Adesea, în lumea dezvoltatorilor de frontend, din anumite motive nu se poate folosi bara de derulare. care oferă un browser. Rezolvați această problemă, de obicei, prin înlocuirea barei de derulare standard cu cea personalizată. Cu toate acestea, soluțiile gata nu pot ajuta întotdeauna, de exemplu, dacă problema este legată de performanță prin simularea derulării. Nu dorindu-ne să facem față acestei situații, am decis să scriem propria noastră implementare de bare de scroll, care pe viitor poate fi dezvoltată în continuare.
Philippe Alyohin
Dezvoltator web

Recunoașteți mai întâi!
Abonați-vă la newsletter-ul nostru și obțineți mai întâi ultimele noutăți
Inițial, am stabilit următoarele cerințe:
- Mecanismul nativ de derulare trebuie păstrat: se modifică numai aspectul.
- Decizia trebuie să fie independentă.
- Ar trebui să fie posibilă schimbarea aspectului.
Dispozitivul de bare de derulare
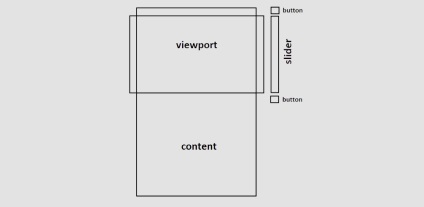
Înainte de a face o bară de derulare, vom afla ce înseamnă mecanismul standard:

Fereastra de vizualizare - partea din conținutul care este vizibilă pentru noi, poate fi, de asemenea, numită fereastră.
Conținut - conținutul blocului pe care îl vizualizează utilizatorul prin portul de vizualizare.
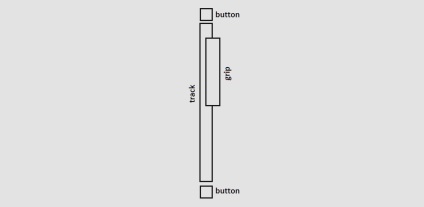
Glisor - aceasta este ceea ce se numește de obicei o bară de derulare, constă în cale și gripă care sunt descrise mai jos.
Buton - butoane care sunt utilizate în mod obișnuit pentru a deplasa în sus sau în jos o unitate abstractă.
Împreună, glisorul și butoanele formează o bară de derulare.

Urmăriți - locul unde se mișcă aderența. Dacă faceți clic pe piesă, veți deplasa gripul în locația de clic.
punerea în aplicare
Deci, după o mică parte teoretică, să mergem la realizare. Ce sarcini trebuie să rezolvăm în primul rând pentru a face o bară de derulare?
- Mai întâi, ascundeți bara de derulare a sistemului.
- Și în al doilea rând, afișați personalizat.
Pentru a rezolva prima problemă, definim următoarea structură html:
unde un element este elementul din care vrem să schimbăm parcurgerea cu o lățime puțin mai mică decât fereastra de vizualizare și cu proprietatea de depășire: ascunsă; viewport - un bloc care nu se încadrează în conținutul în înălțime și cu proprietatea de parcurgere-y: scroll. ceea ce duce la apariția unei bare de derulare a sistemului. Din păcate, învățarea lățimii parcurgerii css nu este suficientă, pentru aceasta declarăm clasa BasicScroll.
Așa că am rezolvat prima sarcină - am ascuns sistemul de defilare.
Afișează aderența
Descriim următoarele metode:
Ca rezultat, obținem următoarele:
În prezent, soluția vă permite să utilizați mecanismul standard de defilare, unde puteți schimba aspectul și nu depinde de alte biblioteci. Cu toate acestea, fișierul cântărește doar 1,5 kilobytes în formă comprimată.
Dezavantajele pot fi atribuite lipsei unei paranteze orizontale, precum și unei funcționalități slabe.
În viitor, se planifică dezvoltarea și îmbunătățirea acestei soluții, tot codul poate fi găsit pe Github.
Philippe Alyohin
Dezvoltator web
Articole similare
Trimiteți-le prietenilor: