Îmi place designul de materiale pe care Google îl folosește în aplicațiile sale, totul este laconic, frumos, ușor de înțeles și în același stil. Ca toată lumea în viziune există suporteri și oponenți. Eu aparțin primului și, prin urmare, vreau să vă spun cum să comutați Google Chrome (crom) la un design material.
Cum se face această tranziție la proiectarea materialelor
Începând cu versiunea Chrome 52, pentru Windows și Mac, a devenit disponibilă o funcție cu un design reproiectat și o interfață în stilul materialului. Pentru ao activa, trebuie să faceți niște manipulări simple, iar browser-ul dvs. va arăta mai mult ca o versiune mobilă și să-l folosiți chiar și mai plăcut, ca și pentru mine.
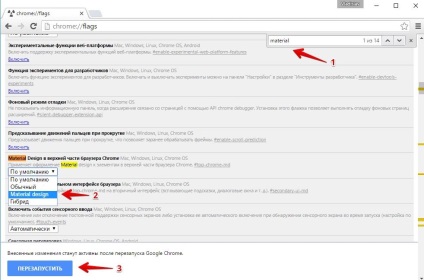
În linia de introducere, scrieți comanda chrome: // flags apăsați Ctrl + F și căutați cuvântul Material, așa cum se arată în screenshot.

Repetați pașii 1,2 și, dacă doriți, funcția următoare care trebuie activată, se află pe linia de sub Designul materialelor în restul interfeței browserului și reporniți cromul.
Există o mulțime de schimbări, fonturi, icoane și o interfață plată, care, așa cum am arătat mai sus, îmi place. Amintiți-vă că această metodă funcționează atât pentru cei care trebuie să fie incluși, cât și pentru cei care doresc să se întoarcă la vechiul design obișnuit. Care este modul de hibrid și cum diferă de cele obișnuite, nu am înțeles, deși poate că sunt atât de nesemnificative încât nu au sens. În general, sunt întotdeauna pentru actualizări și pentru oportunitatea celor care nu o acceptă să se întoarcă la obișnuit.
Vă rugăm:
Trimiteți-le prietenilor: