În tutorialul anterior, am învățat cum să setăm marginea pentru un element. De asemenea, au fost luate în considerare proprietăți precum culoarea frontală și stilul de graniță. cu care puteți ajusta culoarea și stilul frontierei. Cu toate acestea, toate cadrele pe care le-am obținut cu unghiuri drepte. Acum vă vom spune cum să faceți colțuri rotunjite în CSS pentru granițe.
Cum se rotunjește colțurile: proprietatea CSS3 de frontieră
Rotunjirea colțurilor în CSS poate fi făcută pentru orice element al unei pagini HTML. Pentru a face acest lucru, trebuie să aplicați proprietatea cu raza de margine cu valoarea corespunzătoare. In cele mai multe cazuri, valoarea pixelilor este indicată, dar poate fi utilizat de asemenea, și alte unități, de exemplu, em sau de interes (în acest ultim caz, calculul se realizează în raport cu lățimea blocului).
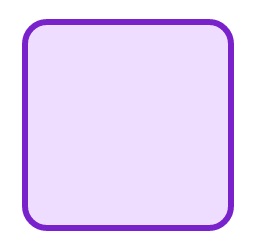
Efectul acestei proprietăți va fi vizibil numai dacă elementul stilizat are un fundal și / sau un chenar colorat. De exemplu:
Stilul descris mai sus va da rezultatul următor asupra elementului

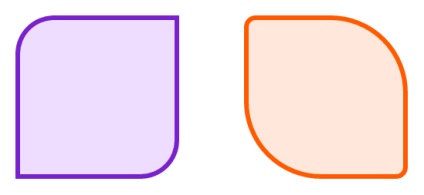
Puteți crea muchii rotunjite numai pentru colțurile de sus sau de jos ale elementului sau puteți specifica o altă rază de rotunjire pentru fiecare colț - un câmp extraordinar pentru fantezie! exemplu:

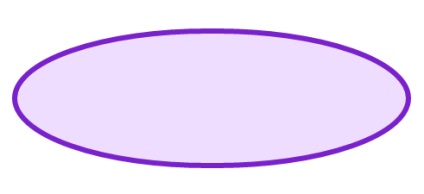
Dar asta nu este tot: în loc de colturi rotunde simple, puteți specifica o rundă eliptică. Pentru a face acest lucru, trebuie să specificați două valori, separate printr-o bară (pentru semi-axele orizontale și verticale ale elipsei). Să dăm un exemplu pe un bloc cu o dimensiune de 150 × 450 pixeli:

Valorile pot fi amestecate (adică se utilizează atât rotunjirea convențională cât și cea eliptică într-un singur stil) și, de asemenea, se adaugă un stil personal pentru fiecare colț, utilizând proprietățile corespunzătoare:
- raza frontală-stânga-stânga - pentru colțul din stânga sus;
- border-top-right-radius - pentru colțul din dreapta sus;
- raza de fund - fund - stânga - pentru colțul din stânga jos;
- border-bottom-right-radius - pentru colțul din dreapta jos.
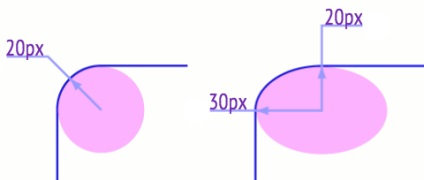
Principiul de rotunjire a fileului
Figura de mai jos arată cum se calculează rotunjirea colțurilor în CSS. Deci, dacă pentru un colț există o valoare, de exemplu, 20 pixeli. - aceasta înseamnă că rotunjirea va avea loc de-a lungul unui cerc cu o rază de 20 de pixeli. În cazul în care două valori sunt specificate printr-o slash, de exemplu, 30px / 20px. Închiderea colțurilor va avea loc de-a lungul unei elipse. Prima valoare în acest caz este lungimea semi-axei orizontale a elipsei de 30px. iar al doilea - lungimea axei verticale - 20 pixeli:

Proprietatea CSS border-raid este susținută de toate versiunile moderne ale browserelor.
Trimiteți-le prietenilor: