Efectele hover-ului sunt un subiect interesant de studiat. La urma urmei, aplicarea lor poate face site-ul dvs. mai dinamic și plin de viață. Astăzi vom analiza unele efecte pentru lucrul cu imagini. Fiecare exemplu are coduri HTML și CSS pe care le puteți vedea în acțiune.
Uită-te la demonstrația de mai jos pentru a vedea toate efectele de hover care vor fi acoperite în acest tutorial.

Înainte de a începe să creați exemple individuale, sunt necesare câteva setări de bază. Mai jos este codul CSS pe care îl vom folosi pentru a implementa toate exemplele.
Cele mai multe sunt lucruri de bază: dimensionarea în cutie vă permite să controlați modelele (nu ezitați să aplicați setări mai precise dacă nu vă place selectorul universal). Clasa pic ne oferă un loc pentru a aplica câteva stiluri de bază pentru fiecare fotografie.
Scaling și panning
Primul grup de efecte include folosirea unor tehnici cu supraîncărcare ascunsă.

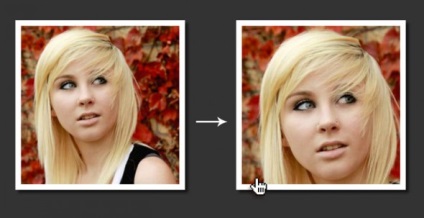
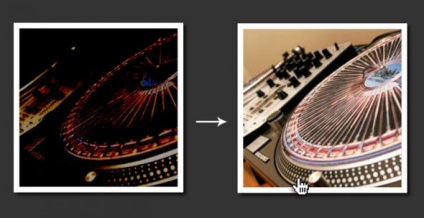
Pentru început, vom face ca atunci când utilizatorul să se deplaseze peste imagine, fotografia crește, dar rămâne în limitele sale.
Rețineți că imaginea care a fost utilizată în exemplu este de 400 x 400 pixeli. Acum să ne uităm la CSS.
Am setat mai întâi dimensiunea imaginii zoospx la 300px, iar apoi, când utilizatorul îndreaptă cursorul spre el, creștem la 400px. Din moment ce ne-am ascuns, acest lucru ne va permite să obținem efectul de scalare.

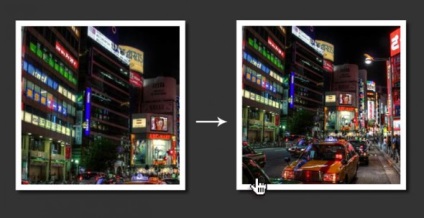
În exemplul anterior, am analizat modul în care crește imaginea când se deplasează mouse-ul pe mouse. Luați în considerare efectul opus. Această metodă în ansamblu este exact aceeași, numai de această dată veți începe cu o dimensiune de 400px și când plasați cursorul pe cursor, reduceți-le cu 300 de pixeli.

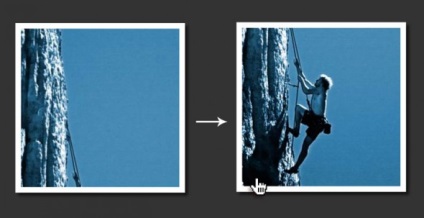
În efectul următor, dimensiunea imaginii nu se schimbă, dar când mutați fotografia se mișcă lateral. Aceasta este o modalitate bună de a accentua mișcarea unui obiect.
Aici folosim o imagine cu o lățime de 600px și o înălțime de numai 300px - schimbăm poziția orizontală a fotografiei și nu trebuie să aplicăm efecte la înălțime.
Pentru a crea un efect de panoramare, nu vom schimba dimensiunea imaginii, așa cum sa întâmplat ultima oară, dar în schimb, folosind marginea, vom plasa imaginea în stânga. Dacă doriți ca imaginea să se miște spre dreapta, utilizați marginea dreaptă.

Pentru a transmite efectul mișcării, vom folosi acest efect din nou - este de asemenea potrivit pentru crearea panningului vertical.
După cum puteți vedea, vom folosi -webkit-filter. apoi setați neclaritatea de 5px.

De data aceasta, vom reduce saturația imaginii când plasați mouse-ul peste ea. Anterior, pentru a obține acest rezultat, a fost necesar să folosim două imagini, dar cu filtrele Webkit putem reduce la unul.
Aici, valoarea pentru tonuri de gri a fost setată la 100%.

Pentru ultimul nostru efect, vom întuneca fotografia implicită și apoi vom reveni la normal atunci când vom trece peste mouse-ul.
Articole similare
-
Manichiura franceza cu ajutorul benzilor de bani pentru comentarii usoare
-
Aplicații mobile pentru a ajuta agronomul când se cultivă pe substraturi cultilene - calculator
Trimiteți-le prietenilor: