Modificați aspectul elementelor de formă utilizând CSS
Fără utilizarea foilor de stil în cascadă, elementele de formă vor fi afișate în conformitate cu browserul implicit și sistemul de operare utilizat. Cu toate acestea, utilizarea CSS vă permite să creați formulare care corespund designului site-ului dvs.
Soluția
Stilul elementului de formă, ca orice alt element HTML, poate fi setat utilizând CSS.

Fig. 6.1. Vizualizarea formularului în mod prestabilit în browserul Firefox
Aspectul formularului, puteți schimba regulile de stil de scriere la elemente de formă, de intrare, textarea, și selectați:
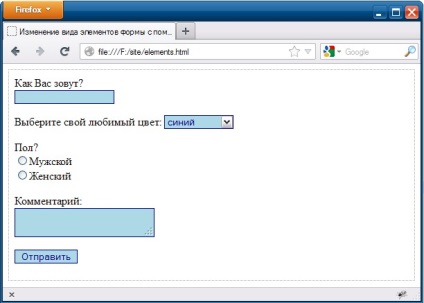
Acum, forma arată ca în Fig. 6.2.

Fig. 6.2. Același formular după aplicarea stilurilor CSS (DEMO)
discuție
Așa cum probabil ați ghicit, regulile de stil date pentru formularul de elemente HTML, intrare, textarea și selecția vor fi aplicate fiecărei instanțe din pagina la care este asociat fișierul foaie de stil. Pentru a modifica aspectul câmpurilor de formă, puteți utiliza mai multe proprietăți diferite. Cu CSS, puteți gestiona practic fiecare aspect al câmpului :
consiliu
Formele și culoarea de fundal. Este posibil ca o parte din vizitatorii site-ului dvs. să nu poată face distincția între culori, iar unii pot utiliza un browser vocal. Prin urmare, culorile nu ar trebui să îndeplinească niciodată funcții importante - de exemplu, instrucțiunile precum "Câmpurile galbene sunt obligatorii" trebuie să fie complet interzise.
Să luăm în considerare în detaliu valorile de proprietate:
Modifică culoarea textului în câmp
Articole similare
Trimiteți-le prietenilor: