În această parte, vom învăța cum să adăugăm markere pe o hartă pentru a indica punctele.
Să luăm codul din nota anterioară "Adăugați controale pe harta Google Maps".
Îl repet aici.
var harta = nou GMap2 (document.getElementById ("map_canvas")); map.setCenter (noul GLatLng (56.32811,44.0), 10);
map.addControl (noul GLargeMapControl ()); map.addControl (nou GMapTypeControl ());
Inițial, vom înlocui controlul GLargeMapControl cu GSmallMapControl pentru a crește suprafața vizibilă a hărții și vom ancora materialul trecut.
Pentru aceasta, înlocuiți linia map.addControl (noul GLargeMapControl ()); pe map.addControl (noul GSmallMapControl ());
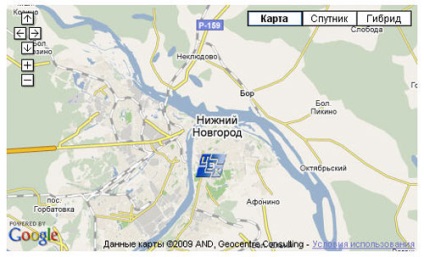
Acum adăugați denumirea markerului pe harta noastră.
La început, trebuie să cunoaștem coordonatele punctului la care vom plasa marker-ul.
După aceasta, trebuie să adăugați o linie de cod la punctul var = new GLatLng (56.293557,43.99898); unde în loc de numerele 56.293557 și 43.99898 trebuie să înlocuiți valorile.
Pentru a adăuga un marcator pe hartă, utilizați linia map.addOverlay (noul GMarker (punct));
În mod prestabilit, pictograma G_DEFAULT_ICON este utilizată pentru a indica marcatorul, dar puteți specifica și o pictogramă personalizată.
Ca argumente pentru constructorul GMarker, GLatLng și un obiect opțional GMarkerOptions sunt utilizate.
Marcatorii sunt elemente interactive. În mod implicit, ele primesc, de exemplu, clic pe evenimente și difuzează ferestrele de informații în ascultătorii evenimentului.
Și așa, în codul nostru, după ce am setat comenzile, am adăugat două rânduri
punct = nou GLatLng (56.293557,43.99898); map.addOverlay (noul GMarker (punct));
var harta = nou GMap2 (document.getElementById ("map_canvas")); map.setCenter (noul GLatLng (56.32811,44.0), 10);
map.addControl (noul GSmallMapControl ()); map.addControl (nou GMapTypeControl ());
punct = nou GLatLng (56.293557,43.99898); map.addOverlay (noul GMarker (punct));
Acum, să încercăm să adăugați propria pictogramă ca marcator pe hartă.
Pentru a crea pictograma, avem nevoie de două imagini - pictograma în sine și umbra ei (nu folosim pictograma umbra din exemplul nostru).
Imaginea din umbra trebuie să fie creată sub un unghi de 45 de grade (în sus și în dreapta) din imaginea principală, iar colțul din stânga jos al imaginii umbră trebuie să fie situat pe aceeași linie cu colțul din stânga-jos al imaginii principale. Imaginile în umbră ar trebui să fie imagini PNG de 24 de biți cu transparență alfa, astfel încât transferul limitelor imaginii pe hartă să fie corect.
Mai intai trebuie sa definim noua insigna in sine.
Acest lucru se face cu următorul cod.
var myexIcon = noul GIcon (); myexIcon.image = "files / cek_logo.png"; - setați fișierul cu imaginea pictogramei
myexIcon.iconSize = noul GSize (38, 29); - dimensiunea pictogramei
myexIcon.iconAnchor = nou GPoint (19, 14); - deplasarea icoanei din punct
myexIcon.infoWindowAnchor = nou GPoint (5, 5); - decalajul ferestrei de informații
După aceea, definim obiectul GMarkerOptions
Și în linia map.addOverlay (noul GMarker (punct)); după punct, adăugați o virgulă. markerOptions.
Ca rezultat, obținem următorul cod:
map.setCenter (noul GLatLng (56.32811,44.0), 10);
map.addControl (noul GSmallMapControl ()); map.addControl (nou GMapTypeControl ());
var myexIcon = noul GIcon (); myexIcon.image = "files / cek_logo.png";
myexIcon.iconSize = noul GSize (38, 29);
myexIcon.iconAnchor = nou GPoint (19, 14);
myexIcon.infoWindowAnchor = nou GPoint (5, 5);
punct = nou GLatLng (56.293557,43.99898); map.addOverlay (noul GMarker (punct, markerOptions));
Încărcăm pagina în browser și ne uităm

Navigare după înregistrări
Vă mulțumesc foarte mult pentru exemplu, totul este foarte clar scris, este bine că există oameni de fel de oameni în rețea ca tine!
Mulțumesc foarte mult.
Și cum să adăugați un link spre marcator?
Link la balun? Sau referire la o etichetă dintr-o altă pagină sau din meniul de pe hartă?
Da. Ești cel mai bun "profesor". Pur și simplu nu am găsit o lecție despre cum să adăugăm cea mai simplă descriere a markerului când faceți clic pe el. Spune-mi o lecție ...
Alexei, adăugând un eveniment la apăsarea unui marcator, este destul de ușor. Dacă trebuie doar să tipăriți textul, atunci folosesc următoarea construcție
/////
str = "Header Doar textul potrivit, și ceva mai mult, și mai mult, astfel încât fereastra se întinde așa cum ar trebui ...";
GEvent.addListener (marker, "click", function () map.openInfoWindowHtml (coordonate, str); / / deschide fereastra atunci cand faceti click pe marker
>);
/////
Str. Pușkin, casa ...
(aici introdu codul noului marker)
și astfel 10 case ...
Dar nu se adaugă jetoane, deoarece toți markerii noi ar trebui să fie prezenți în funcția initialize () ...
De 2 ori lista nu poate fi dedusă, care este, la începutul "ul. Pușkin, casa ... ", și apoi pentru a forma o funcție, de asemenea, nu funcționează ....
niichi, vă rog, explicați, vă rog, ca și în cazul clicului și al imaginii marcatorului. Bo la mine sau imaginea unui marcator sau a unei ferestre info la o clique. Să le combinăm bine nu așa cum este imposibil.
Vă rugăm să dați un exemplu, dar mai bine scrieți-l jos. Bo, urmăresc exemplul asta.
Vă mulțumim anticipat.
Multe mulțumiri pentru lecții! Foarte mult a ajutat la etapa inițială!
Trimiteți-le prietenilor: