
Proprietatea lățimii css este responsabilă pentru lățimea zonei cu conținutul elementului.
Proprietatea de înălțime CSS este responsabilă de valoarea înălțimii zonei cu conținutul elementului.
Atât lățimea cât și înălțimea elementelor pot fi specificate prin toate metodele disponibile, care sunt descrise aici. sau valoarea automată. sau valoarea moștenirii.
Valorile negative ale înălțimii și lățimii nu sunt permise.
Se pare că, cu aceste proprietăți ale CSS, totul este simplu și clar, dar, de fapt, totul pare să nu fie atât de simplu.
După ce a cerut-o oarecare element de pe o pagină web folosind lățimea de proprietate lățime 500px nu va însemna că lățimea totală a elementului este de 500 de pixeli și mai mult.
Cel mai important lucru de înțeles este faptul că proprietățile de lățime și înălțime au stabilit lățimea și înălțimea pentru zona de conținut.
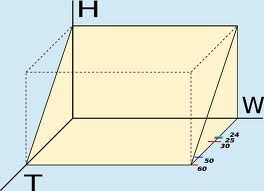
Proprietățile lățimii și înălțimii sunt doar una dintre componentele cărora va fi calculată lățimea și înălțimea totală a elementului. Acestea indică lățimea și înălțimea zonei de conținut, care poate fi văzută în următoarea imagine. De asemenea, în formarea lățimii și înălțimii totale, se iau în considerare proprietăți precum umplutura, marginea și granița.

Acest lucru poate fi ușor văzut acum.
Să luăm două blocuri cu aceeași lățime de lățime, de exemplu, dar să punem proprietatea de umplere la unul dintre ele.
Implicit, paginile web au un comportament care adaugă o valoare de umplutură la valoarea înălțimii și lățimii pentru partea corespunzătoare.
Ie lățimea totală a elementului va consta din valoarea proprietății lățimii elementului și a padding-ului stâng și a colierului-dreapta vor fi adăugate la acesta.
Pentru diferite tipuri de elemente care se găsesc pe pagină, lățimea și înălțimea totală a elementelor se calculează folosind formule speciale.
Pentru diferite tipuri de elemente care pot fi găsite pe paginile web, lățimea și înălțimea valorilor pot avea comportamente și valori diferite.
Situația este similară cu proprietatea înălțimii.
În CSS, există un algoritm special pentru calcularea valorilor de lățime și înălțime pentru diferite elemente dintr-o pagină Web. Nu voi mai sta pe acest algoritm, tk. este oarecum complicată.
Acum, principalul lucru pentru noi să înțelegem că lățimea și înălțimea proprietăți vă permit să lucreze cu lățimea și înălțimea este zona cu conținutul unui element, și nu lățimea și înălțimea totală a elementului.

Articole similare
-
Vinete - proprietăți utile și contraindicații - populare despre sănătate
-
Programarea pe vizual, atribuirea valorilor proprietatilor, programmirovanie-dla-sshool
Trimiteți-le prietenilor: