2. Uitați-vă la pagina Web rezultată.
Puteți utiliza selecțiile text combinate.
orar pregătire pe marți
Dar, în același timp, rețineți următoarea regulă pentru utilizarea etichetelor combinate:
<Тег_1><Тег_2>. - Intrare corectă.
<Тег_1><Тег_2>. - Înregistrări greșite.
Fiți atenți la "cuibăritul" etichetelor, seamănă cu "cuiburile" parantezelor.
Numărul sarcinii 5. Setarea mărimii caracterelor într-o pagină Web
Există două moduri de a controla dimensiunea textului afișat de browser:
utilizarea stilurilor antet,
Specificați dimensiunea fontului documentului principal sau dimensiunea fontului curent.
Se utilizează șase etichete de poziție: de la
până la (eticheta este dublă, adică necesită închidere). Fiecare etichetă corespunde unui anumit stil specificat de setările browserului.
1. Faceți modificări în fișierul RASP.HTML
Pagina 4 din 16 Lucrări practice pe HTML
pregătire pe marți

Figura 12 - Rezultatul sarcinii 5
Sarcina 6. Setarea dimensiunii fontului curent
Font tag vă permite să setați dimensiunea fontului curent în locuri individuale de text în intervalul de la 1 la 7.
1. Efectuați modificări în textul RASP.HTML
lecții pentru marți
2. Schimbați independent marimea textului "claselor marți", utilizând eticheta .
3. Schimbați designul documentului HTML utilizând eticheta de selecție a fragmentului și feedul de linie și eticheta paragrafului.
Numărul de sarcină 7. Instalarea setului cu cască și a culorii fontului
etichetă oferă posibilitatea de a controla setul cu cască, culoarea și mărimea textului.
Modificarea textului setului cu cască se face simplu prin adăugarea la etichetă atributul FACE. De exemplu, pentru a afișa text cu font Arial, trebuie să scrieți:
Pagina 5 din 16 Lucrări practice pe HTML
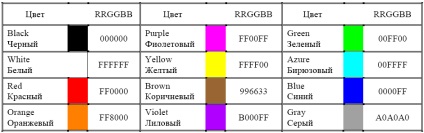
Pentru a schimba culoarea fontului, o puteți utiliza în etichetă atributul COLOR = "X". În loc de "X", trebuie să înlocuiți numele de culoare engleză în ghilimele ("") sau valoarea sa hexazecimală. Când se specifică o culoare cu un număr hexazecimal, este necesar să se reprezinte această culoare în trei componente: roșu (R - roșu), verde (G - verde), albastru (B - albastru), fiecare având valoarea de la 00 la FF. În acest caz, avem de-a face cu așa-numitul format RGB.
Exemple de înregistrare a textului în format RGB sunt prezentate în Tabelul 2:
Scrierea textului în format RGB

1. Faceți modificări în fișierul RASP.HTML
orar lecții pentru marți
2. Modificați-vă singur dimensiunea, culoarea, stilul textului documentului.
Numărul sarcinii 8. Alinierea textului pe orizontală
1. Faceți modificări în fișierul RASP.HTML
lecții pentru marți