În această lecție vă este oferit să înțelegeți ActionScript și, în același timp, să învățați cum să faceți zăpadă "reală":
Deci, pasul 1: În pachetul dvs. grafic preferat, creați o imagine de 480 x 60 px. Acesta este fundalul nostru. (Am pus compresia maximă și cea mai slabă calitate). Dacă aveți acolo o pădure de diferite culori - alegeți raportul de compresie astfel încât fondul să nu pară șubred. Dar țineți cont de faptul că fondul mai complicat - cu cât dimensiunea bannerului este mai mare.
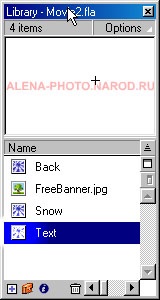
Pasul 2: Acum trebuie să ajungem direct în spatele Flash. Creați un fișier nou. Culoarea de fundal nu contează. Modificați Modificați | Film. | | Frame Rate de la 12 la 50 și setați dimensiunea la 480 x 60 px. Adăugați încă două straturi. Denumiți straturile respectiv "Zăpadă", "Text" și "Înapoi". În cadrul 50 pentru fiecare strat, introduceți un cadru:

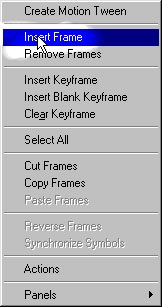
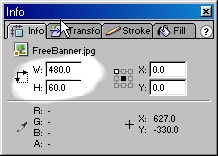
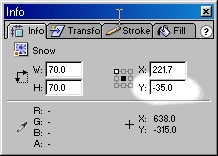
Pasul 3: Apelați elementul de meniu Inserare | Simbol nou. În secțiunea Denumire numim simbolul: "Înapoi". Parametrul Behavior atribuie butonul. Importem fundalul nostru: Fișier | Import. În panoul Info Setați dimensiunea la 480 x 60:

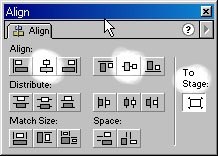
Plasați simbolul Înapoi pe stratul din spate și centrul:

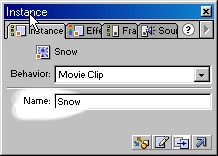
Dimensiunea fulgii de zăpadă este de 70 x 70 px. Apăsați Ctrl + Shift + G. pentru a dezgropa o imagine. Așezați filmul Clip Snow pe stratul de zăpadă și în panoul de inscripție Snow.

Setați poziția simbolului -35.

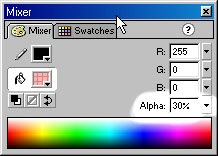
Pasul 5: Creați o inscripție. Creați un nou simbol cu numele Text. introduceți "Clip film" și plasați textul în el. Transformați textul într-un bitmap (Ctr + b). Setați opacitatea la 30%:

Plasați mutarea clipului pe stratul de text și în textul consolei de instanță. Ar trebui să obțineți ceva de genul:

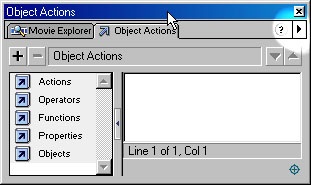
Am făcut toate lucrările pregătitoare. Să începem codarea. Pentru simbolul de zăpadă, făcând clic cu mouse-ul pe mouse, numim Acțiuni obiect.

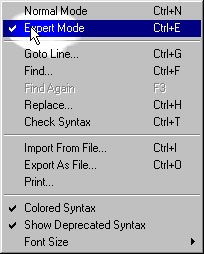
Porniți modul Expert.

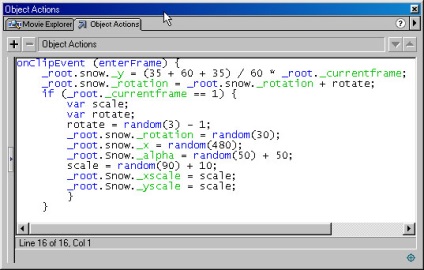
Acum scrieți cu atenție acest cod:

onClipEvent (enterFrame)
Evenimentul apare atunci când cadrul este schimbat.
_root.snow._y = (35 + 60 + 35) / 60 * _root._currentframe;
Noi calculam noua poziție a fulgii de zăpadă pe verticală (35 - jumătate din dimensiunea verticală a fulgii de zăpadă, 60 - înălțimea bannerului. Puteți scrie 130 simultan).
_root.snow._rotation = _root.snow._rotation + rotire;
Rotiți fulgii de zăpadă, în funcție de variabila rotativă.
dacă (_root._currentframe == 1)
Dacă cadrul curent este primul, se execută codul ulterior pentru setarea parametrilor inițiali ai fulgii de zăpadă.
var scară;
var rotate;
Declarați variabilele.
rotate = aleatoare (3) - 1;
Variația de rotire are valori aleatorii: -1, 0 și 1.
_root.snow._rotation = aleatoriu (30);
_root.snow._x = aleatoriu (480);
Am setat unghiul inițial aleatoriu de rotație a fulgii de zăpadă și poziția aleatorie orizontal.
_root.Snow._alpha = aleatoriu (50) + 50;
Setați transparența fulgului de zăpadă în intervalul 50 - 100%.
scală = aleatorie (90) + 10;
_root.Snow._xscale = scară;
_root.Snow._yscale = scară;
Generează o dimensiune aleatorie inițială aleatorie în intervalul 10 - 100%.

Rămâne să faci un handler pentru etichetă. Deschideți TimeLine pentru simbolul Text. făcând dublu clic pe pictograma sa:

Introduceți cadranul cheie în poziția 35. (Introduceți cheia cheie). Evidențiați inscripția și creșteți valoarea Alpha la 100%:

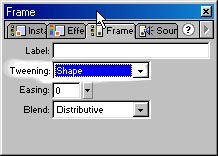
Setați cursorul la primul cadru și setați valoarea Tweening pentru Shape în panoul Frame.

Pentru primul și ultimul cadru din panoul Acțiuni cadru scrieți o singură linie de cod:
Accesați Scena 1. pentru caracterul Înapoi în Acțiuni cadru, scrieți următorul cod):
Articole similare
-
Gama - celulă - enciclopedie mare de petrol și gaze, articol, pagina 2
-
Articolul (clasa 11) cu privire la un memoriu pentru absolvenți și părinții lor
Trimiteți-le prietenilor: