roșu) este iluminat în verde, hârtia pare să ne negru, deoarece verde nu conține raze corespunzătoare la culoarea roșie, care ar putea fi reflectate în lucrarea noastră.
2. Cum percepem culorile. Psihologia culorii

Potrivit unui studiu, preferințele personale, experiențele, educația, diferențele culturale și contextul deseori distorsionează efectul pe care culorile individuale îl au asupra noastră.
Utilizatorii nu înțeleg codul nostru de culoare. Galben înseamnă # xAB; hilar # xBB; pentru voi, dar pentru alții aceasta poate însemna # xAB; nu este sănătoasă # xBB; sau # xAB; puke # xBB ;. Fiecare persoană percepe culorile foarte subiectiv și depinde numai de contextul său. El iubește aceleași culori și îi urăște pe alții. Și acest lucru este în mare măsură imprevizibil. Nu puteți ghici.
Culoarea nu este verbală sau rațională. Este contextual și emoțional. Culoare # x200A; - # x200A; Un instrument puternic, însă în sine nu are sens.
3. Armonie de culoare
Când oamenii vorbesc despre armonie de culoare, se bazează exclusiv pe sentimente subiective, în timp ce conceptul de armonie a culorilor este o lege obiectivă. Armonia # x200A; - # x200A; acesta este echilibrul, simetria forțelor. Ochii noștri cer și uimesc culorile complementare (opuse, adiționale) care creează acest echilibru. Culoarea neutră este considerată gri, ochii noștri nu creează cu ea nici o culoare suplimentară.
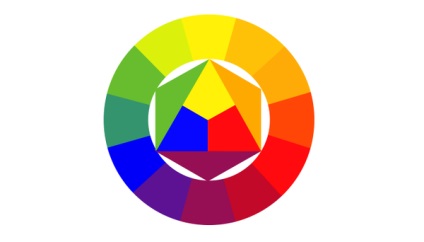
Pentru a crea combinații armonioase s-au dezvoltat diferite sisteme de ordonare a culorilor. Acesta este un cerc colorat și triunghiuri pentru culori (imaginea de mai jos). Culorile opuse din acest cerc sunt opționale.

Cercul de culoare de Johannes Itten (1961)
Pentru compoziția culorilor, raportul cantitativ dintre culori este important. Este posibil să se facă concluzia generală că toate perechile de culori complementare, toate combinațiile de culori din dvenadtsatichastnom roata de culoare care sunt conectate între ele printr-triunghi echilateral sau isoscel, pătrate și dreptunghiuri, sunt armonioase. Aceste cifre pot fi rotite într-un cerc, toate combinațiile vor fi armonioase.
4. Contrast de culoare
Există șapte tipuri de contraste de culoare:
1. Contrast în ton.
2. Contrast de lumină și întuneric.
3. Contrast culori reci (albastru, violet) și calde (portocaliu, roșu, galben).
(Culoarea verde se poate referi la ambele culori calde și reci,
ce culoare este mai mult în ea, galben sau albastru).
4. Contrast de culori suplimentare (opuse în cercul Itten).
5. Contrast simultan # x200A; - # x200A; aceasta creează o iluzie de culoare suplimentară pe adiacente
6. Contrastul de saturație a culorii (o culoare: luminos și cel de-al doilea estompat).
7. Contrastul cantității de culoare cu raportul față de cealaltă culoare.
5. Cum se compune paleta de culori
Mai jos este descris lifhak despre alegerea culorii de la Laura Elizabeth. Întregul articol poate fi citit aici.
Alegerea culorii primare
Avem 10 milioane de culori la dispoziția noastră, dar trebuie doar să selectăm una. Această culoare va fi cea mai importantă pentru marca noastră.
Este necesar să se justifice alegerea culorii. Câteva sfaturi despre cum să alegeți culoarea primară:
Utilizați ceea ce aveți. Dacă clientul are deja un logo cu setul de culori, atunci de obicei aceasta va fi culoarea inițială.
Eliminați culorile concurenților dvs. Dacă unul dintre concurenții dvs. puternici are propria culoare a mărcii, atunci nu este necesar să îl copiați. Găsiți culorile concurenților și eliminați-le din propriile scheme de culori.
Dar nu deveniți ostatic pentru stereotipuri. Dacă dezvoltați un site web pentru fete tinere, nu ar trebui să utilizați roz. Evitați clișeele pentru a câștiga încredere.
Jucați în # xAB; cuvinte # xBB ;. Dacă călcați pe loc, scrieți toate cuvintele pe care le asociați cu afacerea clientului. Selectați asociațiile până când ajungeți la cele mai simple lucruri pe care le puteți asocia cu culoarea.
Trebuie să alegeți o culoare pură, cum ar fi roșu, albastru, verde, albastru, roz și așa mai departe.
Apoi du-te la site-ul Dribbble sau Designspiration și faceți clic pe "Culori", veți vedea o paletă de culori.

Alegeți o nuanță mai potrivită pentru proiectul dvs. Pentru un brand nou și energic, veți avea nevoie de nuanțe mai deschise. Pentru site-urile corporative grave, ar trebui să alegeți nuanțe mai puțin luminoase.
Alegeți o umbră și vedeți toate site-urile evidențiate pentru a vedea cum a fost folosită culoarea noastră de alți designeri. După aceea, trebuie să selectați umbra folosind pipeta la munca preferată. Deci vom avea deja culoarea principală selectată!

Cele mai multe palete au mult mai multe culori decât ai nevoie, mai ales că avem nevoie să adăugăm, în medie, trei culori neutre pentru fiecare model. Dacă încercați să adăugați cinci sau mai multe culori neutre, veți avea probleme. Tot ce aveți nevoie este de două culori:
1. Culoarea principală (am ales-o deja)
2. Accentul de culoare (vom reveni la acest lucru puțin mai târziu)
3. Alb (neutru)
4. Gri închis (neutru)
5. Gri deschis (neutru, opțional)
Cum să găsiți accentul de culoare
Accesați site-ul web Paletton, introduceți culoarea într-un câmp special (partea stângă jos). Și alegeți unul dintre schemele de culori. Dacă absolut nu vă place ce se întâmplă, puteți să faceți clic pe butonul "randomize" și să alegeți alte nuanțe similare.
Cum să găsiți nuanțe gri
Pentru majoritatea proiectelor web, consider că este necesar să se folosească numai două nuanțe de gri: gri deschis și gri închis. Și va trebui să le folosiți foarte mult. O umbră întunecată este de obicei folosită pentru text și una ușoară pentru a crea granițe cu totul alb (de obicei, pentru un fundal).
Pentru a obține o culoare gri armonioasă folosind metoda Erica, trebuie să selectăm două culori gri standard. Apoi urmați acești pași:
1. Creați două forme și completați-le cu # 424242 și #fafafa.
2. Creați un strat de umplere pe partea de sus a acestor două forme.
3. Schimbați culoarea la culoarea principală.
4. Setați modul de amestecare în "Overlay" și setați opacitatea la
în intervalul de la 5 la 40%.
5. Deschideți paleta și copiați valorile rezultate.
Schema de culori este gata!
Cum să aplicați o schemă de culori
Mai întâi, creați un design cu blocuri gri. Numai atunci începe să picteze.
Culoarea principală este utilizată atât pe figuri mari, cât și pe pictograme.
Accent, favorabil se evidențiază pe fundalul culorii primare. Este folosit în zone foarte mici # x200A; - # x200A; butoane și icoane. Cu cât utilizați mai puțin această culoare, cu atât va ieși mai mult.
Culoarea gri închisă pe care o folosim pentru text, logo-uri și pictograme. (Nu uitați să lucrați cu culorile pentru pictogramele # x200A; - # x200A; acest lucru are un impact mare asupra imaginii globale).
Albul și griul deschis sunt folosite ca fundal.
Acum, că sunteți familiarizați cu elementele de bază, începeți să compuneți propriile palete și scheme, experimentați și exersați, iar apoi veți avea dreptate!
Articole similare
Trimiteți-le prietenilor: