După cum am discutat deja cu dvs. în publicațiile anterioare. Procesoarele css permit dezvoltatorilor să creeze cod CSS utilizând variabile și funcții. Acesta este unul dintre motivele pentru care mulți dezvoltatori preferă să utilizeze preprocesoarele CSS în loc să scrie manual.
Google a introdus o caracteristică experimentală - începând cu Google Chrome 29, - care ajută la îmbunătățirea mediului de dezvoltare atunci când se depanează și se editează preprocesorul CSS. Să vedem cum funcționează această proprietate.
Mai intai, trebuie sa instalam Sass 3.3, in care exista suport pentru aceasta functie din Chrome.
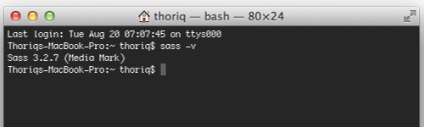
Pentru a verifica versiunea Sass instalată pe computer, executați următoarea comandă în Terminal:
În acest caz, după cum vedem mai jos, folosim Sass 3.2.7.

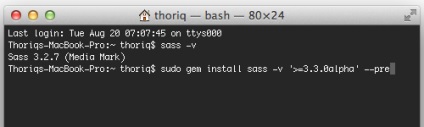
Pentru a instala Sass 3.3, executați următoarea comandă: gem install sass -v '> 3.3.0alpha' --pre.

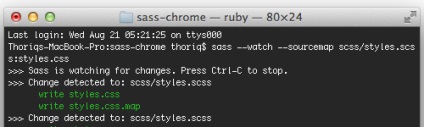
Apoi, navigați la directorul de proiect și rulați Sass --watch --sourcemap SCSS / styles.scss: styles.css, pentru a verifica modificările în fișierul și de a crea o hartă a surselor. pe care Chrome le poate folosi pentru a se lega de fișierul Sass.

Nu uitați să înlocuiți directorul și numele fișierului cu propriul dvs.
Conectați o hartă sursă CSS

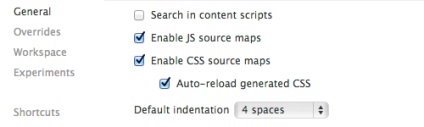
Apoi, mergeți la setările DevTool. În fila General, bifați opțiunea Enable CSS Source Map și Auto-reload opțiunile Generate CSS după cum se arată mai jos:

Adăugarea unui spațiu de lucru
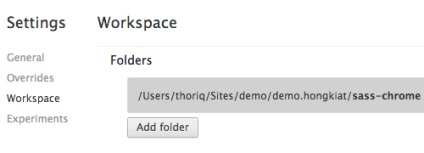
Apoi trebuie să adăugăm directorul proiectului nostru în spațiul de lucru Chrome, astfel încât browserul să poată asculta și actualiza fișierul de fiecare dată când facem schimbări și să salvăm codul prin intermediul setărilor DevTool.

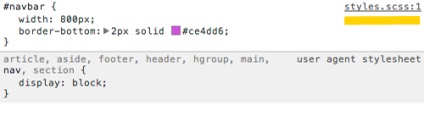
Deschideți proiectul în Chrome. În această etapă, veți observa că a spus în acest moment în DevTools stylesheet este un fișier în format .scss, în loc de .css, și vă va duce la Sursa panoului, dacă faceți clic pe ea.

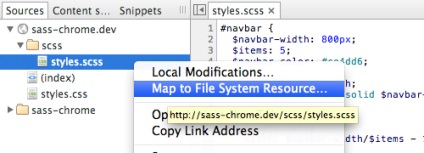
Ultimul pas este că trebuie să legăm sursa de ceea ce am adăugat în spațiul WordPace. Pentru a face acest lucru, faceți clic cu butonul din dreapta și selectați Hartă în Resursa sistemului de fișiere.

Apoi specificați fișierul sursă Sass.

Acum veți putea depana și edita Sass prin intermediul Google Chrome. Salvați modificările și rezultatul nu va dura mult, așa cum se poate vedea din animația GIF de mai jos. Modificările afectează, de asemenea, atât fișierul Sass / SCSS, cât și fișierul CSS.
Datorită acestei funcții adăugate, avem acum posibilitatea de a depana și edita Sass fără a fi nevoie să părăsiți browserul. Cu toate acestea, în momentul de față este necesar să alocăm două lucruri principale:
Articole similare
Trimiteți-le prietenilor: