
Creați un program calendaristic
Astăzi, dragi cititori, vreau să vă împărtășesc procesul de creare a unui calendar necomplicat. Poate cineva are nevoie de o opțiune gata făcută.
Sarcina: de a crea un calendar săptămânal, în fiecare oră din care pot fi două stări: on sau off.
Puteți să-l utilizați pentru contabilizarea muncii (a lucrat - nu a funcționat) sau pentru contabilizarea angajării unei persoane: gratuit sau ocupat, un fel de calendar google pentru cei săraci.
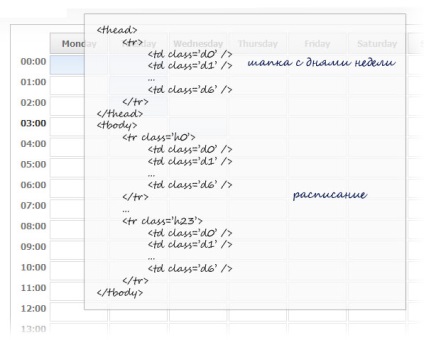
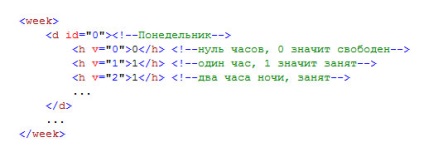
Să începem cu HTML. Calendar înfășurat în programul "Program". Și structura calendarului în sine va fi după cum urmează:

După cum puteți vedea, pentru fiecare linie a corpului de masă le atribuim o clasă, care va determina ce oră suntem. Am folosit clasa, nu Aydi, pentru a avea capacitatea de a insera mai multe astfel de programe pe pagina.
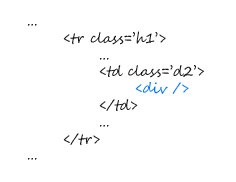
O celulă de tabel este un div în interiorul td:

Este pentru el că vom scrie stiluri și vom atribui js-evenimente.
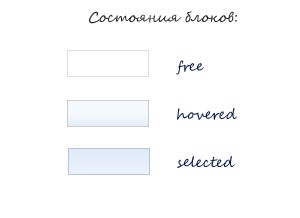
Pentru această celulă se presupun numai trei stări:

Acum, să aruncăm o privire la CSS.
Mulți instalatori în stil vechi, încercând să ofere suport pentru IE6, au evitat utilizarea pseudo-claselor, cum ar fi: primul-copil, în schimb, primele elemente au fost completate cu clase suplimentare sau js folosite și, prin urmare, le-au uitat complet. Astăzi, mulți clienți nu mai au nevoie de sprijinul celui de-al șaselea măgar, și din moment ce în al șaptelea Explorer lucrează multe pseudo-clase, nu ezitați să le folosiți.
Vrem cateva lucruri:
Când plasați cursorul pe celula bloc, stilul de proiectare sa schimbat (în antet și în corpul mesei):
Prima celulă a liniei (cea în care timpul ar trebui să aibă propriul stil:
Acum hai să vorbim despre codul jQuery necesar de care avem nevoie.
Practic, atunci când faceți clic pe o celulă, ar trebui să iasă în evidență. Pentru a face acest lucru, atribuiți clasei selectate celulei
Atunci când se deplasează peste o celulă, timpul și ziua ar trebui evidențiate pentru a clarifica unde suntem. Pentru a face acest lucru, adăugăm cursorul de clasă la linia și celula corespunzătoare din antet:
De asemenea, este posibil să adăugăm posibilitatea de a evidenția simultan toate ceasurile dintr-o anumită zi, făcând clic pe titlu. Dar, mai întâi, vom face evidențiarea corespunzătoare atunci când vom trece peste antetul:
Și evenimentul pe clic va fi astfel:
Codul este destul de mare și ar trebui repetat pentru fiecare zi, așa că am decis să o pun într-o funcție separată. Funcția însăși determină dacă o anumită zi este alocată integral sau nu și deja pe baza acestor informații decide dacă să aloce toate celulele zilei sau invers, pentru a elimina toate selecțiile.
După manipularea programului, trebuie să îl trimitem într-o formă decentă pe server. Cel mai simplu lucru este să treceți prin toate celulele și să creați un XML care să conțină toate informațiile de care avem nevoie.
format:

O funcție care va face totul pentru noi:
Ca urmare a tuturor acestor acrobatii XHTML + CSS + jQuery, aceasta este programul:
Co-fondator Temporar. El este implicat în proiectarea interfeței, programarea clientului și a serverului în Comet Technologies.
Articole similare
Trimiteți-le prietenilor: