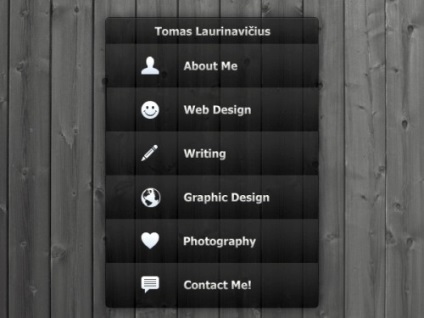
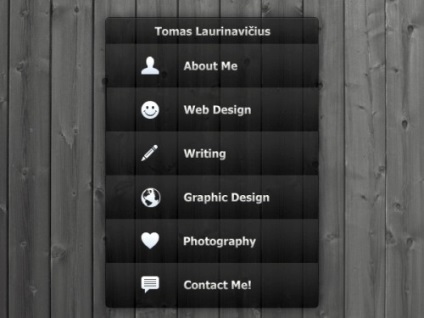
În această lecție vă voi arăta cum să proiectați vizual un meniu simplu în negru. Pentru aceasta vom folosi instrumentele de bază și stilurile straturilor.

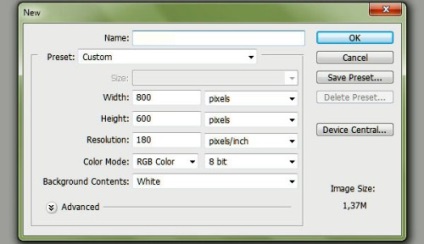
Creați un document nou în Photoshop (Ctrl + N) cu dimensiunea 800x600 pixeli, fundal alb.


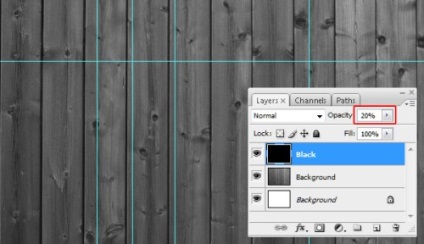
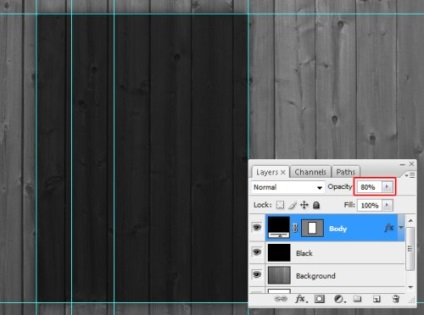
Plasați 4 ghidaje verticale la 250, 300, 360, 550 pixeli. Și 2 ghiduri orizontale la 100, 510 pixeli.
Acum vom crea un fundal pentru meniu, dar acest pas nu este atât de important. Descărcați și deschideți textura arborelui și plasați-o în documentul principal. Schimbați dimensiunea stratului utilizând comanda Free Transform Edit> Free Transform sau Ctrl + T. În bara de opțiuni din partea de sus puteți seta lățimea exactă și înălțimea exactă setată la 32%.
Textura este pictata in culori naturale de lemn, avem nevoie de ea pentru a fi negru si alb. Pentru a face acest lucru, mergeți la meniul Imagine> Ajustări> Desaturare (Shift + Ctrl + U) (Imagine - Corecție - Desaturare).

Acum faceți textura mai întunecată. Creați un strat nou deasupra celorlalte straturi și denumiți-l negru. Utilizați instrumentul Bucket Paint, umpleți-l cu negru și modificați valoarea Opacity pentru acest strat la 20%.

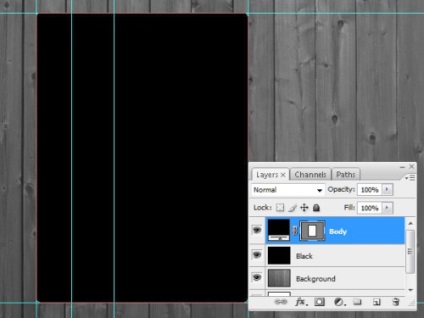
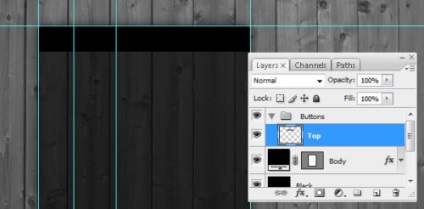
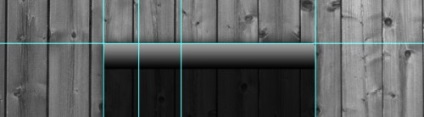
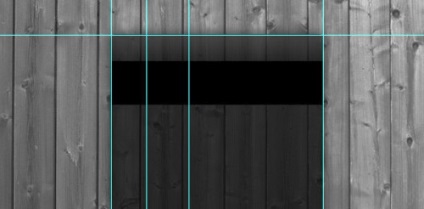
Creați un strat nou deasupra tuturor straturilor și denumiți-l Corp. Asigurați-vă că culoarea este neagră. În bara de instrumente, selectați Instrumentul rotunjit dreptunghiular, setați straturile de formă, o valoare de rază de 5 pixeli și creați o formă dreptunghiulară în negru. Pentru acuratețe, urmați ghidurile.

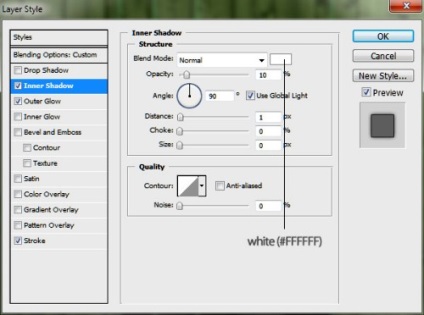
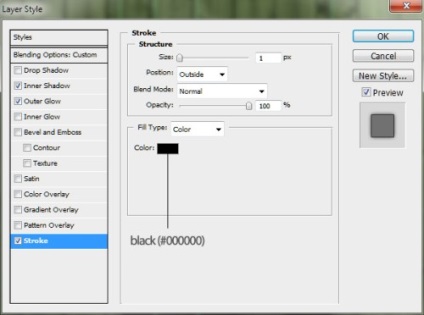
Pentru a aplica stilurile pe stratul Body, mergeți la meniul Layer> Style Stress> Blending Options.
Inner Shadow:

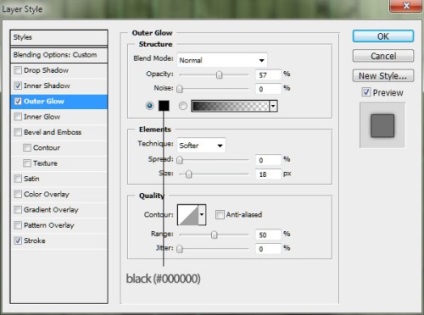
Lumină exterioară:


Setați Opacitatea la 80%.

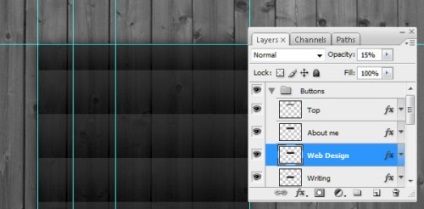
Meniul nostru va conține șapte butoane, butonul de sus va fi cel mai îngust.
Primul lucru pe care trebuie să-l facem este să creezi un nou grup pentru toate butoanele. Pentru aceasta, mergeți la meniul Layer> New> Group sau faceți clic pe pictograma dosarului din partea de jos a panoului straturilor. Denumiți acest grup Butoane.
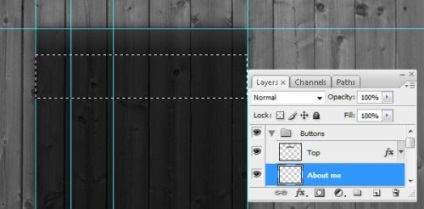
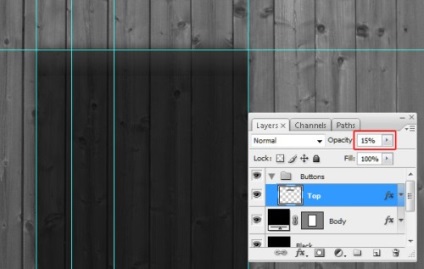
Acum trebuie să creați o selecție a stratului Corp, țineți apăsată tasta Ctrl, faceți clic pe miniatură a stratului dorit. În interiorul grupului, creați un strat nou și numiți-l Top.

Selectați instrumentul de marcaj dreptunghiular. Țineți apăsată tasta Alt și scade partea de jos din selecție. Iată cum ar trebui să se întâmple:

Completați selecția cu culoarea neagră (# 000000).

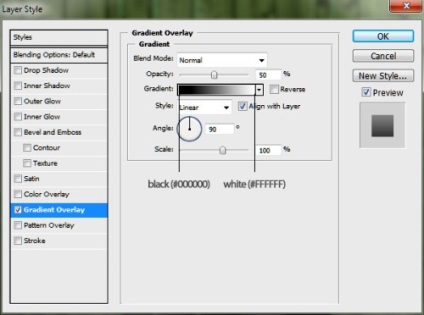
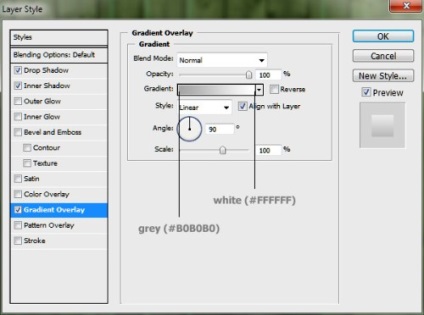
La acest strat, aplicați stilul de acoperire cu gradient.


Schimbați opacitatea stratului superior la 15%.

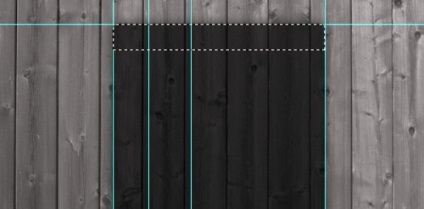
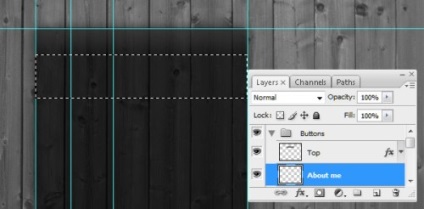
Repetați procesul și creați butoanele rămase. Creați un nou strat sub stratul superior și denumiți-l Despre mine. Cu același instrument, creați o selecție apăsând tasta Alt, scade partea de sus și de jos a selecției curente.

Completați selecția cu negru. Utilizați tastele rapide Alt + Backspace.

Multiplicați duplicat stratul Despre mine și plasați-i unul sub altul.

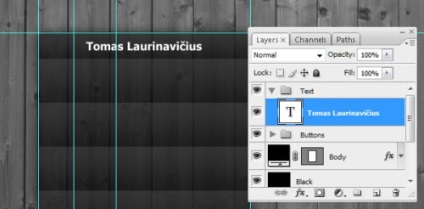
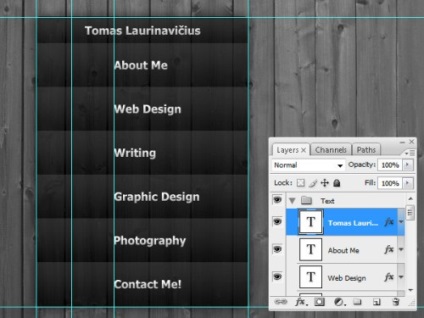
Cu butoanele, am terminat, astfel încât, pentru a vă facilita lucrul cu paleta de straturi, rotiți grupul Butoane. Deasupra, creați un alt grup de text. Modificați culoarea de bază în alb, selectați instrumentul tip orizontal cu parametri: tipul de font Tahoma, Bold; dimensiunea 6.4; metoda de netezire Crisp (clar). În butonul din partea de sus a centrului, introduceți numele site-ului.

Apoi treceți la meniul Layer> Layer Style> Blending Options și aplicați următoarele stiluri acestui strat:
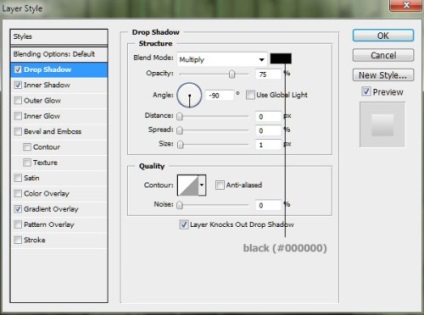
Drop Shadow:

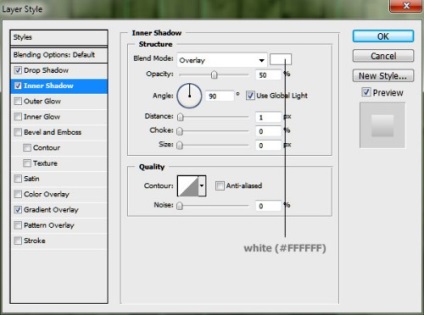
Inner Shadow:

Gradient Overlay.



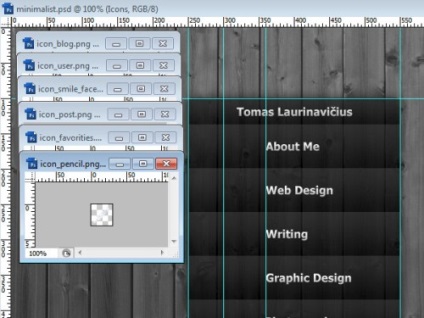
Am terminat de lucru cu textul, acum este momentul să descărcați pictogramele pentru iPhone. Pentru acest meniu am folosit 6 astfel de seturi de pictograme:
- icon_user.png
- icon_smile_face.png
- icon_pencil.png
- icon_blog.png
- icon_favorities.png
- icon_post.png

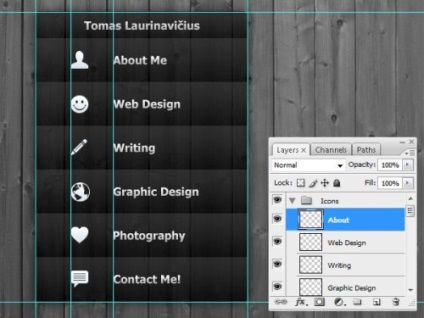
Deplasați aceste pictograme în documentul principal și aliniați-le cu 2 ghidaje.


Articole similare
Trimiteți-le prietenilor: