Ilustrație cu bule și text 3D, setarea periilor și lucrul cu acțiunile

Această lecție vă va arăta întregul proces de creare a unei astfel de ilustrații, veți învăța, de asemenea, cum să creați acțiuni și să le utilizați pentru a crea texte 3D, cum să configurați și să utilizați perii pentru a ilustra ilustrația.
fișier cu periile folosite în lecție și acțiuni: files.rar (133,97 KB) Descărcări: 2980
Pasul 1. Crearea unei perii cu bule
Înainte de a începe să creăm o ilustrație, trebuie să facem o perie cu bule (perie cu bule). Creați un document nou de 800x600 pixeli și umpleți fundalul cu culoarea # 01181b.
Schimbați culoarea primului la alb, selectați Ellipse-Tool (marcați partea de sus a pictogramei straturilor de formă) și mențineți schimbarea, desenați un cerc. Coborâți Opacitatea acestui strat la 70% și adăugați o mască la acesta (Layer> Mask Layer> Reveal All).
Luați o perie rotundă moale și setați opacitatea periei în jurul valorii de 5% -10%, în negru, trageți umbrele balonului (pe mască). În timpul lucrului, schimbați diametrul pensulei și rețineți că petele complet negre înseamnă transparența completă a acestor zone pentru peria viitoare (culoarea albă înseamnă opusul în consecință).
După finalizarea lucrărilor pe umbre, continuați să desenați zonele luminate și evidențiați. Pentru a crea o iluminare în creștere treptată - faceți clic de câteva ori în același loc fără a muta peria

În final, adăugați un strat (prin dublu clic pe stratul din paletă) din caseta de dialog Opțiuni de amestecare, setându-l după cum se arată mai jos

E timpul să transformăm desenul într-o perie. Rasterizați stratul (Layer> Rasterize> Layer) și creați un strat nou, gol sub el. Selectați stratul cu forma pentru bule și apăsați pe Ctrl + E pentru a fuziona cu stratul gol (care se face astfel încât masca stratului și stilurile să devină parte a stratului). Apoi, țineți apăsat Ctrl, faceți clic pe stratul rezultat, selectați Editare> Definiți presetarea periei și salvați peria
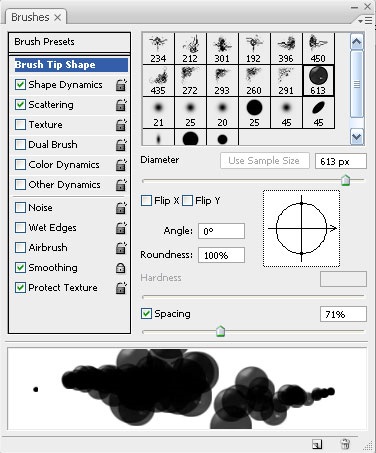
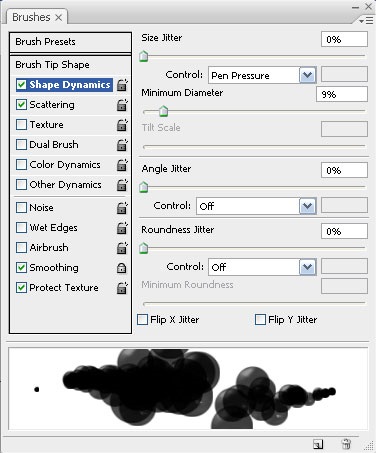
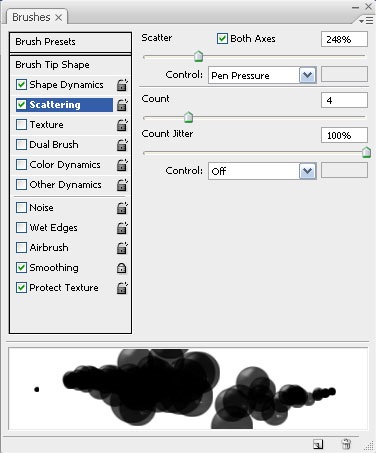
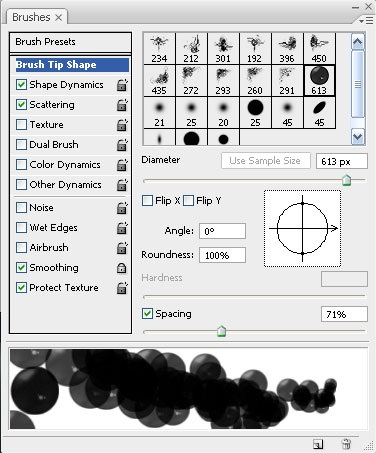
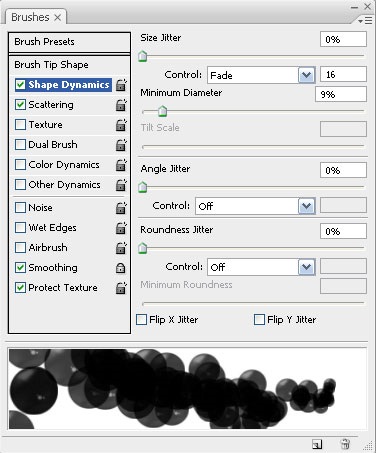
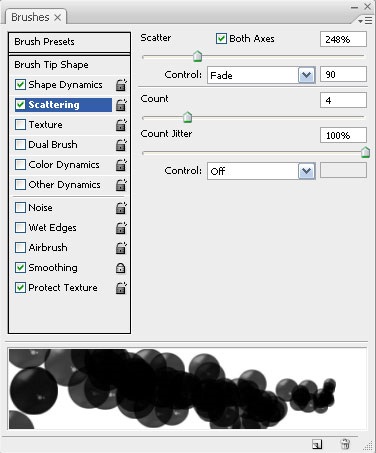
Configurați peria așa cum se arată mai jos:
Setări pentru tabletă:



Setările de probă pentru mouse (Înainte de utilizare, atenție la pasul 2. ):



Atunci când setările de perie nu sunt necesare pentru a adera la un anumit standard, puteți experimenta și obține rezultatul dorit.
După terminarea setărilor, salvați rezultatul, pentru aceasta, selectați elementul Setări presetate în fereastra de setări și faceți clic de 2 ori pe pictograma perie (sau o dată într-un loc gol).
Întreaga perie este gata.
Pasul 2. Lucrul cu ilustrația de fundal
Creați un document nou, dimensiune de 2048x1536 pixeli, și apoi un nou grup (să îl numim "fundal")
Pentru a crea un grup, faceți clic pe pictograma dosarului de sub paleta de straturi:
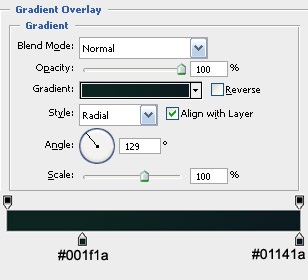
Alegerea Dreptunghi-Tool și desenați o formă care corespunde cu dimensiunea unui document, apoi Amestecând Options (click de două ori pe o paletă de strat) acest strat Gradient Overlay selectați cu setările după cum se arată mai jos:

În grupul "fundal", creați un nou strat și desenați bule albe în culoarea albă, variind dimensiunea periei. Deoarece setările periei presupun o distribuție destul de aleatorie a bulelor, va trebui probabil să experimentați puțin pentru a obține rezultatul dorit. Alternativ, puteți utiliza instrumentul Pen-Tool:
Verificăm dacă peria cu bule este selectată, apoi selectați Pen-Tool, marcați pictograma Căi în partea de sus și atribuiți calea pe care vrem să distribuim bulele. Când ați terminat, dați clic dreapta pe cale și selectați Calea de curse, în fereastra rezultată selectați Pensulă și marcați pictograma Simulate Pressure (această funcție, atunci când utilizați setările periei ca și pentru o tabletă. reduce diametrul pensulei până la capetele cursei)

Pentru a crea un efect de adâncime, luăm Instrumentul de marcaj dreptunghiular. să aloce o mică porțiune pe stratul cu bule (în selecție clasă făcută în partea de jos) și aplică Filter> Blur> Radial Blur, plasarea ammount de 2. Apoi a crea un nou strat sub stratul cu bule, un pic bule trage (din nou, în partea de jos și puțin mai mare decât celelalte), aplicați stratului Radial Blur cu Ammount 2-3 și setați opacitatea stratului la 60%.

Acum, puțină lumină asupra bulelor. Selectați stratul cu bule, copiați-l (Ctrl + J) și în copia de strat Blending Options aplicați Outer Glow cu următoarele setări:

În final, să schimbăm culoarea bulelor. Creați un strat nou, perie moale, culoare # 0d443f vopsiți bulele (nu este importantă precizia) și schimbați modul de amestecare a stratului în Color Dodge.

Pasul 3. Configurați și utilizați acțiuni pentru a crea text 3D
Dacă nu sunteți interesat să creați acțiuni, puteți trece peste acest pas și utilizați acțiunile deja configurate - pentru a descărca fișierul atașat, deschideți fila Acțiuni, în opțiunile suplimentare selectați Încărcați acțiuni și descărcați fișierul descărcat
Deci, să începem să lucrăm cu 3D. În acest moment, în multe lecții, sunt utilizate alte programe sau plug-in-uri, vom folosi setul standard de instrumente Photoshop. De fapt, în transformarea obișnuită 2D-3D din imagine în Photoshop nu este mare - doar un text duplicat un anumit număr de ori, cu o mișcare simultană pe orice axă (se transformă efectul stoarcere). Repetarea manual acest proces pentru fiecare literă și caracter ar fi, desigur, procedura consumatoare de timp foarte obositoare și - așa că folosim Acțiuni (sunt macro-uri scurte, amintiri de acțiune atunci când se confruntă cu o imagine și care să permită apoi joacă-l în mod automat.)
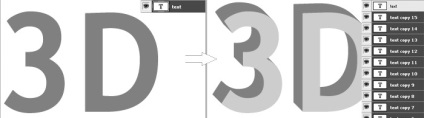
Un exemplu mic de modul în care textul poate avea grijă de aplicarea acțiunilor:
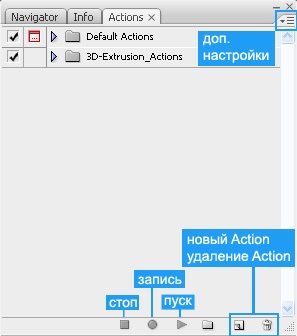
În cazul în care nu ați lucrat încă cu acțiunile din Photoshop, consultați imaginea de mai jos pentru o descriere a funcțiilor principale:

Acum, să încercăm să reproducem, folosind acțiunea, "extrudarea 3D" a textului (Extrude_TopLeft).
Scriem folosind textul textul nostru (în acest caz: "3D"); Rețineți că stratul de text își schimbă numele în funcție de textul introdus. Acțiunea pe care o vom scrie va funcționa numai cu aceleași straturi, așadar este mai bine să schimbăm numele stratului la ceva universal, de exemplu "text". După schimbarea numelui, accesați fila Acțiuni și creați o acțiune nouă - să o numim "Extrude-Top-Left". Butonul de înregistrare este activat automat - și asta înseamnă că Photoshop de acum înainte înregistrează toate acțiunile pentru repetarea ulterioară.
Ia Move-Tool și în timp ce țineți Alt, mutați textul 1 pixel în sus și 1 pixel la stânga (după fiecare tură dublă, eliberați butonul mouse-ului, va primi o copie a stratului de text, și în funcție de direcția de copiere, puteți obține altă direcție „stoarcerea“) . Repetați acest proces de 15 ori

Deci, acțiunea este gata, acum, pentru un exemplu simplu, vom învăța cum să o aplicăm pentru a crea text 3D:
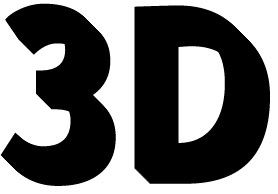
Creați un document nou cu o dimensiune de 800x600 buc. Și fundal alb. Scriem textul în negru și schimbăm numele textului în "text" (sau la numele care a fost ales la crearea acțiunii).
Deschideți fila Acțiune, selectați acțiunea creată anterior ("Extrude-Top-Left") și porniți-o făcând clic pe "Start". După cum am menționat mai devreme, Photoshop va da o eroare - doar faceți clic pe continuați și, în cele din urmă, vom obține această imagine:


Pasul 4. Dezvoltarea textului 3D
Acum că am creat și am studiat aplicarea acțiunilor, este timpul să ne întoarcem la lucru pe ilustrație.

La sfârșit, apăsați Enter și rulați (pregătite sau din fișierul atașat) Acțiune - cea pe care o considerați cea mai potrivită pentru perspectiva textului rezultat

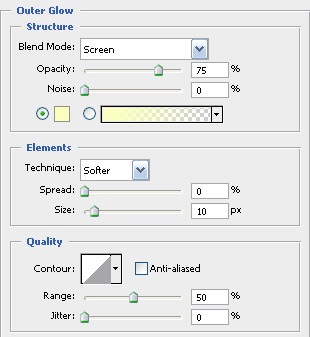
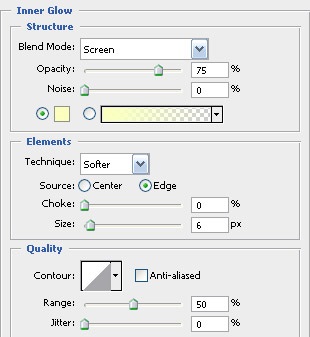
Acum, scapa de culoarea galben plictisitoare (bine, sau culoarea pe care ai ales-o pentru text). Pentru aceasta, mergeți la Opțiunile de amestecare ale stratului "text" și selectați Outer Glow folosind următoarele setări:

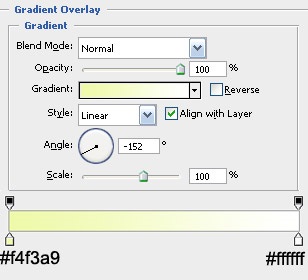
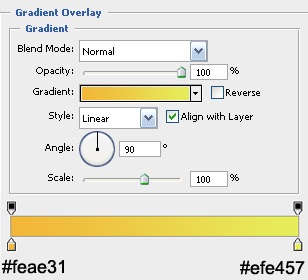
Apoi, în Gradient Overlay, faceți dublu clic pe banda de gradient, ajustați-o după preferințele dvs. Gradienții utilizați în ilustrație:


Pasul 5. Creati bucle vectoriale
Utilizând instrumentul Pen-Tool (asigurați-vă că este setat pe Căi), creați o linie de curling în jurul literei. Apoi, creați un strat nou, selectați instrumentul de perie și puneți-l pe o perie rotundă solidă cu un diametru de aproximativ 20 de bucăți. Din nou, luați instrumentul Pen-Tool, faceți clic dreapta pe linia creată anterior și selectați Calea de curse, în fereastra care apare, selectați Pensulă și simulați presiunea

Pentru un strat cu bucle, setați următoarele setări în opțiunile de amestecare:




Pasul 6. Creați efecte suplimentare
Mai întâi, creați o perie: luați peria # 60 (Pensulă Chaulk) și setați-o după cum se arată mai jos (principiul conservării este același ca și pentru pensulă în primul pas)


În grupul "fundal", creați un strat nou (sub stratul de bule) și aplicați câteva pete luminoase (sau utilizați o anumită textură luminată). Apoi selectați instrumentul Smudge. am stabilit parametrul de rezistență la aproximativ 70% și peria creată mai sus, variind diametrul, obținem treptat un efect similar (în acest stadiu vom fi nevoiți să experimentăm - de asemenea, puteți adăuga Smudge-Tool pe lângă noi locuri). Adăugați pe noul strat, peria circulară obișnuită a punctelor pline de diferite diametre, apoi în stratul de opțiuni de amestecare, strălucirea exterioară (Outer Glow). Apoi duplicați ambele straturi de mai multe ori și distribuiți copii conform ilustrației


În final, puteți schimba și gama globală de culori: aplicați un strat cu un gradient (Layer> New Adjustment Layer> Gradient Map) și eliberați-l în modul Color Burn

Asta e tot, mulțumesc pentru atenția și norocul
Articole similare
Trimiteți-le prietenilor: