
Voi descrie procesul de desenare a nori cu două perii diferite în Photoshop.
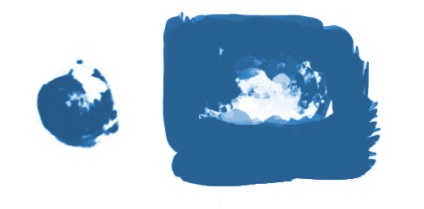
Cu o perie de formă neobișnuită

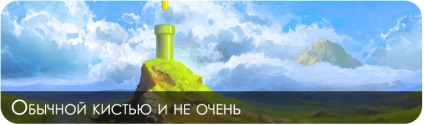
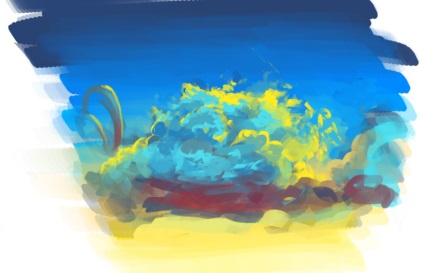
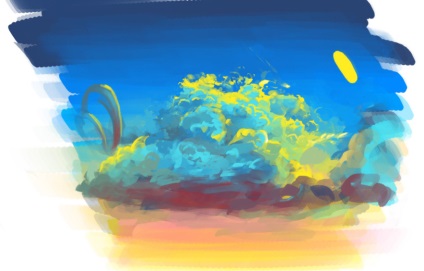
Fragment de la Dawn
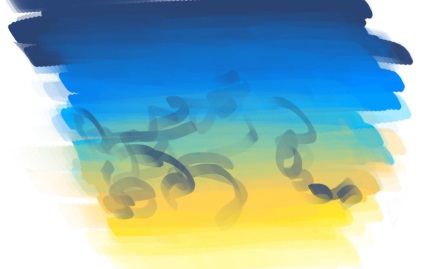
Desen cu o perie simplă

Mario nu știe
Perii de formă neobișnuită

Desenând forme interesante de nori, suflate de vânt, periile de formă neobișnuită, care servesc ca sigilii, în locuri diferite ale pânzei, sunt foarte utile. Se suprapun unul pe celalalt, loviturile cu perii creeaza cu usurinta neglijent forme bune, contururi de nori.
Schimbând rapid dimensiunea periei și schimbând culoarea de la culoarea norului la culoarea de fundal și înapoi cu o picătură rapidă (Alt). este posibil să se descrie nu numai conturul norului, ci și forma interioară a umbrelor și a luminii.

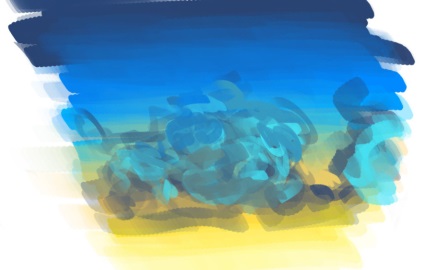
Desen cu o perie simplă
Desenarea cu o perie de o formă mai simplă este aproape aceeași cu cea a unui model complex, cu excepția faptului că în acest caz forma este mai dependentă de punerea în aplicare a ideii și nu în cazul unui frotiu reușit.
Aș spune că nu atrag formularul pe care îl reprezint în capul meu, ci formez pur și simplu diverse forme și în procesul de evaluare evaluează dacă îmi satisface nevoile și decide să plece sau să se schimbe. Astfel, munca continuă până când rămân satisfăcut de rezultatul actual.
Deci, rezultă că rezultatul depinde nu numai de tehnologie, ci și de cerințele pentru tine

Personalizați peria
Peria trebuie așezată astfel încât dimensiunea acesteia să nu depindă de gradul de apăsare a stiloului injector (pen-ului) și transparența să fie dependentă. Acest mod poate fi activat făcând clic pe butonul din dreapta opțiunii Opacity. care ar trebui, de asemenea, să fie stabilită la 100%.
Se amestecă toate culorile știu. Lazy profite de filtru Atenuează sau deget, și eu iau, de obicei, o pipetă rapidă (Alt) este una dintre culorile mixte pe panza si in presare podea potehonku pus pe o alta. După câteva astfel de operațiuni au obținut deja suprafața erodate. Cu fiecare podhotom, tranzițiile sunt din ce în ce mai fluid și netedă.
Frumusețea în această amestecare este că trece fără să-și piardă culorile intermediare, ceea ce nu se poate spune despre Blur sau Finger Tool. în cazul în care tranziția se formează prin mai mult până la gri.
În acest caz, puteți vedea că au fost greu de remarcat, dar semne de culoare verde. care este doar între albastru și galben în cercul de culoare.


Formând forme aleatorii de nori, merită să urmăriți ștanțările și să vă îndepărtați de buclele identice. Plecarea de la conținutul obișnuit al obiectului câștigă întotdeauna.







Mult noroc în desen!
1.

Împărțiți imaginea în Photoshop în straturi (mai multe imagini PNG se suprapun reciproc.
2. Creați un document htm și plasați aceste imagini, ale căror coordonate se vor modifica ulterior ușor în funcție de coordonatele mouse-ului. Gradul de deviere a fiecărei imagini depinde de devierea mouse-ului de la centrul ecranului și de cât de mult stratul este "aproape de browser". Straturile îndepărtate se mișcă mai puțin, cele mai apropiate sunt mai mari. Pentru a face acest lucru, mi-am selectat propriul coeficient pentru fiecare strat.
Puteți descărca acest fișier și puteți vedea ce fel de cod este, pune imaginile, ajustați coordonatele straturilor, dacă ceva nu se potrivește și totul va funcționa.
3. Schimba coordonatele fiecărui strat folosind biblioteca jQuery utilizând operatorul .css.
// De fapt, nu cred ca merita sa descriem aici) Nu este un forum de programare. Dacă ceva nu este clar, scrieți în PM în Asya).
Articole similare
-
Cum de a colecta rapid părul - strângeți frumos părul din spate - coafura
-
Winnie the Pooh deseneaza un pui de urs in etape - cum sa desenezi un pufos
Trimiteți-le prietenilor: