Bună ziua, dragi cititori! Astăzi vă voi spune cum să creați un frumos buton stralucitor "Play". Această lecție este destinată utilizatorilor începători ai Adobe Photoshop. este ușor de jucat, deci ar trebui să-l încercați =).
Pe măsură ce urmăm această lecție, vom învăța abilitățile de bază de desen. Adăugând efecte de lumină elementelor imaginii și vom folosi și instrumentul Pen. diferite moduri de suprapunere și moduri de selecție.

Bine, să începem!
Creați un document nou (dimensiunea nu contează) cu un fundal negru. Apoi, creați un nou strat și, folosind o periuță moale de albastru închis, desenați un punct în centrul pânzei, acesta va fi fondul nostru:

Creați un nou strat și trageți pe acest strat un cerc galben în centrul pânzei:

Acum, să adăugăm niște lumini și umbre în cercul nostru. Pentru a începe, selectați un strat cu un cerc, apoi utilizați o perie moale de culoare albă, trageți o evidențiere (a se vedea imaginea de mai jos):

Creați un alt strat și utilizați peria neagră moale pentru a desena o umbră în partea dreaptă jos a butonului viitor:

Apoi, adăugați un alt strat sub strat cu cercul. Folosind o perie moale negru, vopsea o umbră sub buton: (foloseste Free Transform Tool (Ctrl + T) pentru a „stoarce“ perie de amprentă digitală și a obține o umbră.):

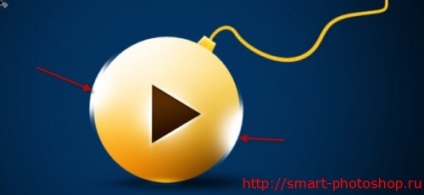
Rezultatul final al primului pas:

Acum, să adăugăm o săgeată butonului nostru - creați un nou strat și selectați instrumentul Polygon din bara de instrumente:

Aplicați următoarele setări pentru acest instrument. De asemenea, vreau să menționez că culoarea de umplere ar trebui să fie maro închis:
Apoi, trageți un triunghi, după cum se arată mai jos: (poate fi util să activați afișarea grilei, folosiți-o ca ghid folosind combinația de taste Ctrl +).

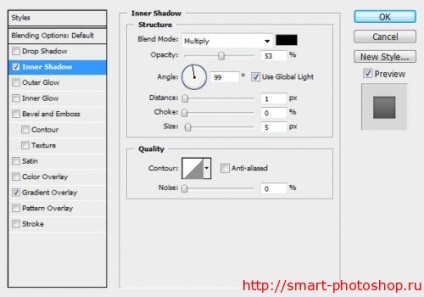
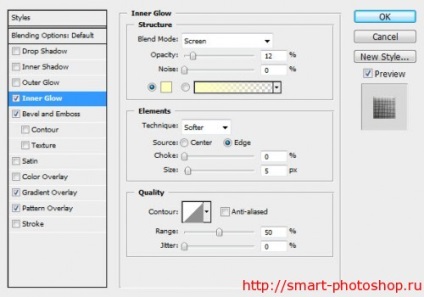
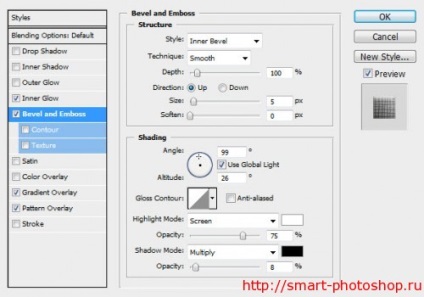
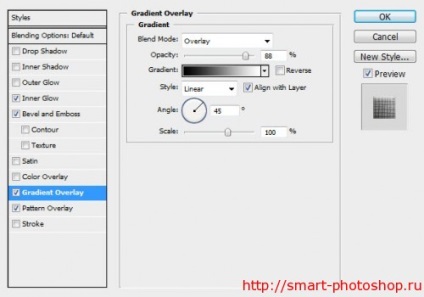
Aplicați următoarele straturi de straturi pe strat cu săgeata:


Iată ce sa întâmplat în acest stadiu:

Acum, adăugați puțină strălucire la săgeata noastră - a crea un strat nou sub triunghiul și o perie moale, alb, de aproximativ aceeași mărime ca și triunghiul, cu un singur click face perie imprimare, așa cum se arată în ilustrația de mai jos:

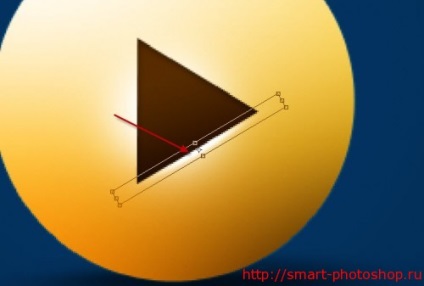
Duplicați acest strat și comprimați-l cu instrumentul Free Transform. Întoarceți-o și atașați-o la una dintre liniile triunghiului - aceasta va crea un efect suplimentar de strălucire:

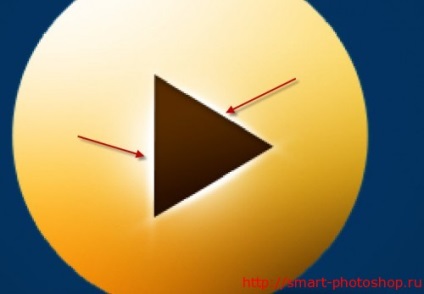
Duplicați acest strat de două ori mai mult, rotiți și mutați aceste straturi pe celelalte laturi ale triunghiului:

Rezultatul nostru curent arată astfel:

Acest pas este opțional. Am decis să adaug la acest buton un "efect cordon / fir" pentru al face unic și interesant.
Utilizați instrumentul Pen. pentru a crea o cale. Apoi, creați un accident vascular cerebral pentru conturul nostru folosind dimensiunea pensulei galbene de 5px (nu uitați să bifați opțiunea Simulare presiune):

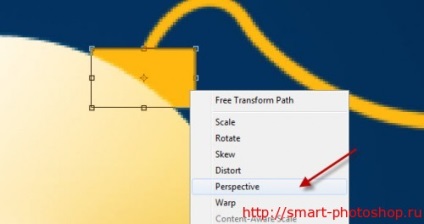
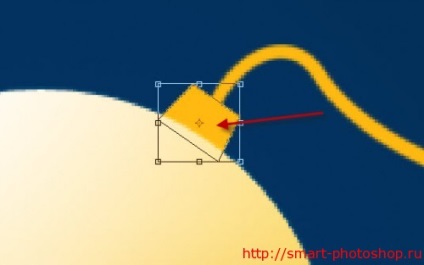
Apoi adăugați un "nod" la butonul nostru folosind instrumentul Rectangular. Desenând-o, plasați acest dreptunghi în locul conectării filetului cu butonul și transformându-l folosind instrumentul Perspectivă:

După transformare cu ajutorul perspectivei, ar trebui să obțineți acest rezultat:

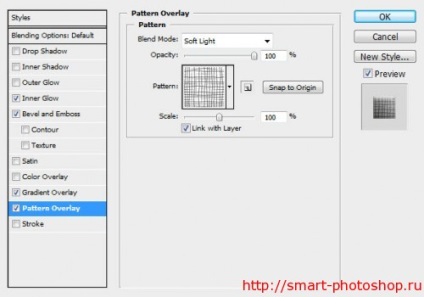
Să adăugăm o textură pentru a face pachetul nostru mai realist: aplicați următorii parametri de amestecare pe stratul nostru:




După ce ați finalizat acest pas, trebuie să obțineți acest rezultat:

Acum, să adăugăm încă un efect de iluminare. Pentru aceasta încărca din nou selecția în baza butonului (cerc), și de a crea un nou strat cu o perie moale, vopsea albă fascicul de lumină în termen de selecția noastră (vezi imaginea de mai jos.)

Deselectați (Ctrl + D), mutați acest strat puțin în dreapta și veți obține acest efect:

Duplicați acest strat (Ctrl + J), răsuciți-l orizontal și plasați-l pe partea stângă a butonului:

Acum ar trebui să aveți ceva de genul:

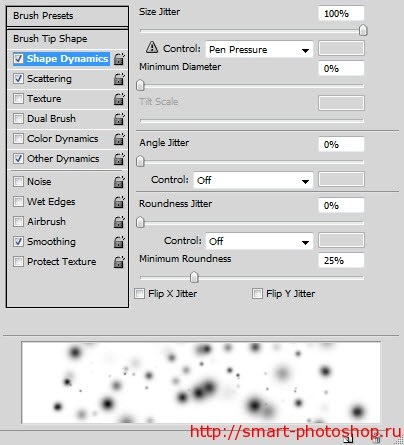
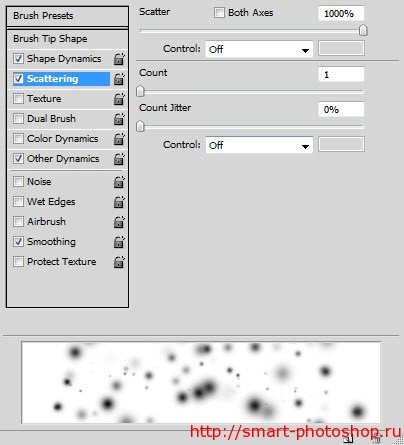
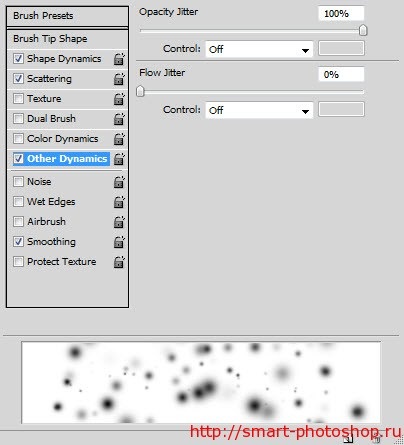
Acum, să adăugăm niște puncte stralucitoare în jurul butonului nostru. Pentru a face acest lucru, luați o perie moale și aplicați astfel de parametri:



Verificați dacă opțiunea Antialiasing este activată. Acum, haideți să desenați punctele stralucitoare în jurul butonului nostru:

Aproape am terminat! Pentru a regla în final imaginea noastră, am decis să adăugăm o mică strălucire butonului nostru. Creați un strat nou sub strat cu cercul și, folosind peria moale galbenă, trageți o strălucire în jurul butonului:

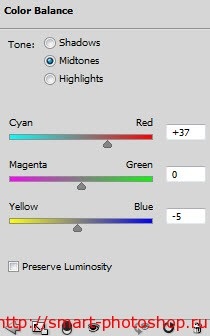
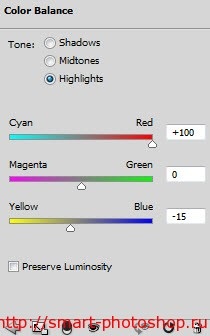
După ce am jucat un pic cu culorile, am decis să adaug un strat de corecție Hue / Saturation pe partea superioară a tuturor straturilor pentru a da strălucire unei nuante roșiatice:



Totul este pentru ziua de azi! Sper că ți-a plăcut lecția și ai găsit ceva util pentru tine în ea =) Până la întâlniri noi, o zi bună!
Traducător: Sergey Zastavny;
Ți-a plăcut materialul?
Nu fi lacomi - împărtășiți-i cu alții!
Articole similare
Trimiteți-le prietenilor: