
De exemplu, îmi place foarte mult WordPress (deși nu am jurat să scriu despre asta într-un blog!), Cu toate acestea, există o serie de site-uri care ar trebui să facă pe WP nu este foarte corect. Acestea sunt e-magazine. De fapt, există un milion de soluții gata făcute, totuși am decis să scriu propria mea. Deci, întâlniți, plugin-ul Simple-Basket, care implementează funcțiile coșului și înregistrarea comenzilor pentru WordPress.
Notă importantă!
Acest plugin a fost realizat cu un singur scop: de a crea un coș simplu pentru site-uri la care nu există catalog de mărfuri, iar bunurile și serviciile sunt reprezentate pur și simplu prin înregistrări sau pagini. Dacă aveți nevoie de un magazin online cu drepturi depline - utilizați WooCommerce. în care lipsesc oportunități în acest plugin!
De unde să obțineți plug-in-ul Simple-Basket
Versiunea curentă a plug-in-ului se află aici:
Scopul plug-in-ului Simple-Basket
Acest plugin implementează un coș de cumpărături simplu pentru site-urile de comerț electronic pentru site-urile WordPress. Principalele caracteristici ale pluginului:
- Implementarea butonului [buy] în catalogul de produse, numărul și tipurile de directoare sunt nelimitate (a se vedea mai jos).
- Implementarea coșului de comenzi.
- Posibilitatea livrării contabile, numărul de planuri de livrare este nelimitat;
- Integrarea cu codul de urmărire Google Analytics. Sunt acceptate atât vechea versiune (ga.js) cât și noua versiune a Universal Analytics (analytics.js).
- Șabloane de scrisori complet personalizabile pentru utilizatori, atunci când comandă și stochează administratorii.
- Abilitatea de a localiza pluginul în orice limbă.
Instalarea și activarea pluginului
Pentru a instala pluginul, descărcați și copiați toate fișierele în folderul WordPress: / wp-content / plugins / simple-basket. Du-te la panoul de control din secțiunea Plugin-uri și activați plug-in-ul Simple Basket
Configurarea inițială a magazinului de pe site-ul dvs.
Pregătirea catalogului de produse
Pe site-ul dvs. ar trebui să existe un catalog de mărfuri sau orice transfer de bunuri sub formă de carduri de mărfuri. Cardul mărfurilor poate fi o intrare de blog, o pagină WordPress sau o intrare de tip personalizat (Custom Post Type). Numele intrării sau paginii este numele articolului. Prețul bunurilor este indicat de un meta-domeniu arbitrar, de exemplu, Price
Este important, pentru toate bunurile, meta-câmpul prețurilor ar trebui să fie numit același.
În orice loc din textul cardului de produs, puteți plasa comanda rapidă [buton-cumpărare-buton] (anterior [buy-now]), care va forma butonul de comandă.
(Blocurile în coduri scurte ar trebui eliminate, le-am pus să scrie codurile scurte de pe site ...)
Dacă utilizați un șablon separat pentru ieșirea unei cartele de produs, este mai convenabil să utilizați apelul la funcția plug-in din șablon după cum urmează, în loc de comanda rapidă din text:
Personalizarea formularului de comandă
Pentru a lucra cu pluginul, trebuie să creați o pagină cu formularul de comandă. Pentru a crea o nouă pagină WordPress cu orice nume. În orice loc din textul acestei pagini, plasați următorul cod scurt:
[formular pentru comanda coșului] (anterior a fost [formularul de comandă])

Salvați și publicați pagina.
Configurarea șabloanelor de e-mail
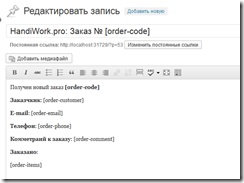
Pluginul utilizează 2 șabloane de litere, care sunt trimise atunci când comanda este făcută administratorului de site și utilizator. Mai devreme în primele versiuni ale plugin-ului am făcut o greșeală grozava cu logica literelor, acum am redesenat complet întregul mecanism. Șabloanele de litere sunt setate în setări.
Atât în titlu cât și în text puteți utiliza următoarele coduri scurte:

Salvați înregistrarea ca schiță (acest lucru este important!) Și mergeți la proprietățile de înregistrare:
Specificați o comandă rapidă pentru intrare, de exemplu, adresa de e-mail pentru administratorul de e-mail și utilizatorul de e-mail pentru mesaj către utilizator.
În mod similar, faceți al doilea șablon.
Important: Șabloanele de e-mail trebuie să aibă starea de proiect.
Configurarea pluginului
Accesați Setări à Coș de gunoi și specificați următoarele opțiuni:
Setări pentru coșul de reciclare
Inscripția de pe buton - dacă este necesar, modificați textul în butonul Cumpărați
Pagina cu formularul de comandă - specificați adresa URL a paginii formularului de comandă pe care l-ați creat
Catalog de produse
Prețul câmpului - specificați, dacă este necesar, meta-câmpul din cardul produsului cu prețul
Dacă doriți să luați în considerare livrarea, bifați caseta "Magazinul meu utilizează planuri de livrare plătite". După salvarea parametrilor, trebuie să mergeți la secțiunea de setări a legăturii constante și să faceți clic pe butonul [Salvați setările]. Ca rezultat, WordPress va avea o nouă secțiune de livrare:

Adăugați opțiunile de livrare necesare, indicând costul acestora:
În opțiunile de coș de reciclare, puteți selecta metoda de livrare prestabilită.
Google Analytics
Dacă site-ul dvs. utilizează Google Analytics, puteți configura integrarea magazinului cu acesta. Pentru a face acest lucru în Google Analytics, accesați setările profilului dvs. și selectați următorul site de comerț electronic:
După aceasta, selectați tipul de integrare din setările Coș de reciclare
Configurarea este finalizată. Faceți clic pe butonul Salvați.
Verificarea funcționării coșului
Accesați orice carte de produs și faceți clic pe butonul Cumpărați. Trebuie să mergeți la coșul de comandă, să faceți clic pe butonul Checkout. Trebuie să primiți o scrisoare de confirmare. Comenzile sunt, de asemenea, colectate în secțiunea Ordine.
Declarația dezvoltatorului


În timp ce întreaga lume merge la Internetul civilizat, marcajul semantic, comoditatea și ...

Aceasta este o înregistrare de Crăciun care rezolvă o problemă minoră care a afectat multe site-uri în ...
Bună ziua, Julia!
Da, știu despre unele glitches. Din păcate, am fost ocupat cu altul și nu am făcut plug-in-ul. Dar în viitorul apropiat o voi face. De îndată ce noua versiune apare pe Gitkhaba - o să scriu.
Bună, Ivan! Ideea plugin-ului este minunată. Ideal ar veni.
Cu toate acestea, la stabilirea și să fie difuzate în contact cu pagina de verificare în câmpul „Price“ per se nu apare, chiar dacă pagina cu câmpul produs personalizat numit „preț“ și inscripționate cu „valoarea“ prețul în sine este conectat.
De asemenea, pe pagina de înregistrare a comenzii câmpul cantității mărfurilor comandate nu funcționează - nu dă numărul de înregistrat :(
Inga, în prezent voi rescrie complet plugin-ul, care, sincer, a fost făcut pe genunchi. Dar nu există întotdeauna timp pentru muncă. Cum să termin - voi spune.
Pluginul instalat funcționează corect până la trimiterea mesajelor de comandă. Faptul că site-ul meu este în valoare de înregistrare și raportare a administratorului și utilizator-client veni numai dacă sunteți autentificat de administrator, și trebuie să vină, chiar dacă nimeni nu este conectat pe site! Unde în plugin-ul pentru a găsi cauza problemei?
Da, această problemă este observată în anumite condiții. Aceasta este problema plug-in-ului. Așteptați noua versiune.
Multe mulțumiri pentru răspunsurile dvs.!
Există o modalitate de a face acest lucru în timp real?
Codul de mai sus afișează suma numai atunci când pagina este deschisă
Cred:
face un șablon de pagină gol fără un antet și subsol și o pagină bazată pe acest șablon. În șablon, trebuie doar să tipăriți cantitatea din coș, așa cum se arată mai sus. După adăugarea unui ajax la cărucior cu altă interogare, consultați această pagină și citiți suma. Va fi cel mai rapid.
În general, AJAX API este în coș (a se vedea descrierea pe github), dar utilizează interfața AJAX șubredă WP, și aceasta este podtormazhivaet. și este atât de lent.
Bună ziua, Ivan. Plugin foarte potrivește cel mai bine în jurul valorii de mine funkionalu adevărat în înregistrarea arbitrară prescrie prețul, și este meu vseravno 0 ruble per coș pune deja în mod diferit probyval. Îmi poți spune ce ar putea fi problema?
Scrie un preț doar un număr, fără spații și cuvinte freca.
Da, mulțumesc.
Bine ai venit! Din păcate, nu înțeleg codurile, plug-in-urile și site-ul. Deci intrebarea stupida este: ce fisier sa descarcati din locul pe care l-ati specificat pentru a instala plug-in-ul sau trebuie sa descarcati tot ce exista? Am nevoie de un coș simplu pentru câteva alte produse. Woocommerce și alții - prea mari și prea complicate - de dragul a cinci titluri, resurse și resurse nu merită probleme.
Ce ați greșit? Există un buton Cumpărare, există un coș de reciclare și, din anumite motive, nu există scrisori către administrator și client. Am creat două versiuni, pe care le-ai salvat în fotografie. Am verificat. Literele nu au venit.
Încă o dată: pluginul nu interferează cu afișarea paginilor site-ului dvs. Pur și simplu adaugă linkul [Buy], care adaugă la coșul de gunoi. Dacă doriți să schimbați logica acestui lucru - nici o problemă! Scrieți codul ajax pentru a trimite date utilizând acest link și nu părăsiți pagina. Este, de asemenea, posibilă retragerea casetei de dialog. jQuery UI va ajuta.
Adăugați la subsol:
var cart = <>;
$ (document) .ready (funcție () cart.add = funcție (btn) var $ btn = $ (btn);
var productId = $ btn.data ('id');
// Înlocuiți "/ cart" cu coșul de cumpărături
$ .get ('/ cart? add =' + productId, function () // Acțiune după adăugarea cu succes a produsului
>);
Schimbați linia 42 în fișierul shortcodes.php la:
$ output = ''. $ caption. '';
* Etichetele sunt scrise cu litere rusești, astfel încât să nu se transforme într-o legătură. Trebuie înlocuit cu engleza.
Mulțumesc pentru soluție. Dar numai ideea pluginului nu trebuie să interfereze cu subiectul și să facă ceva cu subsolul și antetul. Prin urmare, ceea ce vă împiedică în același subiect să faceți următoarele:
1. Adăugați codul la subsol
2. Atașați handlerul la butonul - $ ('a.simple-basket-buy-now'). Faceți clic pe (funcția (e))
Nu știu cum să introduc codul în mod normal, așa că am adăugat o soluție la GitHub
Articole similare
Trimiteți-le prietenilor: