În loc să facem felinare, vom face zăbrele.
Pe acest banner am fost inspirat de filmul Angar-48 (sau 49, nu-mi amintesc).
BANNER ÎN DUHUL COMPUTERULUI VECHI
Odată, au existat computere care au afișat numai text (cum ar fi calculatoarele). Monitorul a fost împărțit în zone rectangulare (familiaritate), în fiecare cunoștință un simbol ar putea fi afișat. Cel mai adesea, utilizatorii au ales culoarea de fundal negru și culoarea verde a caracterelor.
1. Vom pregăti piesa de prelucrat ca de obicei în Corela. În dreptunghiul exterior cu raportul de aspect de 468 x 60, plasăm obiectul text în care este scris textul în fontul Monocondenced_C. Vom folosi sublinierea ca cursor intermitent.
2. Exportați piesa de prelucrat la * .eps. În ilustratorul * .eps, salvați ca * .ai. * .ai pus în * .fla.
3. Rata cadrelor = 2 fps.
4. Toate grupurile importate se întind (se comprimă) la o dimensiune de 468 x 60 pixeli și se centrează pe ecran.
5. Deplasați dreptunghiul frontal cu stratul în jos.
6. Obiectul textului este împărțit în lovituri de perie.
7. Din semnul superior de subliniere, realizați un tip de clip video cu o frecvență intermitentă de 1 / cadru și mutați acest clip într-un strat în sus.
8. Selectați toate literele și faceți-le complet transparente. Treceți treptat opacitatea la ele, așa cum se arată în Fig. 10. Până la 72 de cadre "Operatorul PC" tipă textul, iar cu 86 de cadre îl distruge.

9. În consecință, mutați clema cursorului. Procedând astfel, folosim sublinierea inferioară pentru a alinia clipul cursorului cu acesta.
BANNER ÎN STILUL FENULUI DE LA CONSTRUCȚIE
Aici, unii muncitori invizibili vor aduce fragmente ale bannerului, le vor ciocni pe gard, apoi vor dezasambla și se vor schimba la altele noi. Acest banner este de așteptat să fie destul de scump în timp.
Aici este necesar să opriți și să analizați cu atenție funcționarea logică a traversării în Corela (toate acestea sunt valabile pentru Illustrator și pentru Flash).
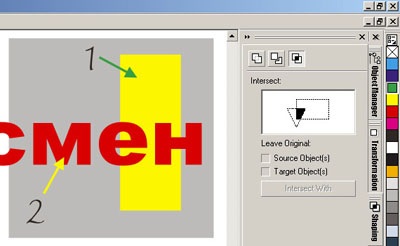
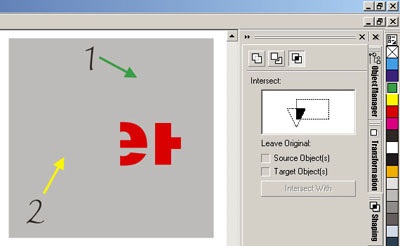
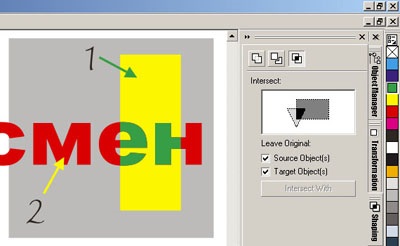
În spațiu, două obiecte se întâlnesc și coincid parțial: dreptunghi galben și text roșu (figura 12). La intersecție, ordinea de selecție a obiectelor este importantă. Primul obiect se numește obiectul Source, ultimul obiect este Target (obiect țintă, rezumat țintă). În acest caz, 1 și 2. După intersecție, partea lor comună rămâne (figura 13).



Procedură în Corela:
1. Din 20 dreptunghiuri colectăm un banner cu raportul de aspect de 468 x 60.
2. Grup.
3. Înmulțim până la trei bucăți.
4. Creați trei inscripții și le centralizați pe trei bannere grupate.
5. Bannerele neinchise de Ungroup.
6. Cu textul și cu fiecare dreptunghi efectuăm o operație de intersecție cu conservarea obiectului original și a obiectului țintă.
7. Distrugem textele.
8. Grupează fiecare pereche de dreptunghiuri și un fragment de text pe ea.
9. Grupați fiecare banner.
10. Toate cele trei bannere sunt exportate în * .eps.
1. Salvați * .eps ca * .ai.
1. Trebuie să creați trei scene principale și trei inserții între ele.
2. În inserție va fi doar dreptunghiul frontal al bannerului.
3. În fiecare scenă principală, obiectele vor fi împărțite în straturi după cum urmează:
Primul strat este dreptunghiul exterior.
Cel de-al doilea strat este stratul din care vom desena dreptunghiuri cu fragmente de text.
Deasupra ei sunt douăzeci de straturi, în fiecare dintre acestea plasăm un dreptunghi cu un fragment al textului (Figura 21).
4. Fps = 30.
5. Durata seriei intercalate este de 25 de cadre.
6. De la primul cadru până la cel de-al cincilea se colectează dreptunghiuri, iar de la 125 la 175 se împrăștie.
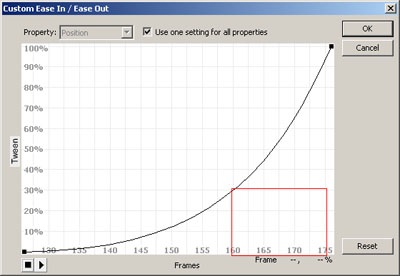
7. Curba de accelerație pentru expansiunea fiecărui dreptunghi arată astfel:

"HÂRTIE PE HÂRTIE DE ÎNCĂRCARE"
Tehnologia UCoz este utilizată
Articole similare
Trimiteți-le prietenilor: