Introducerea efectului de particule
1. Localizarea blocului
În zona 1, mutăm cele două blocuri "HTML code". Acestea ar trebui să fie plasate în fața blocului cu textul.

2. Crearea codului
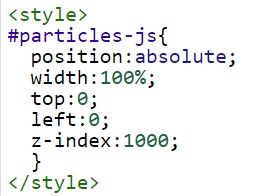
În primul rând, introducem fișierul particle.js, descărcat de pe linkul specificat. În al doilea rând, va trebui să specificăm stilul blocului cu panza, codul său și codul pentru pornirea efectului.
Puteți utiliza nu toți parametrii, ci doar cei necesari. valorile lor posibile sunt date la sfârșitul articolului.
3. Debugging
După start, apar linii.

Ele sunt situate în spatele blocurilor de text, astfel încât mouse-ul reacționează numai pe cele care depășesc limitele lor. Pentru a vă asigura că liniile sunt peste toate straturile, setați proprietatea z-index în stilul blocului particule-js.

Plugin Opțiuni
Plug-in-ul are multe caracteristici.
particles.number.value
Număr de elemente
particles.number.density.enable
Densitate. Determină numărul de particule din zonă. Dacă este fals, numărul este egal cu numărul setat în număr.
particles.number.density.value_area
Dublarea valorii de valoare va reduce numărul de particule cu aproximativ jumătate. Valoarea implicită este 800.
particles.color.value
Culoarea particulelor
Cazuri de utilizare:
particles.shape.type
Forma particulei. Puteți specifica una, puteți matricea. Atunci particulele vor fi diferite.
Cazuri de utilizare:
particles.shape.stroke
Adaugă un contur de culoare și lățime specificate în jurul tuturor particulelor. De fapt, aceasta este linia de accident vascular cerebral
Cazuri de utilizare:
particles.opacity
Transparența parametrilor. Anim este responsabil pentru animarea transparenței. Sincronizarea vă permite să animați simultan transparența tuturor particulelor. Puteți seta valoarea minimă pentru animație. Toate acestea vor crea un efect intermitent.
Cazuri de utilizare:
particles.size
Dimensiunea particulelor. Are aceiași parametri ca opacitatea. Puteți particulariza dimensiunea de animație.
Cazuri de utilizare:
particles.line_linked
Vă permite să desenați linii pentru particule apropiate. Culoarea, distanța pentru care este afișată linia, grosimea și transparența vor fi ajustate.
Cazuri de utilizare:
particles.move
Setări de mișcare - direcție, întoarcere, etc.
Cazuri de utilizare:
particles.interactivity
Configurați răspunsul la mișcarea mouse-ului.
Modurile sunt:
Prinde - trage pe mouse
"Bubble" - inflația particulelor când se mișcă mouse-ul
"Repulse" - împingeți-vă de mouse
Cazuri de utilizare:
Trimiteți-le prietenilor: