Blog / WordPress / Adăugarea unui Uploader de imagini în Metabox și în pagina de setări WordPress
De multe ori este nevoie de a crea o interfață intuitivă pentru clienții, vă permite să încărcați cu ușurință imagini de la Ajustare post sau reglarea tot site-ul ca un întreg. Pe site-urile lor, noi, dezvoltatorii pot lipi cu ușurință URL-ul de imagini pre-încărcate în orice post de câmp, și apoi utilizați această valoare în codul (desigur, puteți învăța clientul o astfel de procedură, dar ar fi neprofesionist).
Deci, în cele din urmă vom reuși. În primul rând, acesta va arăta câmpul pentru încărcarea imaginilor (bineînțeles, îl puteți aranja într-un alt mod):

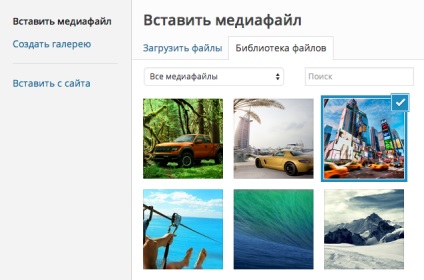
Când faceți clic pe butonul "Descărcați", se va deschide fereastra popup pentru descărcarea de conținut WordPress:

Ok, selectați o imagine din bibliotecă sau încărcați una nouă și faceți clic pe butonul "Lipire în înregistrare". Ca rezultat:

Asta e tot, rămâne doar să păstrezi postul.
Întregul proces de adăugare a unui astfel de încărcător de imagini poate fi împărțit în trei etape, luați în considerare fiecare pas separat și apoi treceți la exemple.
Pasul 1. Codul jQuery
Vreau să vă atrag atenția că jQuery-codul va funcționa bine doar cu codul HTML, care este furnizată în etapa 3. Prin urmare, dacă nu înțeleg jQuery, încercați să-l nu se schimba, nu rearanja elementele de locuri, etc.
Ce să faci cu acest cod? Creați un fișier cu extensia .js, apoi completați-l cu dosarul cu tema WordPress. De exemplu, am creat fișierul admin.js.
Codul poate fi copiat ca atare, funcționează complet și nu necesită nici o ajustare.
Pasul 2. Conectați scripturile la panoul de administrare prin wp_enqueue_script () și wp_enqueue_media ()
Acesta este un cod universal, doar îl lipiți și va funcționa. Cu toate acestea, dacă utilizați încărcătorul pe paginile editării intrărilor WordPress - puteți șterge liniile de la 5 la 7, deoarece bootloader-ul este deja conectat.
Pasul 3. Funcția PHP de a adăuga câmpuri la formular
Această funcție este trimisă și în fișierul functions.php în forma sa originală. singurul lucru pe care îl puteți face este să modificați adresa URL a imaginii care va fi afișată în mod implicit (al doilea rând, variabila implicită $).
Gata! Funcționalitatea încărcătorului a fost adăugată. Acum rămâne doar să o utilizați în metabox sau pe pagina cu setări (în funcție de ce sarcină este înainte de dvs.).
Utilizați în Metaboxes
Codul pentru adăugarea unui metabox - l-am simplificat pentru a fi clar, astfel încât să puteți afla mai multe despre toate modalitățile de a adăuga metaboxuri în WordPress.
Înainte de a utiliza codul de mai jos, asigurați-vă că ați finalizat toți pașii.
În principiu, puteți introduce și acest cod în funcțiile.php. fără a schimba nimic, ca rezultat, va trebui să aveți un metabox cu încărcătorul de imagini pe paginile de editare ale înregistrărilor.
Utilizarea setărilor din pagina de setări
Nu sunt sigur dacă acesta este cel mai bun mod de a adăuga pagini de personalizare, știu doar un lucru - funcționează complet. Ca și în cazul metaboxelor, adăugăm codul funcțiilor dvs..php.

Misha Rudrashy
Vezi de asemenea
- Metaboxele în WordPress, ștergeți și adăugați propriul standard de ghid complet pe exemple metaboxele, vom lua în considerare toate opțiunile (nu doar add_meta_box remove_meta_box și funcțiile), inclusiv crearea unei clase.
- Câmpuri arbitrare invizibile: cum să le creezi și cum să le afișezi în pagina de editare post. Câmpuri arbitrare cu un subliniere - pentru ce sunt, cum să le adaugi, să le editezi și să le ștergi.
- add_image_size () - înregistrează dimensiunea imaginii Funcția înregistrează o nouă dimensiune a imaginii, de fiecare dată când este încărcată o nouă imagine, WordPress va crea o copie a acesteia cu dimensiunile specificate în parametri.
- get_stylesheet_directory_uri () - cum se găsește adresa URL absolută a unui dosar cu o temă Funcția returnează URL-ul absolut al dosarului cu tema curentă (șablon) fără o tăietură la capăt.
Articole similare
Trimiteți-le prietenilor: