Când este vorba de centrarea în web design, mai multe informații este cunoscut despre elementul de centrare și elementul său părinte, cu atât mai ușor este de a efectua de centrare. Și dacă nu se știe nimic despre ei? Cu toate acestea, în acest caz, centrarea este fezabilă.
Nu este dificil: dacă sunt cunoscute dimensiunile elementului centrat
Dacă lungimea cunoscută și lățime ca element de centrare și elementul mamă, iar aceste dimensiuni sunt constante (zona de conținut este constantă, nu lățime plutitoare), modul ideal elementul de centrare este poziția absolută specificând valorile în pixeli.
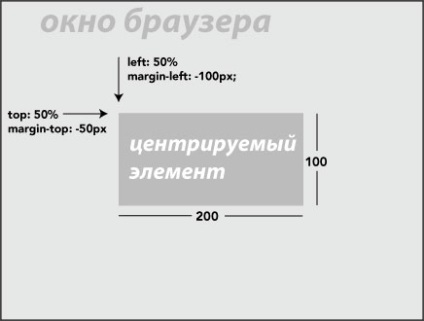
Să presupunem că știm lungimea și lățimea elementului centrat, dar dimensiunile elementului său părinte sunt variabile și modifică valorile înălțimii și lățimii.

Absolut de poziționare are nevoie element de centrare și valorile stabilite de proprietăți superioare și lăsate să fie de 50%, iar valorile marginea superioară și stânga (câmp) este setat la o valoare negativă a jumătate din înălțimea elementului (pentru margine-top) și jumătate din lățimea sa (pentru margine-stânga) .
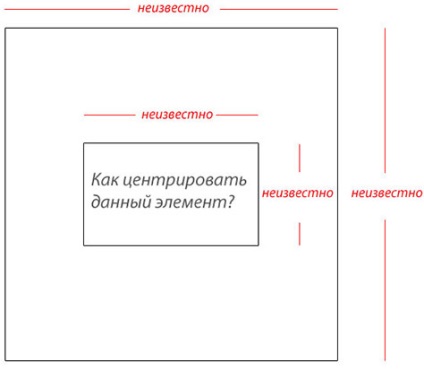
Mai dificil: nu se cunoaște nimic despre elementul centrat
Cele mai mari probleme sunt cauzate de situații în care dimensiunile elementului centrat nu sunt cunoscute.

Ce știm? Nimic! Când vom afla despre asta? Acum!
Modul cel mai stângaci pentru a rezolva această problemă este de a folosi tabelul:
Dacă sunteți confuzi de semantica acestei soluții, puteți încerca să o adaptați la conținutul dvs.:
Și obțineți același rezultat ca și în tabele:
Tabelele CSS pot fi sau nu potrivite pentru dvs. De exemplu, că masa se întinde pe întreaga lățime a elementului părinte, este necesar să se stabilească lățimea de 100%, în timp ce elementul de bloc se va extinde la dimensiunea elementului părinte automat. De asemenea, Doamne ferește, s-ar putea dori să adăugați alt conținut în div ( „ceva-altceva-semantică“), pe care doriți, apoi să poziționeze sau să efectueze alte acțiuni care nu sunt în concordanță cu acțiunile pentru celulele din tabel.
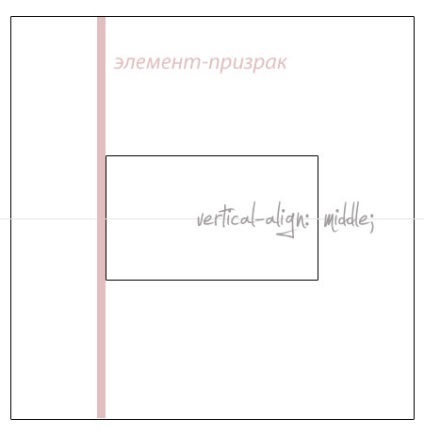
Micha # 322; Czernow mi-a scris despre un alt mod interesant cu care puteți obține aceleași rezultate. Dacă setăm un element fantomă cu o înălțime de 100% în interiorul elementului părinte și apoi îl poziționăm în mijloc, folosind proprietatea mijlocie verticală-aliniere. ca element al "fantomei" și elementului centrat de noi, vom obține același efect.

În mod clar, ce am făcut?
Elementul "fantomă" trebuie să fie un element semantic? Nu, poate fi un pseudo-element.
Aș vrea să vă spun că felul cu "fantoma" este atât de bun încât va fi principalul mijloc de centrare în următorii ani, dar nu este. În esență, este același lucru cu trucul cu masa. Cel mai important lucru este compatibilitatea browser-ului, și începe cu browserele IE8 +. I7 nu acceptă pseudo-elementele (cu toate acestea, cum ar fi tabelele CSS). Dacă aveți nevoie de suport IE