
Astăzi vom compara două stiluri similare în design, dintre care prima este o noutate caldă, iar a doua este în mod progresiv câștigă popularitate. Prima este tendința adaptată spontan de proiectare. al doilea are reguli clare. S-ar putea să fiți familiarizați cu lupta dintre ei, care are loc în zilele noastre.
Dar, într-adevăr, care este diferența dintre ele? Care este primul mai bun decât al doilea? Ce fel de design este mai bine de folosit pentru sarcinile? De fapt, unii oameni se întreabă adesea câte diferențe au aceste două stiluri de design. În primul rând, trebuie reamintit că la baza fiecăruia se află un skewomorphism.
Vagabondul

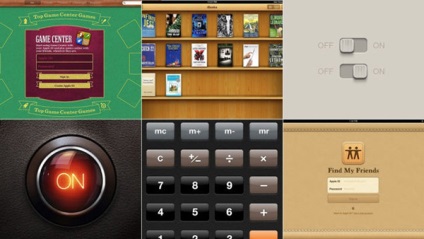
Skvovoimorfizm este un design care încearcă să afișeze pe ecran lucruri care ne arată în realitate. La un moment dat, acest stil a fost dominant în proiectarea interfețelor.
Problema este că o astfel de imagine a elementelor nu este foarte convenabilă, deși a fost considerată anterior un mod excelent. Ei bine, tocmai pentru că se uitau la design diferit.
În cele din urmă, designul din lume a ajuns la o astfel de concluzie că este necesar să se elimine toate elementele decorative și să se lase în ele numai ceea ce ar fi convenabil să interacționezi cu. De asemenea, a fost necesar să se reducă volumul acestora pentru o încărcare mai rapidă și să se focalizeze viziunea utilizatorului asupra celor mai importante și cele mai importante. Astfel, totul a fost îndepărtat de la ruptură, iar un nou stil a apărut în design, care a devenit cunoscut ca un design plat.
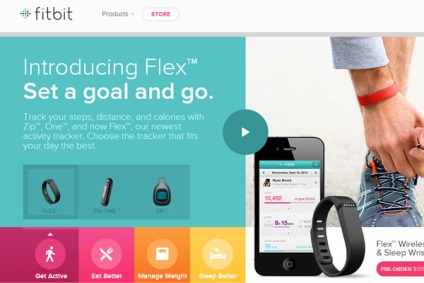
Designul plat


Designul plat din multe puncte de vedere este extrem de simplist, negând prezența umbrelor, gradienților și texturilor din acesta. Această tehnică vă permite să vă concentrați ochii asupra icoanelor, culorilor și fonturilor.
Acesta este, în primul rând, un stil pentru dispozitivele digitale - este foarte convenabil și permite perfect utilizatorilor să interacționeze cu ușurință cu produsul dvs., deoarece nu are toate inutile.
Designul plat încearcă să vă concentreze asupra interacțiunii ușoare cu site-ul. Simplitatea iconografiei sale face posibilă simplificarea funcționalității, deoarece utilizatorii pot interacționa cu site-ul chiar printr-o singură fotografie. În același timp, utilizarea acestora accelerează încărcarea elementelor site-ului. De asemenea, scară bine, ceea ce le permite să arate bine pe orice dispozitiv, indiferent de rezoluția acestuia. Și, prin urmare, acest lucru simplifică foarte mult atât pentru designer cât și pentru utilizator.
- Același afișaj pe toate ecranele
- Lipsa de zgârieturi vă permite să accelerați procesul de înțelegere a ceea ce doriți să transmiteți utilizatorilor
- Eliminarea tuturor elementelor inutile vă permite să accelerați activitatea site-ului
- Simplitatea designului plat vă permite să vă adaptați pe deplin site-ul și să îl faceți receptivi
- Designul plat poate fi prea limitat prin culori simpliste, umbre, iconografie
- Este foarte ușor să creați un site care nu este prea expresiv și plictisitor
- În unele aplicații și site-uri, sunt necesare asociații vizuale mai complexe care ar trebui să ghideze utilizatorul în procesul de utilizare a produsului dvs. - acesta este principalul dezavantaj al designului plat. De asemenea, o plângere frecventă este absența umbrelor și a convexității, care uneori nu permit să înțeleagă că elementul este clicabil.
- Utilizarea sa omniprezentă uneori nu vă permite să faceți interfața dvs. unică
- Lipsa unor reguli fixe specifice (spre deosebire de materialele de proiectare)
Proiectarea materialelor
Criticii de design plat spun că a mers prea departe. Separarea stratului cu umbre, elemente animate - asta ne permite să înțelegem mai intuitiv elementele paginii.
Pentru cei care nu știau, designul material a provenit din Google și au făcut o pagină mică în care sunt prevăzute regulile materialelor de design. Acest stil are caracteristici nenumărate și unice, dar poate una dintre cele mai bune caracteristici este utilizarea axei Z. De fapt, aceasta adaugă un pic de skewomorphism, care permite celor două avioane să "plutească" unul peste celălalt.
De asemenea, este standard pentru aplicațiile Android. Ar trebui să fie folosit pe iOS? Această problemă este încă un subiect actual de discuție, deși unii spun că acest stil este cel mai bine lăsat în cadrul în care se încheie acum. Ei bine, toată lumea, ca de obicei, are propria sa opinie cu privire la această problemă.
- Spațiul tridimensional face interacțiunea mai simplă, de exemplu, utilizarea umbrelor face posibilă înțelegerea a ceea ce este ridicat și, prin urmare, indică unde este necesar să se concentreze vederea utilizatorului.
- Un set clar de reguli care vă permite să nu ghiciți ce și cum ar trebui să arate
- Dacă aveți de gând să faceți un site web sau o aplicație pentru Android, atunci designul de material vă permite să creați un brand excelent
- Dacă sunteți interesat de animație, atunci designul materialului oferă, de asemenea, un set clar de reguli pentru utilizarea sa
- Indiferent dacă sunteți de acord cu acest lucru sau nu, proiectul de material este indisolubil legat de Google și, prin urmare, este foarte dificil să creați o identitate unică pentru site-ul sau aplicația dvs., dacă urmați regulile Google.
- Nu toate sistemele pot reproduce animația pe care ați creat-o și acest lucru poate fi afișat pe funcționalitatea generală a produsului dvs.
- Animațiile consumă mai repede puterea bateriei
- Normele clare pot să încetinească dezvoltarea acestui stil de design
concluzie
Designul materialului nu este fundamental diferit de designul plat, ambele fiind curate și minimaliste. Vă dați rapid vocea la interfața materialului, deoarece designul plat este mai simplist. Și în timp ce mulți oameni laudă animația designului materialului, aceasta servește în principal pentru a vă simplifica interacțiunea cu produsul. Dar nimic nu vă împiedică să combinați aceste două stiluri.
Cred că site-urile cu un design plat sunt mult mai practice, viteza lor de descărcare este mult mai mare decât viteza site-urilor pline de animații și grafice grele. Dacă creați un site care are ca scop simplitatea, atunci designul plat este neclar pentru dvs., dacă sunteți mai interesat de tema animației, vă sfătuiesc să utilizați designul materialului.
Trimiteți-le prietenilor: