Bună ziua tuturor și bine ați venit la cele mai simple în înțelegerea site-ului despre câștigurile de pe Internet. despre crearea afacerii sale în rețeaua prosmo3.ru. Continuăm să studiem subiecte pe WordPress. Astăzi, să examinăm compoziția subiectelor, cum puteți edita această sau acea informație în subiect.
Așa cum vă amintiți tema este o coajă vizuală a site-ului nostru și constă din multe fișiere separate, unde sunt prescrise toți parametrii temei, reacțiile diferitelor acțiuni, orice desen. butonul, etc va fi în dosarul cu tema. Mai întâi de toate, trebuie să înțelegem unde este bine acest lucru.
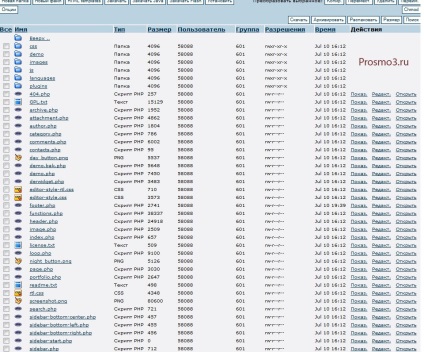
Mergem la panoul meu admin și selectați managerul de fișiere, precum și numele site-ului dvs. (despre calea va arata astfel: /prosmo3.ru/public_html/wp-content/themes/nazvanie tema), figura de mai jos ne arată o mulțime de foldere și fișiere. Aici de la acest bun și tema noastră pe WordPress constă:

Apropo, v-aș sfătui să citiți despre harta site-ului. deoarece tema promovării este, de asemenea, foarte importantă.
Tematică dispozitiv WordPress (șablon), un exemplu vizual al șablon Wordpress
În afară de faptul că tema noastră WordPress, ca un constructor asamblat din mai multe fișiere, este de asemenea în total, gata, are propria structură, iar dacă știm structura, putem, cu un pic de cunoștințe, edita subiectul pentru ei înșiși, pentru a face anumite modificări.
Orice temă pe WordPress are elementele de bază care sunt responsabile pentru afișarea informațiilor în diferite părți. De exemplu, pentru ieșirea de informații din partea de sus a subiectului nostru, se întâlnește elementul Header.php în populația obișnuită, se numește plafonul.
Ar trebui să nevoie doar să știu un pic limbaj html și introducerea codului corect pentru a schimba cu ușurință antetul de imagine, meniuri etc. Rețineți că capacul tema header.php WordPress este singura pentru întregul site, adică va fi afișat peste tot, indiferent de ce pagina deschide.
Pentru ca ieșirea de informații din lateral să se întâlnească cu sidebar.php sau cu celălalt panou lateral. Este, de asemenea, neschimbat pentru întreaga temă WordPress. În funcție de temă, bara laterală poate fi localizată la stânga sau la dreapta, poate avea mai multe coloane.
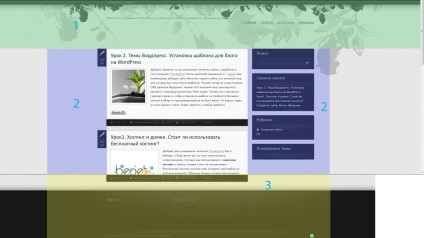
În figura de mai jos, în figura 1, este indicat șablonul Header.php. sub bara laterală numărul 2, bine, subsolul de 3 cifre sau subsolul temei noastre:

În plus față de aceste elemente de bază ale șablonului, există și altele.
Puteți citi mai multe articole interesante:
Articole similare
Trimiteți-le prietenilor: