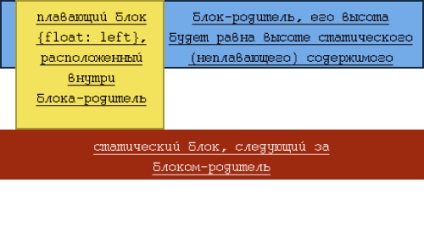
- unitate parentală
- bloc plutitor închis în blocul părinte
- text (sau bloc, sau orice altceva) care va curge în jurul blocului plutitor (necesar demonstrației)
- Ce înălțime are părintele (div class = "parent") în acest caz?
- unde va fi plasat blocul (div class = "nextStaticBlock") sub blocul parent?
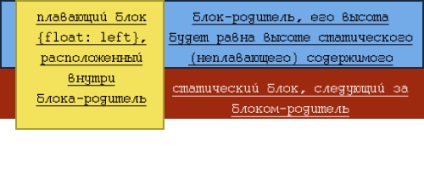
Răspunsuri corecte în imagine:
era de așteptat ca următorul bloc să fie localizat sub blocul părinte a cărui înălțime ar fi egală cu înălțimea blocului cel mai înalt (în acest exemplu, înălțimea blocului plutitor)

în realitate, următorul bloc (în majoritatea browserelor) se află într-adevăr sub blocul părinte, dar înălțimea părintelui este egală cu înălțimea conținutului static (ne-plutitor)

Vechea soluție
Ștergem fluxul folosind un element suplimentar plasat la capătul blocului părinte cu o proprietate sau un atribut clar (
):Demo. Dezavantajul acestei metode este că pare a fi un element inutil care distruge structura și semantica codului. Adesea, singurul scop este curățarea fluxului.
Soluție nouă
actualizare 17.12.09 Egor Skornyakov - pentru a ascunde punctul este mai bine să folosească vizibilitatea. ascuns în loc de overflow. ascuns, t. în unele browsere punctul este încă vizibil.
Trimiteți-le prietenilor: