Dacă acum câțiva ani ți s-a spus că poți desena un logo faimos doar cu ajutorul instrumentelor CSS3, ai crede asta? Poate nu la momentul respectiv, dar acum este real, iar dovada este faptul că această colecție de 25 de mărci bine-cunoscute, care au fost pictate folosind doar SSS3 și HTML5.
Desigur, display-ul corect de logo-uri nu este aceeași în browsere diferite, de exemplu Internet Explorer încă, de asemenea, încearcă să impună noi viziunea lor a elementelor web, construite cu ajutorul CSS3, dar este enervant atât de greșită în cele din urmă se epuizează în versiunile ulterioare ale browser-ului.
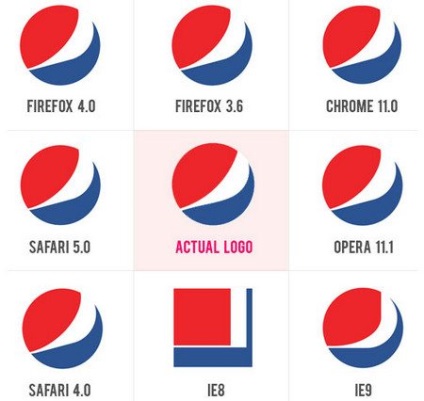
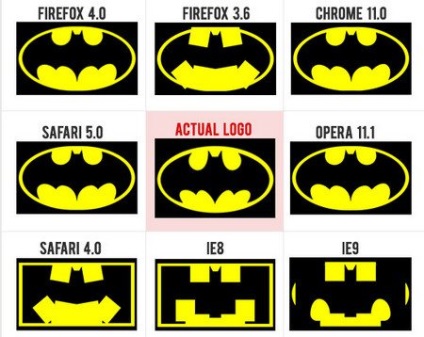
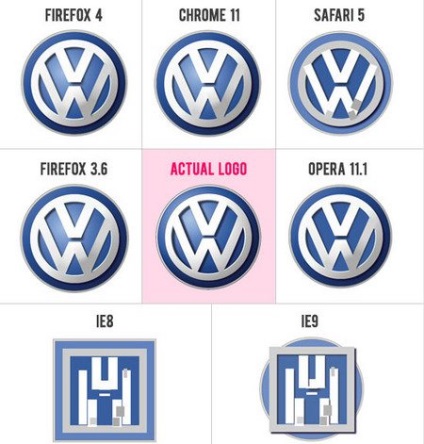
Logo-urile cunoscute și modul în care acestea sunt afișate în diferite browsere populare.
1. Sigla lui Batman din filmul "Cavalerul Negru"

2. Sigla Pepsi

3. Logo-ul standard Batman

4. Logo-ul Volkswagen

Lista de logo-uri care se fac folosind HTML5 și CSS3 cu codul disponibil
6. Logo-ul browser-ului Internet Explorer

7. Logo-ul browser-ului Opera

8. Logo-ul browserului de la Google - Chrome

9. Sigla companiei Adobe

12. Pictograma oficială pentru twitter microblogging

Trimiteți-le prietenilor: