Site-ul este gata pentru 90% și a fost o mulțime. A fost nevoie să se utilizeze codul terță parte pentru cursor. Glisorul a funcționat corect, dar codul său este în conflict cu codul meniului drop-down.
Codul de meniu blochează evenimentele de pe etichetă și trebuie să schimbe CSS-ul pentru o pereche de etichete atunci când apar evenimente. Dar, cu glisorul CSS, etichetele pentru meniu nu se schimbă.
Maximizarea codului paginii, eliminat toate inutile.
Codul de meniu din pagină
Când plasați cursorul pe cursor, trebuie să modificați stilurile tagurilor div și intern div
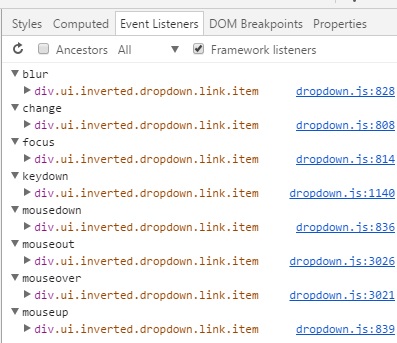
Funcțiile de meniu din fișierul dropdown.js.
Browserul arată că evenimentele se blochează pe etichetă atunci când nu există niciun slider și când este acolo - în ambele cazuri.

Inițializarea meniului drop-down și a cursorului are loc în scriptul din pagina antetului.
Meniu derulant:
Înainte de inițializare, codul pentru cursor merge.
fișiere script utilizat culisare: jquery.themepunch.tools.min.js și jquery.themepunch.revolution.min.js
Meniuri derulante: dropdown.js și transition.js
În Google Chrome, instrumentele utilizate brekpoint la evenimentul mouseover. Am indicat cursorul și meniul drop-down. Ambele ori, pornește funcția bibliotecii cursorului, și anume jquery.themepunch.tools.min.js (.)
Ce nu poate lăsa funcția din meniul derulant să realizeze un eveniment? Nu-mi dau seama ce să caut, nu înțeleg logica a ceea ce se întâmplă.
Trimiteți-le prietenilor: