În această secțiune vom vorbi despre soluțiile tehnologice și artistice folosite în designul web modern. Deci, vom începe, probabil, cu concepte-cheie, care în limbajul de design uscat sunt numite
Structura logică și fizică a site-ului

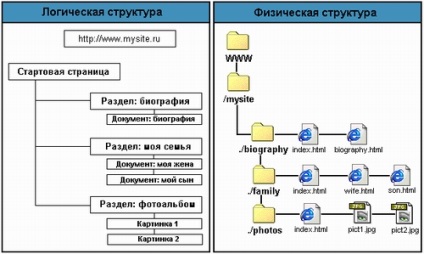
Fig. 1. Compararea structurii logice și fizice a sitului
Evident, structurile logice și fizice pot să nu coincidă, deoarece, în general, structura fizică a resursei este dezvoltată pe baza avantajului plasării fișierelor. Cu toate acestea, păstrarea mai mult sau mai puțin exactă a ordinii partițiilor logice în structura fizică a site-ului vă va permite să evitați confuzia cu adăugarea ulterioară și actualizarea materialelor.
TIP Se recomandă plasarea tuturor imaginilor grafice care sunt elemente ale proiectului într-un director separat numit "Imagini", aflat în directorul rădăcină al site-ului. Această abordare vă va permite să actualizați documentele HTML stocate în alte secțiuni tematice fără a muta grafica, să utilizați aceleași fișiere grafice în toate secțiunile site-ului și, dacă este necesar, să ștergeți directoare întregi.
Pentru ca toate hiperlegirile de pe pagina de pornire sau site-ul dvs. să funcționeze corect, toate documentele au fost deschise corect și browserul nu a dat erori atunci când accesează orice partiție a resursei, atunci când își creează structura fizică, ar trebui respectate mai multe reguli simple.
TIP Atribuiți numele de director, numele și extensiile documentelor HTML și fișierele grafice folosind numai caractere latine și numai cu majuscule. Încercați să păstrați numele fișierelor și directoarelor create până la opt caractere în lungime.
CONSILIULUI încerca să se asigure că aceste nume au fost „semantic“ Când denumiți fișiere, documente HTML: atunci puteți uita cu ușurință conținutul și scopul oricărei pagini web, în cazul în care numele de fișiere va arata ca, de exemplu, l.htm, 2. htm, 3.htm și așa mai departe.
Pentru a facilita procesul de actualizare paginile web, adăugați-secțiuni sau de a crea noi titluri, pentru a primi un mijloc de documentare a proiectului - orice foaie de calcul creat, de exemplu, în Microsoft Excel, sau pur și simplu notebook-ul a decis, în care să scrie elemente ale structurii fizice a proiectului de potrivire, logic structură. Până la numărul de componente ale fișierelor site-ul dvs. este relativ mic, poate părea inutilă, dar când va fi în primele două decenii, într-o abundență de document HTML, grafica va fi ușor pentru a obține confuz, mai ales în cazul în care creați mai multe proiecte simultan. Un exemplu de înregistrare a unui astfel de instrument de documentare este prezentat în Tabelul. 2.
Tabelul 2. Exemplu de înregistrare a instrumentului de documentare a proiectului
Din tot ceea ce sa spus, devine evident că structura fizică a site-ului este ascunsă de vizitatorii resursei dvs.: ei pot observa numai structura logică și așa cum este reprezentată de elementele de navigație. Din aceasta rezultă o concluzie complet logică: structura sistemului de navigație ar trebui, dacă nu este complet repetată, cel puțin la maximum să corespundă structurii logice a site-ului dezvoltat de dvs.
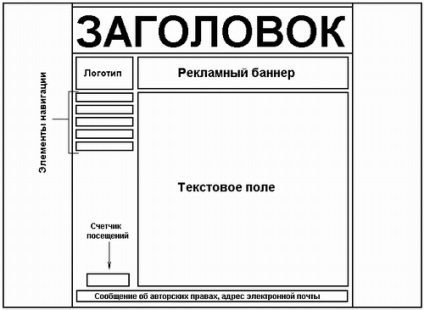
Pagina de titlu este un document html care nu include informații și elemente de navigare semnificative. Fișierul paginii antetului este numit index.html, pagina de pornire se numește diferit și se numește prin organizarea unui hyperlink din pagina principală care se încarcă atunci când site-ul este accesat mai întâi. Pagina principală conține, de regulă, logo-ul proprietarului acestei resurse, contorul de vizită și opțiunea de codare chirilică sau opțiunea dintre versiunile în engleză și rusă ale site-ului. Un exemplu de resursă web echipată cu o astfel de pagină este prezentată în Fig. 2.

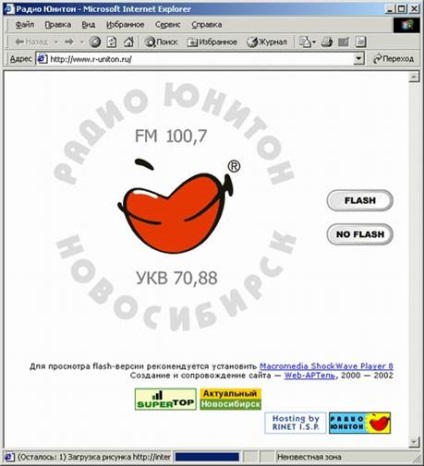
Fig. 2. Exemplu de site echipat cu o pagină de pornire
Când accesați site-uri care nu sunt echipate cu o pagină antet, este afișat primul document care conține documentul de pornire, inclusiv orice conținut, elemente de navigare și, uneori, anunțuri ale subiectului titlurilor subiectului. În Fig. 3 arată un exemplu de site care nu are o pagină antet.

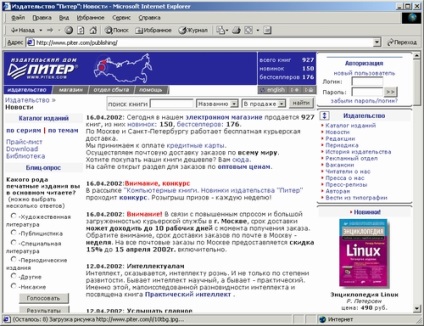
Fig. 3. Exemplu de site care nu are o pagină de pornire
Sau să nu folosească prima pagină pentru a crea propriul proiect pe Internet - o chestiune de gust fiecărui web-master. Pentru a da orice recomandări cuprinzătoare în acest sens este dificil, deoarece decizia finală depinde în primul rând de preferințele tale artistice, și, uneori, - pe client de plată pentru munca ta.
Structură dinamică și statică a site-ului
O altă abordare este atunci când lățimea unui tabel invizibil care conține fragmente dintr-o pagină Web este setată ca procent din lățimea curentă a ecranului. Atunci când rezoluția ecranului este mărită, masa este "întinsă" orizontal și toate elementele plasate în celulele sale, poziționate fie în centru, fie pe marginea coloanelor, sunt deplasate în conformitate cu algoritmul stabilit. Datorită faptului că parametrii tabelului variază în funcție de setările ecranului, acest principiu al legării unui document html poate fi numit dinamic. Ambele abordări au avantajele și dezavantajele enumerate mai jos.
Aspect static
Demnitate. Simplitatea algoritmului de aspect al documentului. Optimizând pagina pentru a fi afișată cu o rezoluție a ecranului de 640x480 pixeli, puteți fi siguri că atunci când schimbați setările ecranului utilizatorului, elementele de design nu vor "pluti". În plus, această variantă de legare a site-ului în majoritatea cazurilor (în anumite condiții suplimentare) permite obținerea identității afișării html-document în browserele Microsoft Internet Explorer și Netscape Navigator.
Dezavantaje. Dacă documentul este afișat pe un computer cu o rezoluție înaltă a ecranului, pe marginea ecranului sau pe partea dreaptă rămâne un câmp necompletat.
Afișarea paginii dinamice
Demnitate. Documentul se întinde pe întreaga lățime a ecranului, rămânând câmpuri goale nefolosite.
Dezavantaje. Complexitatea layout și depana pagina destul de des apare inadecvate de afișare astfel de documente în browserele Microsoft Internet Explorer și Netscape Navigator.
NOTĂ Valorile pixelilor (puncte condiționale) folosite în comenzile HTML înseamnă dimensiunile fizice ale punctului ecranului utilizatorului și depind de tipul monitorului.
Exemple de site-uri de implementare cu aspect static și de pagină sunt prezentate în Fig. 4 și 5. Datele de imagine sunt realizate cu o rezoluție fixă a ecranului de 800x600 pixeli.

Fig. 4. Site-ul de probă cu aspectul paginii statice
Următoarea componentă obligatorie a paginii web este elemente de navigare - hyperlink-uri care leagă acest document de alte secțiuni ale site-ului. Elementele de navigare pot fi sub formă de șiruri de text, obiecte grafice, care este, butoane sau ingrediente active, de exemplu de Java-applet-uri. Acestea din urmă sunt aceleași butoane care, spre deosebire de surorile lor „tradiționale“ știu cum să reacționeze la mișcarea mouse-ului, îndeplinind atunci când treceți cu mouse-ul peste ele orice pași simpli (porniți lumina de fundal, creând efectul de „împingere“, schimba forma, și așa mai departe. d.). Așa cum am menționat în principiile „de bază“ „web-design“ elemente de navigare de poziționare ar trebui să fie de așa natură încât ele sunt întotdeauna „la vedere“, „la îndemână“, adică, astfel încât utilizatorul nu trebuie să „vânt off“ pagina inapoi , dacă câmpul de text ocupă mai multe ecrane fizice în înălțime, atunci căutați linkuri către alte secțiuni pentru o perioadă lungă de timp. Abordarea cea mai comună este plasarea elementelor de navigare în marginea din stânga a paginii.
Deci, am dezmembrat toate componentele principale ale paginii web și posibila lor locație relativ una de cealaltă. Un exemplu de aspect al unui sit care conține un set complet al componentelor descrise mai sus este prezentat în Fig. 5. Selectează poziționarea elementelor de navigație pe marginea din stânga a documentului.

Fig. 5. Exemplu de aspect al unei pagini web cu poziționarea stângă a elementelor de navigație
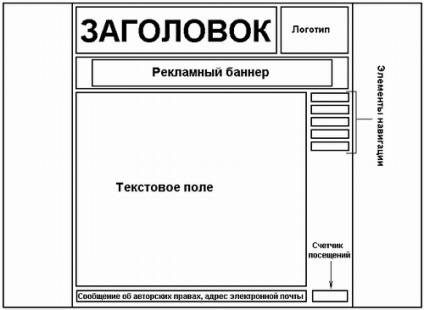
În practică, de multe ori există site-uri web în proiectarea elementelor de navigație care sunt poziționate la marginea din dreapta a ecranului. În acest caz, câmpul text este deplasat spre stânga, se află alte componente ale documentului, pornind de la principiul esteticii maxime a combinației lor. Un exemplu de executare a unui astfel de site este prezentat în Fig. 6.

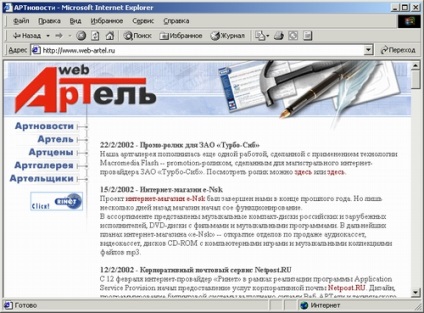
Fig. 6. Exemplu de conectare a unei pagini web cu poziționarea corectă a elementelor de navigație
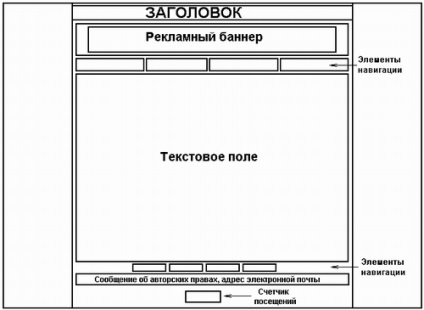
Elementele de navigare pot fi plasate nu numai lângă marginea dreaptă și stângă a paginii, dar și în partea de sus a documentului. Acest aranjament este opțiunea cea mai potrivită, în opinia mea, pentru a crea pagini de origine, în cazul în care toate obiectele de pagini armonia „se potrivesc“, în lățimea specificată a tabelului invizibil, în timp ce pregătirea mesei în sine este considerabil simplificată. Singurul dezavantaj al acestei abordări este necesitatea de a duplica controalele de navigare din partea de jos a documentului, deoarece paginile de defilare verticală ele dispar peste partea de sus a ecranului, și pentru a ajunge la ele, utilizatorul va trebui să „vânt off“ ecran din spate, pe care le va fi de acord, este foarte incomod. Un exemplu de aspect al paginii cu locația de sus a elementelor de navigație este prezentat în Fig. 7.

Fig. 7. Exemplu de aspect al unei pagini web cu poziționarea de sus a elementelor de navigație

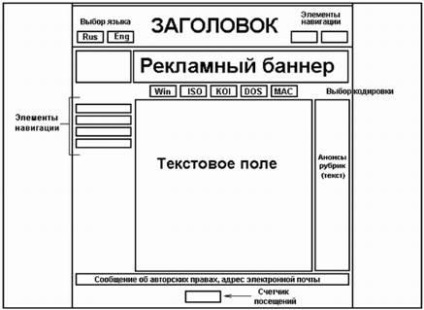
Fig. 8. Exemplu de aspect "mixt" al unei pagini web
Articole similare
-
Bazele tehnologiei adsl - portal de informații al filialei Kemerovo
-
Cum se creează un certificat auto-semnat pentru iis 7 - tehnologii news ssl, certificate SSL
Trimiteți-le prietenilor: