În legătură cu afluxul de persoane interesate de aspectul adaptiv, am decis să traduc acest articol. Lăsați-l să se așeze aici.

Modificarea adaptivă necesită un mod complet diferit de gândire atunci când planificați structura aspectului, care este atât complexă, cât și interesantă. Pentru a vă reprograma creierul să vă uitați la layout-uri într-un mod nou, vom examina câteva șabloane interesante de marcare adaptivă create de designeri talentați pe web.
Începând cu micul
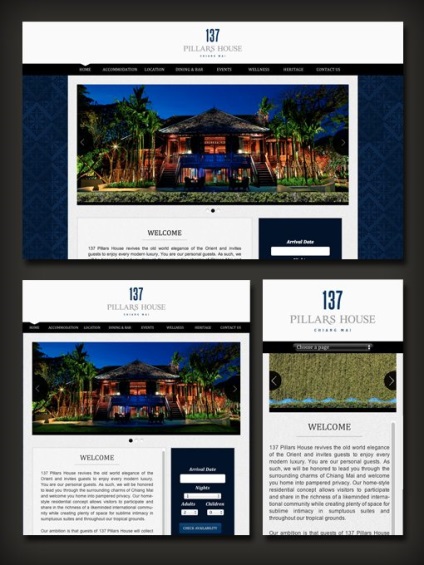
Una dintre cele mai populare moduri de a crea un design web adaptiv este de a atribui o lățime de cauciuc coloanelor de conținut de pe pagină, care devin tot mai înguste și mai înguste pe măsură ce lățimea paginii scade. Până în cele din urmă, există un salt mare la o coloană pentru dispozitivele mobile. Această tehnică în lucru poate fi văzută pe site-ul unui hotel de lux 137 Pillars House

După cum puteți vedea, modelul trece printr-o singură transformare gravă. Restul adaptării este doar în reducerea marcajului inițial.
Mulți designeri folosesc această tehnică. Aceasta este o soluție excelentă pentru a începe, deoarece durează mult mai puțin timp și efort decât o transformare majoră. În plus, pagina web arată excelent cu orice dimensiune a ferestrei.
În loc să flirtezi pur și simplu cu adaptabilitate, vă îndemn să luați un pas decisiv înainte și să explorați oportunitățile enorme care vă sunt disponibile acum în ceea ce privește proiectarea layout-ului.
Nu mă înțelegeți rău, nu este nimic în neregulă cu metoda prezentată mai sus, dar este întotdeauna bine să vă avansați abilitățile cu un pas mai departe.

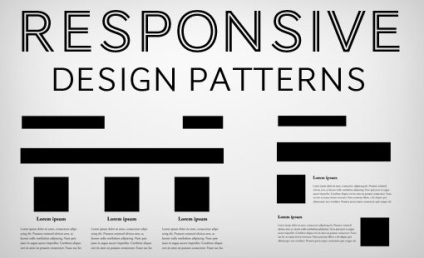
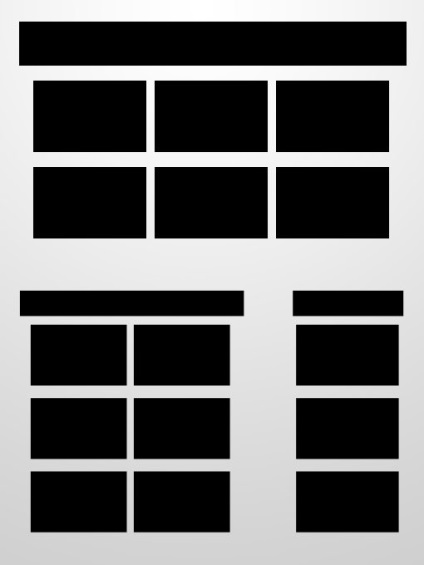
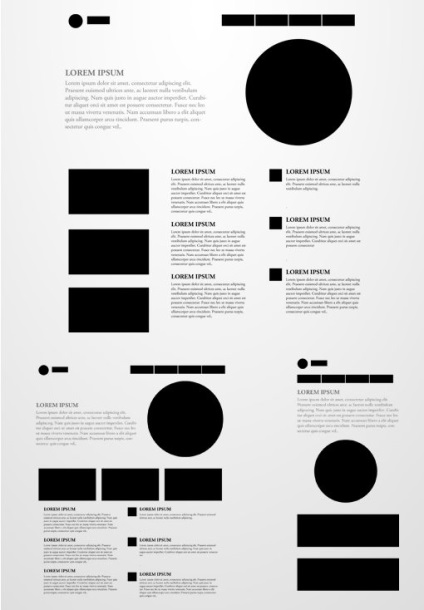
Primul nostru model de marcare adaptivă a fost deja evaluat de Pete Mondrian înainte (această referință nu a fost în articolul original, dar nu am rezistat.) Foarte frumos. Utilizează trei zone simple simple cu conținut, separate de linii groase. Starea inițială însăși este suficient de universală și poate să-și îngustă suficient lățimea.
De îndată ce devine prea îngustă pentru starea inițială, marcajul cu ecran lat se adaptează și se transformă într-unul vertical. Acest lucru se realizează prin mutarea a două blocuri mici pe partea dreaptă, sub blocul mare. Apoi, acest marcaj are o vizualizare standard "mobilă", în care fiecare bucată de conținut este stivuită sub cea anterioară.
Exemple în rețea
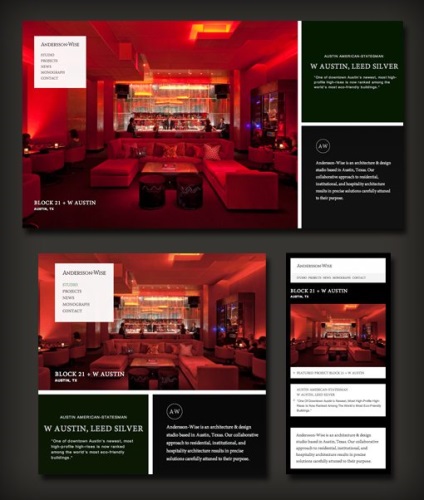
Am găsit această schemă pe site-ul firmei de arhitectură Andersson-Wise. Se vede că este ideal pentru afișarea unor fotografii frumoase. În plus față de conținutul principal - fotografia, două blocuri laterale sunt foarte simple și umplute cu un fundal omogen. Stratul puternic și curat conferă site-ului o atmosferă foarte rafinată și rafinată.

Având în vedere că marcajul este foarte "blocat", aici este suficient doar să folosiți acest tip de șablon. Dacă aveți o cantitate minimă de lucru cu conținut, ar trebui să îi oferiți o șansă.
Galeria de bază

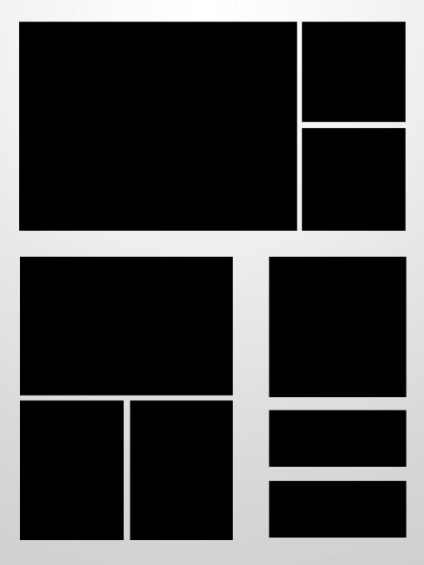
Galeria cu miniaturi - un șablon foarte popular pentru design și există, probabil, aproape la fel de mult ca și un web. În prezent, designerii le păstrează destul de minimalist - simplele dreptunghiuri sunt plasate uniform pe fundal solid. Acest format este foarte ușor de adaptat pentru a schimba lățimea ecranului. Trebuie doar să reduceți numărul de coloane de câteva ori.
Acest proces este descris pas cu pas în celălalt articol despre crearea unei galerii adaptive. așa că nu o voi descrie aici în detaliu.
Exemple în rețea
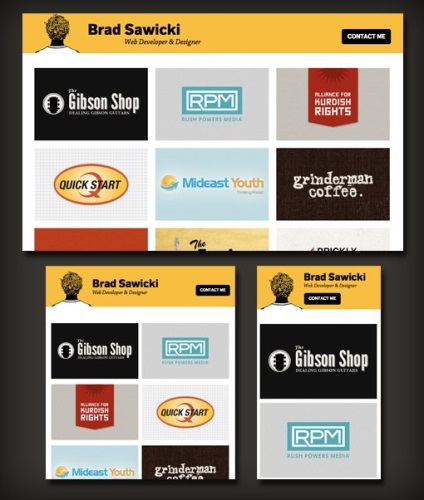
Pentru a vedea acest model pe un site real, puteți vizita site-ul portofoliului Brad Savicky. În pagina de pornire există o galerie simplă cu trei coloane, care, așa cum a fost, "cade" în jos, transformându-se într-o coloană cu două coloane și apoi într-o galerie cu o singură coloană. Avantajul este că capturile de ecran ale operei sale au cea mai mare dimensiune posibilă pentru a ocupa spațiu pe ecran, astfel încât privitorul le vede întotdeauna într-un format bun și mare.

Elemente selectate

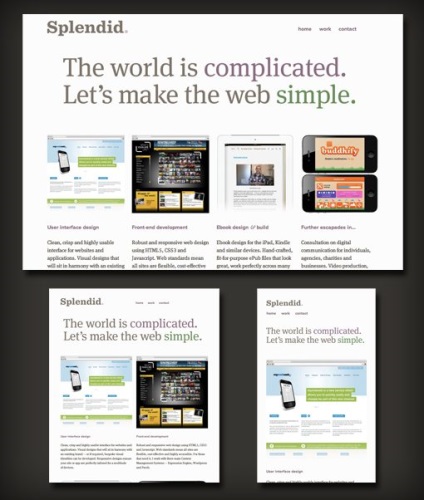
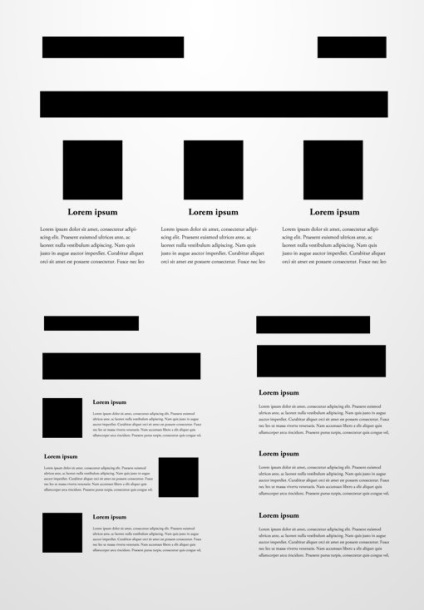
Acest aspect este similar cu șablonul de galerie, dar are ca scop alocarea mai multor elemente. Exemplul de aici folosește patru elemente selectate, dar poate fi folosit pentru trei.
Exemple în rețea
Compania de dezvoltare web Splendid folosește perfect acest model pe site-ul său web. Ele chiar fac tranziții de animație. Acest lucru a fost făcut special pentru botanicii de design care modifică în mod intenționat dimensiunea browser-ului pentru a examina conversia marcajului.

Acest site este un exemplu de implementare foarte bună a marcajului adaptiv. Mereu arată bine cu orice dimensiune a ferestrei, iar pixelul perfect este uimitor.
Oglindă Coloană

Acesta este unul dintre cele mai complexe șabloane. La partea de sus a layout-ului sunt foarte multe elemente care vă atrage atenția și vorbesc despre site. Următoarea parte este împărțită în trei coloane, dar dacă reduceți mărimea ferestrei browserului, prima coloană se învârte de partea sa și devine un rând care se află deasupra celorlalte două coloane.
Aceasta este o transformare complexă, dar destul de eficientă. Puteți realiza acest lucru utilizând interogarea media, făcând elementele coloane să plutească cu fluxul din stânga și apoi eliminându-l mai târziu, astfel încât regula să nu afecteze celelalte două coloane.
Ultimul pas, desigur, este de a construi din nou toate elementele dintr-o coloană largă. Acest lucru va duce la o parcurgere destul de lungă, dar atâta timp cât articolele nu depășesc pagina, nu este așa de rău.
Exemple în rețea
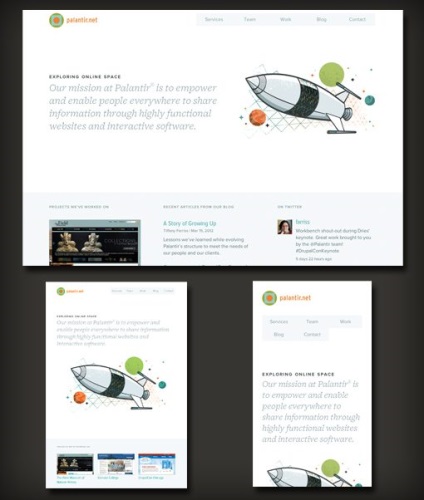
Inspirația pentru acest aspect a fost site-ul companiei dezvoltatoare Palantir. Rețineți că dezvoltatorii web încep să experimenteze cu markup adaptiv propriile site-uri, ceea ce poate servi drept o experiență de învățare excelentă și un exemplu pentru clienții lor.

Palantir este un prim exemplu al modului în care poate fi intensă transformarea marcajului dvs. adaptiv. Aceasta este mai mult decât reducerea lățimii unei coloane sau eliminarea completă a acesteia, este o adaptare semnificativă a conținutului care ocupă întotdeauna lățimea maximă disponibilă.
amestecare

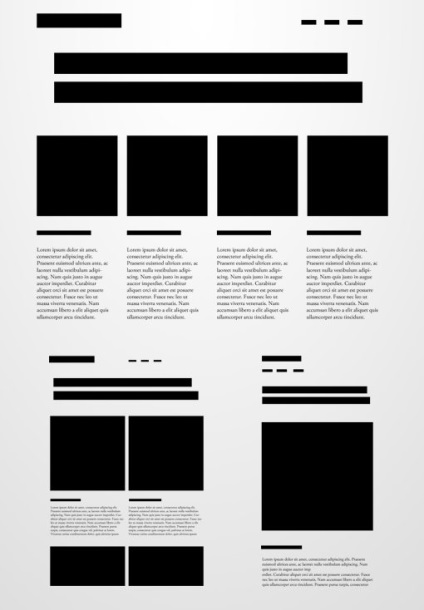
Ultimul șablon este diferit de toate celelalte. Îmi place foarte mult, deoarece generează o mică îndoire în timpul primei transformări. În loc să se micșoreze doar la două coloane raționalizate spre stânga, ea creează o structură cu două coloane în care secțiunile sunt aranjate în mod eșalonat pe ambele părți.
Pentru o structură cu o singură coloană, schițele sunt complet eliminate pentru a acorda mai multă atenție conținutului textual. Acest lucru nu este necesar, bineînțeles. Puteți crea această coloană, așa cum se arată în șabloanele anterioare.
Exemple în rețea
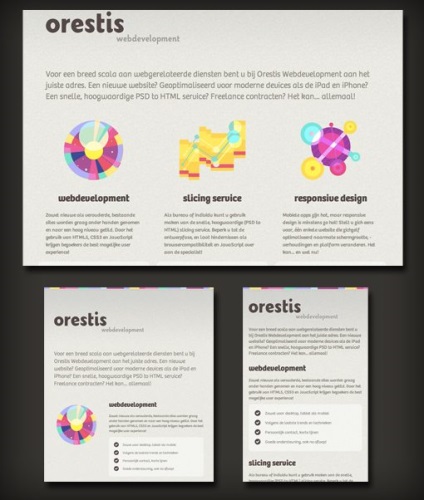
Orestis utilizează acest model pe site-ul său web. Cele trei elemente evidențiate sunt serviciile pe care le oferă, fiecare dintre acestea fiind o ilustrare colorată.

Când redimensionați fereastra browserului, serviciile sunt comprimate și miniaturile lor sunt plasate în stânga sau în dreapta. Acesta este un site fascinant, neobișnuit, pe care trebuie să-l verificați să simțiți cum funcționează totul.
Mai multe șabloane

În cursul cercetărilor mele în această privință, am dat peste articolele existente ale lui Luke Wroblewski cu privire la același subiect. În loc să privească modele foarte specifice, așa cum am făcut aici, Luca face o treabă minunată, distrugând stereotipurile layout-urilor familiare și arătând cum funcționează. Aceasta este o lucrare foarte mare și îmi place foarte mult modul în care luminează comportamentul șablonului din interior.
concluzie
Sper că mintea ta regândește acum o privire nouă asupra marcajului adaptiv. Comunitatea de design web a petrecut mult timp discutând despre aspectele tehnice legate de implementarea marcajului adaptiv folosind interogările CSS și media. Este timpul să începem să ne gândim mai profund la aspectele reale ale designului cu aplicarea acestei noi tehnologii interesante.
Articole similare
Trimiteți-le prietenilor: