Desen și animație în Flash
Resurse: Adobe Flash CS 6
Pentru a crea o animație simplă, trebuie să puteți desena ceva, astfel încât aici puteți vedea modurile de desen care vă vor permite să navigați, atunci când creați o piesă de artă proprie.
1 Mod Merge Drawing
2 Modul de desenare obiect
3 Modul Primitiv de Desenare

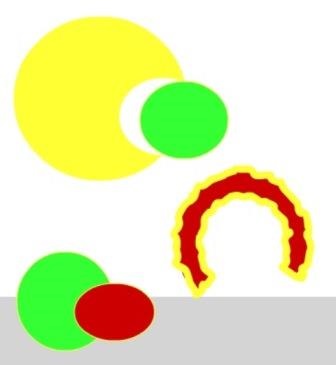
În figură, primul grup de formulare se referă la modul de îmbinare. În desen, formele sunt combinate într-un singur întreg. Dacă mutați sau ștergeți o formă care a fost îmbinată cu altul în acest mod, atunci partea în care a fost șters suprapunerea va fi ștearsă.
Următorul grup de formulare nu produce o fuzionare, obiectele rămân separate. Pentru a activa modul, selectați instrumentul de desenare, apoi faceți clic pe pictograma Desenare obiect din partea de jos a panoului Instrumente.
Ultimul mod este desenarea dreptunghiului, ovalului și un poligon pe care îl puteți personaliza. Figura arată o ovală utilizând setările pentru modificarea proprietăților sale.
- Animație clasică (Clasic tween)
- Forma de tween
- Traversă mișcare
Deci, animația clasică este foarte simplă, dar pentru ao crea, trebuie să faceți un film din film și apoi să lucrați cu ea.
Pe primul cadru din cronologie, dacă nu există încă o cheie cheie, creați-o. Apoi plasăm obiectul undeva pe scena sau la scena în punctul dorit. Apoi du-te la un alt cadru, de exemplu, la frame 50 și acolo creați Keyframe, iar acum în acest cadru ne mutăm obiectul în alt punct, de unde avem nevoie de rezultat. Totul, acum ajungem în centru între punctele de început și cele de pe cronologie și deschidem meniul contextual, în care selectăm Clasicul tween. Totul, privim rezultatul. În exemplul meu, mașina se mișcă.
Următoarea animație pentru Shape, nu pentru MovieClip. Vom pune un keyframe gol la început. Desenați un cerc și umpleți-l cu un gradient. Îndepărtează lovitura, care nu interferează, doar lipiți-o și ștergeți-o. Creați un cadru cheie cheie la sfârșit, în orice cadru unde vă place și desenați o altă formă, în timp ce puteți trage pe același spot sau cu compensarea. Stăm în mijloc între cadre, deschideți meniul contextual și selectați formatul Animație.
Observ că textul poate fi transformat în formă și apoi se aplică animația formularului. Pentru conversie, trebuie doar să apăsați Ctrl + B de 2 ori. Astfel, mai întâi textul va fi împărțit, iar apoi transformarea în formă.
Animația pe traiectorie este puțin mai complicată. În primul rând, facem totul la fel ca în animația clasică. Creați primul cadru cheie, plasați obiectul, apoi creați cadrul cheie al capătului, mutați obiectul în alt punct. Creați animație clasică tween. Ultimul cadru ar trebui să fie, de asemenea, o animație clasică tween (deci în ultimul cadru, deschideți meniul contextual.). Pe stratul în care a fost creată animația, deschideți meniul contextual și selectați Adăugați Clasic Ghid de mișcare. Astfel, în partea de sus va fi un alt strat, în care va exista o traiectorie.
Grafica creată pe stratul de ghidare nu va fi afișată. Acum putem trage o traiectorie, de exemplu, cu un creion, pentru care tragem o curbă pe întreaga scenă. Când desenați o cale, modul obiect desen trebuie dezactivat (modul se activează / dezactivează în panoul de instrumente și arată ca o pictogramă). Să mergem pe cadrele cheie ale animației și să vedem panoul proprietăților, vom vedea setările acolo, unde vom verifica orientarea căii. Pe ultimul cadru al animației, puneți și această bifă. Pentru ca totul să arate frumos, transformăm obiectul pe ultimul cadru în direcția în care curba se îndreaptă. Totul, lansăm și admirăm. În exemplu, puteți vedea cum fluturele zboară pe calea de-a lungul traiectoriei.
progulka.swf
Articole similare
-
Cum să mutați meniul principal al site-ului pe pagina (antetul site-ului)
-
Transomul de deschidere - o enciclopedie mare de petrol și gaze, articol, pagina 1
-
Financisto - pagina 9 - soluțiile și conceptele noastre - forumuri pe pagina 9
Trimiteți-le prietenilor: