1) Accesați setările site-ului făcând clic pe acesta în lista de site-uri din secțiunea "Site-uri" din meniul de navigare din dreapta:

Fig. 1 "Accesați setările site-ului"

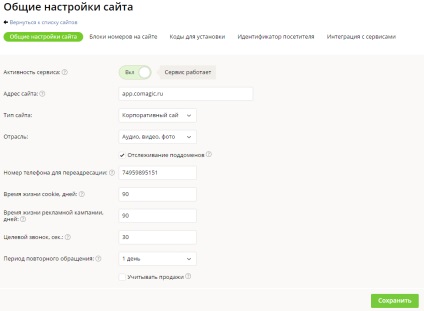
Fig. 2 "Setări generale ale site-ului"
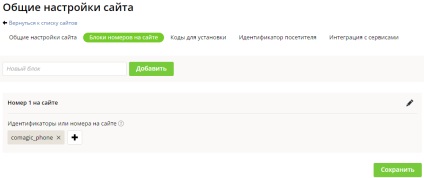
Pentru a specifica formatul pentru afișarea numerelor de convorbiri, mergeți la a doua fila "Blocuri de numere de pe site". În mod implicit, sistemul creează un bloc de numere. Dacă site-ul specifică mai multe numere, trebuie să adăugați blocuri pentru fiecare dintre ele:

Fig. 3 "Adăugarea numerelor de bloc pentru înlocuire"
Puteți edita ID-ul comagic_phone generat de sistem în mod implicit sau creați-vă propriul:
Când faceți clic pe numele identificatorului, se deschide fereastra pentru editarea setărilor:

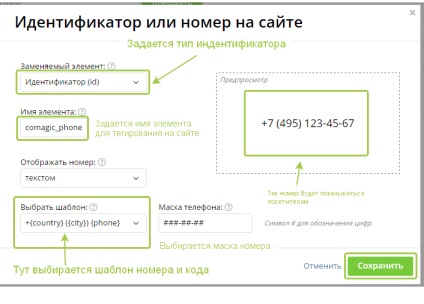
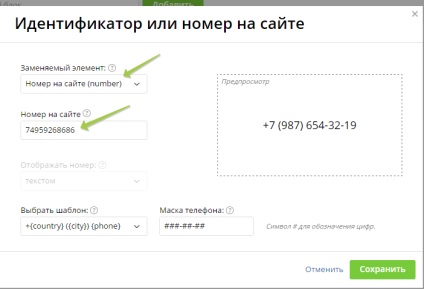
Fig. 4 "Editarea unui identificator de număr"
Id este un atribut mai modern, care a înlocuit numele. De asemenea, trebuie să fie unic în cadrul unei pagini. Atenție, vă rog. când se utilizează acest atribut în câmpul "Nume element" (figura 4), numele identificatorului trebuie să înceapă cu simbolul #.
Exemplu de afișare a unui atribut într-un cod html:
Exemplu de afișare a unui atribut într-un cod html:
Numărul - (. ID-ul de clasă sau numele) puteți specifica în setările numai pentru a se substitui camerei și CoMagic să se găsească în loc să prescrie atribute specifice ale codului paginii, În cazul în care este necesară înlocuirea site-ului. De exemplu, aveți un număr de pe site-ul +7 495 926 86 86. O puteți înregistra imediat în setările pentru cutia de substituție:

Atunci când specificați un număr, CoMagic va căuta toate combinațiile posibile ale secvenței de cifre dorite cu simboluri în codul site-ului (inclusiv paranteze, spații și cratime).
Selector - Selectorii CSS sunt utilizați pentru a selecta elementele sau grupul de elemente de pe pagina pentru care doriți să setați stilul. Ele pot fi elemente ale anumitor clase, cu anumite identificatori, localizate într-un anumit bloc al paginii sau închise în anumite etichete.
Selectorii sunt simpli atunci când indicăm un element (de exemplu, la o clasă, o etichetă sau un id al unui număr pentru înlocuire) și imbricate, combinând mai mulți selectori simpli.
Selectorii sunt definiți în funcție de anumite reguli: