Evaluare: 4/5

Evaluarea JED: în general - 28. Funcționalitate - 50. suport - 23. documentație - 28.
BM Cool Menu este unul dintre modulele mele preferate gratuite și securizate pentru CMS Joomla 3. Îmi place simplitatea și laconicismul, adaptabilitatea (care nu se găsește adesea în versiunile gratuite) și posibilitatea unei reglaje ușoare manual. În forma sa pură, această extindere nu mi-a fost deloc plăcută, dar cu unele ajustări ale fișierului CSS nu au existat probleme. Cred că ratingurile scăzute ale modulului din catalogul JED Joomla sunt explicate tocmai de necesitatea reglării manuale. Nu este atât de dificilă cum pare. Mai mult, mi-am salvat propriile setări de fișiere CSS pentru mine și pentru tine într-un fișier separat.
Acest modul este ideal pentru oricine care are nevoie de un meniu simplu orizontal și complet gratuit adaptivă de pe site-ul dvs. cu Joomla 3. Trebuie să spun că acceptă meniuri multi-nivel. dar eu personal am probleme cu asta pe unele site-uri. În timp ce nu le înțelegeam, pentru că am găsit alte opțiuni; dar cred că problema în conflictul bibliotecilor jQuery este, dacă se dorește, mai mult decât fezabilă. (Mai jos le-am spus cum am decis. Nu e jQuery) .Pentru modul de meniu cu un singur nivel este mai mult decât optimă. Îl folosesc pe majoritatea site-urilor mele.
BM Demo meniu demo
Demo-ul actual al acestui modul este prezentat în antetul acestui site. Este, de asemenea, duplicat într-un subsol. Modul în care funcționează acest meniu cu o structură pe mai multe niveluri poate fi vizualizat aici.
Setările modului gratuit de meniuri adaptive BM Cool Menu

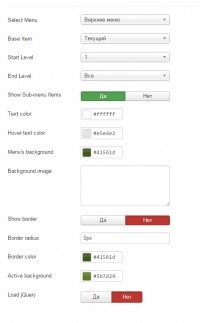
Setările acestui modul gratuit și securizat pentru crearea unui meniu adaptiv (afișat la fel de bine pe ambele computere și dispozitive mobile) pe Joomla 3 includ următoarele elemente:
- Arată elementele de submeniu - arată sub-elementele sau nu.
- Culoarea textului - culoarea textului.
- Culoarea textului de hover - culoarea textului când treceți cu mouse-ul.
- Fundalul meniului - culoarea de fundal a meniului.
- Imaginea de fundal - o imagine ca fundal (setări în format css)
- Afișează cadrul de afișare a cadrului sau nu.
- Raza de raza - raza colturilor rotunjite in cadru.
- Border color - culoarea cadrului.
- Fundal activ - culoarea elementului de meniu activ.
- Încărcați jQuery - conectați sau nu la biblioteca jQuery.
Toate setările. Este destul de simplu și laconic. Personal, îmi plac aceste module gratuite mai mult decât extensiile voluminoase și greoaie, cu un număr mare de opțiuni pe care nu le voi folosi niciodată în viața mea.
Configurarea manuală a stilurilor din meniul BM Coll
Acum, voi spune câteva cuvinte despre mana-croitor modulul pentru a crea un meniu adaptiv în Joomla 3 BM Meniu cool. Am avut o problemă când am decis să eliminăm complet raza de graniță și culoarea frontală. După efectuarea modificărilor corespunzătoare la setările din modulul de administrare pe computer în meniul de mod extins (pagina completă) reflectă perfect toate aceste modificări, cu toate acestea, pe dispozitive mobile și într-o fereastră minimizată și cadrul, și frământarea conservate. În plus, modulul într-o formă comprimată invariabil a crescut și a închis o parte a celuilalt modul care este mai mare. Am vrut să personalizez afișarea meniului astfel încât toate elementele sale să fie centrate. Faptul că, de exemplu, pe un ecran de computer, 4: 3 încă destul de vygledelo rovnenko și decente, dar pe 16: 9 meniu a fost apăsat la stânga și părea că ceva era în neregulă. Ei bine, plus tot ce mi-a plăcut era să scot banda de lumină separând elementele de meniu între ele.
Aliniați meniul la centru
În clasa .bm-cool-menu li, am înlocuit flota: stânga; pe linie inline: bloc; (linia 29) și același lucru se întâmplă în linia 37 din clasa .bm-cool-menu a. Adăugat și la linia 10 din clasa .bm-cool-menu. text-align: centru;
Îndepărtează linia albă de separare între elementele de meniu
Setări suplimentare pentru afișarea meniurilor pe telefonul mobil
Pentru meniul nu a închis un modul (sau logo-ul), de mai sus, în sala de clasă .bm-cool-meniu-declanșare (linia 167 și de mai jos), am adăugat o marjă de top: marja de-top: 10px;
Modificat de mine fisierul style.css pe care l-am pus in arhiva cu modulul printr-un link direct. Se numește mystyle.css. În cazul în care nu doriți să vă deranjeze manual schimbarea stilurilor, o puteți folosi, pur și simplu redenumiți-o în stil.css.
Aș dori să subliniez separat faptul că modificările pe care le-am făcut nu privesc decât un meniu cu un singur nivel. Cu toate acestea, nu este dificil să se facă modificările corespunzătoare pentru o structură pe mai multe niveluri.
Schimbați titlul meniului în versiunea mobilă
Asta e tot. Principalul lucru, cred, i-am spus. Recunosc sincer că m-am dus în mod accidental la acest modul și, uitându-mă la evaluările sale, inițial am avut o atitudine destul de sceptică față de el. Cu toate acestea, după ce am încercat alte opțiuni și am realizat că în catalogul oficial există foarte puține meniuri adaptabile libere și sigure, m-am întors la aceasta și am început să o ajus. Acum o folosesc pe majoritatea site-urilor mele.
Rezolvați probleme cu meniul răcios BM Cool
Problema pe care o am în minte este aceasta: la unele site-uri din meu BM Meniu cool nu a dezvăluit nici un sub-atunci când vă mutați sau când faceți clic. Am crezut de mult timp că există un conflict de scenarii. Atunci când a existat un timp în cele din urmă mi dau seama, am văzut că, chiar și pe o, doar set meniu complet site-ul pur Joomla 3 nu a fost dezvăluită. Apoi mi-a devenit clar că problema nu este în nici un fel de conflicte. Printr-un număr practic și costul foarte mare de celule nervoase am reușit încă să se stabilească faptul că problema cu rasvorachivaniem și cartografiere BM cool meniu meniu pe mai multe niveluri apare numai în poziția a poziției-1 șablonul standard de dzhumlovskogo șablon Protostar. Rearanjând acest modul în orice altă poziție (de exemplu, banner), se întâmplă miracole - și începe să funcționeze.
Dacă este absolut necesar pentru a plasa meniul în poziția-1, trebuie să se adapteze ușor fișierul index șablonul Protostar (index.php în șablonul rădăcină - / template-uri / protosteaua / index.php). Faptul că ieșirea implicită a acestei poziții este înfășurat într-un recipient cu Joomla 3 meniul de navigare din clasa nav nativ. vom obține poziția 1, în cazul în care modulul BM cool meniu va începe să lucreze ca acesta ar trebui să elimine acest „înveliș“ și înlocuirea stilul cu „nici unul“ la „xhtml“ ,.
Deci, găsim acest fragment:
nav class = "navigare" rol = "navigare">
Ștergeți 1 și 3 linii și înlocuiți de asemenea "none" cu "xhtml" în al doilea rând. Aceasta este întreaga soluție.
BT Content Slider - Modul slider ca un cursor
Modulul oficial DEMO BM Cool Menu
Modul BM Cool Menu din catalogul oficial al extensiei Joomla
Site-ul oficial al modulului BM Cool Menu
Descărcați modul BM Cool Meniu prin link direct
- Sunteți aici:
- principal
- Module gratuite și securizate pentru Joomla 3
- BM Cool Menu - modul simplu și gratuit de meniuri pentru Joomla 3
Trimiteți-le prietenilor: